标签:import 虚拟 钩子函数 执行 hello 优先 ati jason color
import React from "react";
//创建方式一,相当于es5的函数声明的方式创建
function NoState (props) {
return (
<div>this is NoState Component</div>
)
}//创建方式二,相当于es5的函数表达式的方式创建
const NoState = (props) => {
return (
<div>this is Nostate Component</div>
)
}
export default NoState当我们的组件开始有逻辑处理,之前的那种方式胜任不了时索要采取的一种形式,通过继承react的Component对象而来
代码的render方法,则是Component中,专门提供的用来处理jsx模板的方法。
第一种方式不同的是,我们接收传入进来的参数,使用的是this.props,第一种方式将props放置于函数参数中,而这种方式则是将props挂载与实例对象上,因此会有所不同
// helloWorld.jsx
import React, {Component} from ‘react‘;
class HelloWorld extends Component {
clickHander = () => {
console.log(this.props);
console.log(this.props.name);
}
render() {
return (
<div onClick={this.clickHander}>{ this.props.name } say: Hello World!</div>
)
}
}
export default HelloWorld;state = {
switch: 0,
name: this.props.name1
}
clickHander = () => {
const {name1, name2} = this.props;
if (this.state.switch === 0) {
this.setState({
switch: 1,
name: name2
})
} else {
this.setState({
switch: 0,
name: name1
})
}
};
render() {
return (
<div onClick={this.clickHander}>hello world !{this.state.name}</div>
)
}先来说说state相关的基础知识。首先了解ES6 class语法的同学都应该知道,当我们通过这种方式来写的时候,其实是将state写入了构造函数之中。
state = {} // 等同于ES5构造函数中的this.state = {}
在对象中,我们可以通过this.state的方式来访问state中所存储的属性
setState接收一个对象,它的运行结果类似于执行一次assign方法。会修改传入的属性,而其他的属性则保持不变
react赋予state的特性,则是当state被修改时,会引起组件的一次重新渲染。即render方法会重新执行一次。也正是由于这个特性,因此当我们想要改变界面上的元素内容时,常常只需要改变state中的值就行了
而setState也有一个非常重要的特性,那就是,该方法是异步的。它并不会立即执行,而会在下一轮事件循环中执行
// 假设state.name的初始值为Tom,我们改变它的值this.setState({ name: ‘Jason‘})// 然后立即查看它的值console.log(this.state.name) // 仍然为Tom,不会立即改变
react组件其实是虚拟DOM,因此通常我们需要通过特殊的方式才能拿到真正的DOM元素。大概说一说虚拟DOM是个什么形式存在的,它其实就是通过js对象的方式将DOM元素相关的都存储其实,比如一个div元素可能会是这样
// 当然可能命名会是其他的,大概表达一个意思,不深究哈
{
nodeName: ‘div‘,
className: ‘hello-world‘,
style: {},
parentNodes: ‘root‘,
childrenNodes: []
...
}而我们想要拿到真实的DOM元素,react中提供了一种叫做ref的属性来实现这个目的
import React, { Component } from ‘react‘;
class HelloWorld extends Component {
clickHander = () => {
console.log(this.refs)
}
render () {
return (
<div className="container" onClick={this.clickHander}>
<div ref="hello" className="hello">Hello</div>
<div ref="world" className="world">World</div>
</div>
)
}
}
export default HelloWorld;为了区分ES6语法中的class关键字,当我们在jsx中给元素添加class时,需要使用className来代替
我们在jsx中,可以给元素添加ref属性,而这些拥有ref属性的元素,会统一放在组件对象的refs中,因此,当我们想要访问对应的真实DOM时,则通过this.refs来访问即可。
当然,ref的值不仅仅可以为一个名字,同时还可以为一个回调函数,这个函数会在render渲染时执行,也就是说,每当render函数执行一次,ref的回调函数也会执行一次。
// src/helloWorld.jsx
import React, { Component } from ‘react‘;class HelloWorld extends Component {
clickHander = () => {
console.log(this.refs)
} refCallback = (elem) => {
console.log(elem);
} render () {
return (
<div className="container" onClick={this.clickHander}>
<div ref="hello" className="hello">Hello</div>
<div ref={this.refCallback} className="world">World</div>
</div>
)
}
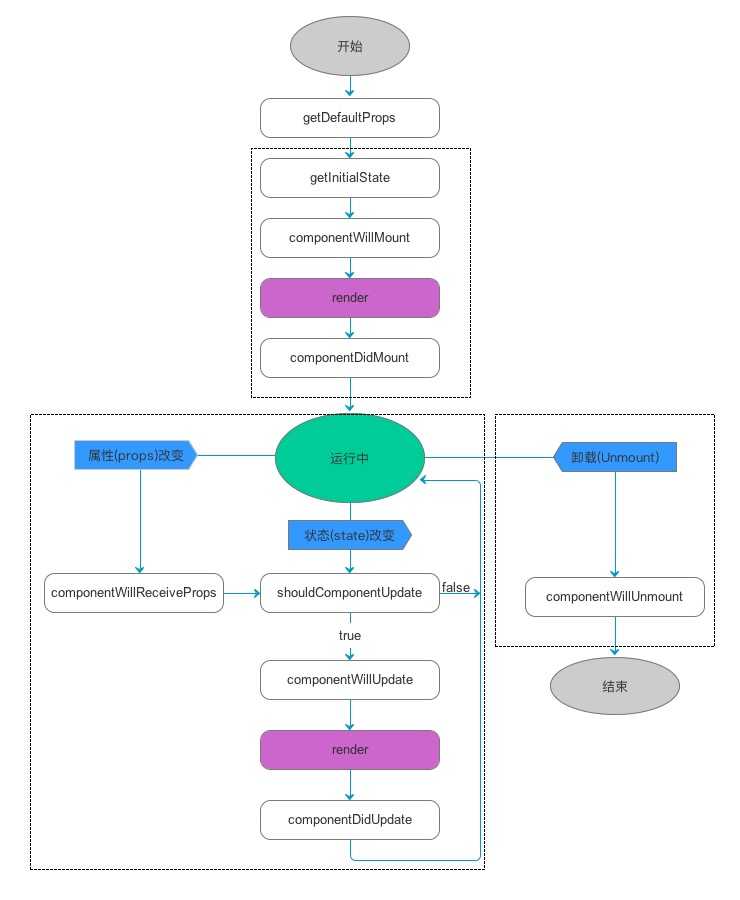
}export default HelloWorld;件的生命周期,指的就是一个组件,从创建到销毁的这样一个过程,react为组件的生命周期提供了很多的钩子函数
componentWillUnmount
