标签:路径 substring 不用 OLE 深度 .com code 构建 内容
说来也巧,这个玩意,一直都想亲手写一个,因为一直用着各种网上提供的工具,觉得这个还是有些用途,毕竟,后面的实现思路和原理不是太复杂,就是对json的遍历,然后给予不同节点类型以不同的展现风格。
我这次,是出于将一个专利写清楚,自己构思了一个实现方案,且还能显示出当前的路径,具体的显示风格,依据自己的喜好,随便DIY吧。
写这个JSON展示器,其实有很多用处,不仅仅就是为了看一个json的结构化展示。
1. 更重要的是可以辅助用户和json数据进行交互,能够知道用户感兴趣的json字段是什么,可以对这个字段配置相关的数据操作函数 2. 获取用户选择的数据元素的路径,实现json数据格式的扁平化操作,即将一个深度结构化的数据变形为一个一位数组的形式
下面直接上代码,具体逻辑不用细说,全在代码里。
1. demo.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JSONviewer</title> <script src="./jquery.min.js"></script> <script src="./traverse.js"></script> <link href="./traverse.css" rel="stylesheet"/> </head> <body> <div id="container" style="align: left, font-family: ‘DejaVu Sans Mono‘,‘Courier New‘,monospace;"> <h1 style="color: red">Intelligent JSON Viewer</h1> <div id="main"> </div> <script> var str = traverseJson(arr) console.log($(‘#main‘)) $(‘#main‘).append(str) </script> </div> </body> </html>
2. traverse.js
这个js是本结构化展示器的核心内容,这里只是一个雏形,UI部分可以根据需要进行美化。
//测试用的JSON对象 var arr={ "a":‘a1‘, "b":‘b1‘, "c":{"c1":‘c11‘,"c2":‘c22‘}, "d":[‘d1‘,‘d2‘], "e":{"e1":[‘e11‘,‘e12‘], "e2":[‘e21‘,‘e22‘,‘e23‘]}, "f":[{"f11":‘vf11‘,"f12":‘vf12‘},{"f21":‘vf21‘,"f22":‘vf22‘}], "g":[[‘g11‘,‘g12‘],[‘g21‘,‘g22‘]], "h":{"h1":{‘h11‘:‘h12‘}, "h2":{‘h21‘:‘h22‘}}, "i":{"i1":{‘i11‘:{‘i111‘:‘vi111‘, ‘i112‘:‘vi112‘}}, "i2":{‘i21‘:{‘i211‘:‘vi211‘, ‘i212‘:‘vi212‘}}} } /** * 遍历一个JSON对象的所有成员,然后构建成一段html代码片段。ul、li组合嵌套,实现,li节点的key为json的key */ function traverseJson(jsonObj) { var htmlStr=‘<ul key="rootj" class="ul_class">‘; for(var obj in jsonObj){ htmlStr += ‘<li class="li_class" key="‘+obj+‘">‘+‘<span class="span_class">‘ +obj+‘</span>:‘ if(!(jsonObj[obj] instanceof Object) && !(jsonObj[obj] instanceof Array)){ //基本key-value类型 htmlStr += jsonObj[obj] }else if(jsonObj[obj] instanceof Object && !(jsonObj[obj] instanceof Array)){ //嵌套json类型 var str1 = traverseJson(jsonObj[obj]) htmlStr += str1; }else if(jsonObj[obj] instanceof Object && jsonObj[obj] instanceof Array){ //嵌套数组类型 htmlStr += ‘<ul class="ul_class" key="‘+obj+‘">‘ for(var i=0;i<jsonObj[obj].length;i++){ htmlStr += ‘<li class="li_class" key="‘+i+‘">‘+ ‘<span class="span_class">‘+i+‘</span>:‘ if(!(jsonObj[obj][i] instanceof Object) && !(jsonObj[obj][i] instanceof Array)){ htmlStr += jsonObj[obj][i] }else { htmlStr += traverseJson(jsonObj[obj][i]) } htmlStr += ‘</li>‘ } htmlStr += ‘</ul>‘ } htmlStr += ‘</li>‘ } htmlStr += ‘</ul>‘ return htmlStr; } /** * 实现数据整形,将一个数组对象的成员元素,变形为一个json对象的成员选择逻辑风格。 * e.g: 数组内容: a,b,1,c,0,0,d * 变形结构: a.b[1].c[0][0].d */ function reshape(pathArray){ var res = ‘‘ if(pathArray.length <= 0){ return res } for(var item in pathArray){ var el = pathArray[item] //console.log(el) if(!isNaN(parseInt(el))){ var ress = res.charAt(res.length-1) if(ress == ‘.‘){ res = res.substring(0,res.length-1) } res += ‘[‘ + el + ‘].‘ }else{ res += el + ‘.‘ } } if(res.charAt(res.length-1) === ‘.‘){ res = res.substring(0,res.length-1) } return res } $(function(){ /* * 点击选中json的某个属性名后,获取当前属性名与json根节点之间的路径 */ $(".span_class").click(function (e) { var route=[] var parents = $(this).parents(‘.li_class‘) for(var i=0;i<parents.length;i++){ var node = parents[i] if(node.className==‘li_class‘){ route.unshift(node.getAttribute(‘key‘)) } } var path = reshape(route) route=route.join(‘->‘) var out = route + " : " + path console.log(out) alert(out) }) })
3. traverse.css
.ul_class { padding-left: 30px; } .li_class { font-family: ‘DejaVu Sans Mono‘,‘Courier New‘,monospace; font-size: 15px; line-height: 12px; word-wrap: break-word; } .span_class:hover { color: red; font-size: 20px; line-height: 18px; cursor: pointer; font-weight:bold; }
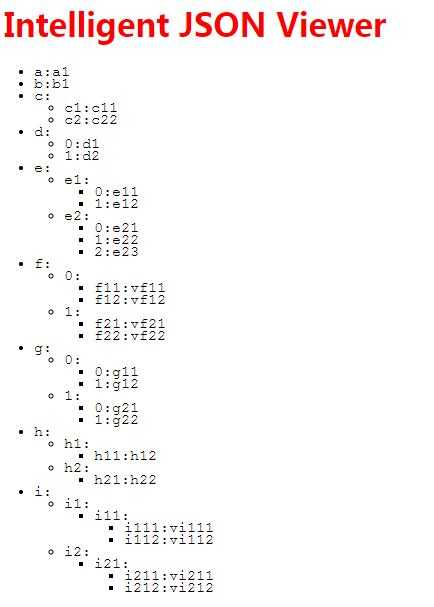
下面,将上述代码运行的效果,截图分享下,一睹为快