componentWillReceiveProps(object nextProps):组件接收到新的props时,在重新render之前调用,此时可以更改props和state。首先props发生改变->然后componentWillReceiveProps去判断是否需要重新渲染(shouldComponentUpdate)->如果不需要则继续running->如果需要则执行componentWillUpdate->渲染DOM树之后执行componentDidUpdate->进入runningshouldComponentUpdate(nextProps, nextState)(更新发生前立即被调用) 接收到一个新的state或者props时,在重新render之前调用,组件判断是否重新render前调用。首先state发生改变->判断是否需要重新渲染新的props和state(shouldComponentUpdate) -> 根据判断决定执行render过程还是继续·保持running状态componentDidMount,组件第一次渲染完成之后调用的componentDidMount,既然是组件第一次渲染完成之后才会调用,也就是说,该函数在react组件的生命周期中,只会调用一次。而渲染完成,则表示组件已经被渲染成为真实DOM插入了html中。所以这时候就可以通过ref获取真实元素。在实际开发中,常常需要通过ajax获取数据,而数据请求的这个行为,则最适合放在componentDidMount中来执行。通常会在首次渲染改变组件状态(state)的行为,或者称之为有副作用的行为,都建议放在componentDidMount中来执行。主要是因为state的改动会引发组件的重新渲染。
别人的图,忘了哪里的了

import PropTypes from ‘prop-types‘;
MyComponent.propTypes = {
// You can declare that a prop is a specific JS primitive. By default, these
// are all optional.
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,
// Anything that can be rendered: numbers, strings, elements or an array
// (or fragment) containing these types.
optionalNode: PropTypes.node,
// A React element.
optionalElement: PropTypes.element,
// You can also declare that a prop is an instance of a class. This uses
// JS‘s instanceof operator.
optionalMessage: PropTypes.instanceOf(Message),
// You can ensure that your prop is limited to specific values by treating
// it as an enum.
optionalEnum: PropTypes.oneOf([‘News‘, ‘Photos‘]),
// An object that could be one of many types
optionalUnion: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
PropTypes.instanceOf(Message)
]),
// An array of a certain type
optionalArrayOf: PropTypes.arrayOf(PropTypes.number),
// An object with property values of a certain type
optionalObjectOf: PropTypes.objectOf(PropTypes.number),
// An object taking on a particular shape
optionalObjectWithShape: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number
}),
// You can chain any of the above with `isRequired` to make sure a warning
// is shown if the prop isn‘t provided.
requiredFunc: PropTypes.func.isRequired,
// A value of any data type
requiredAny: PropTypes.any.isRequired,
// You can also specify a custom validator. It should return an Error
// object if the validation fails. Don‘t `console.warn` or throw, as this
// won‘t work inside `oneOfType`.
customProp: function(props, propName, componentName) {
if (!/matchme/.test(props[propName])) {
return new Error(
‘Invalid prop `‘ + propName + ‘` supplied to‘ +
‘ `‘ + componentName + ‘`. Validation failed.‘
);
}
},
// You can also supply a custom validator to `arrayOf` and `objectOf`.
// It should return an Error object if the validation fails. The validator
// will be called for each key in the array or object. The first two
// arguments of the validator are the array or object itself, and the
// current item‘s key.
customArrayProp: PropTypes.arrayOf(function(propValue, key, componentName, location, propFullName) {
if (!/matchme/.test(propValue[key])) {
return new Error(
‘Invalid prop `‘ + propFullName + ‘` supplied to‘ +
‘ `‘ + componentName + ‘`. Validation failed.‘
);
}
})
};标签:import 虚拟 钩子函数 执行 hello 优先 ati jason color
原文地址:https://www.cnblogs.com/mybilibili/p/10382031.html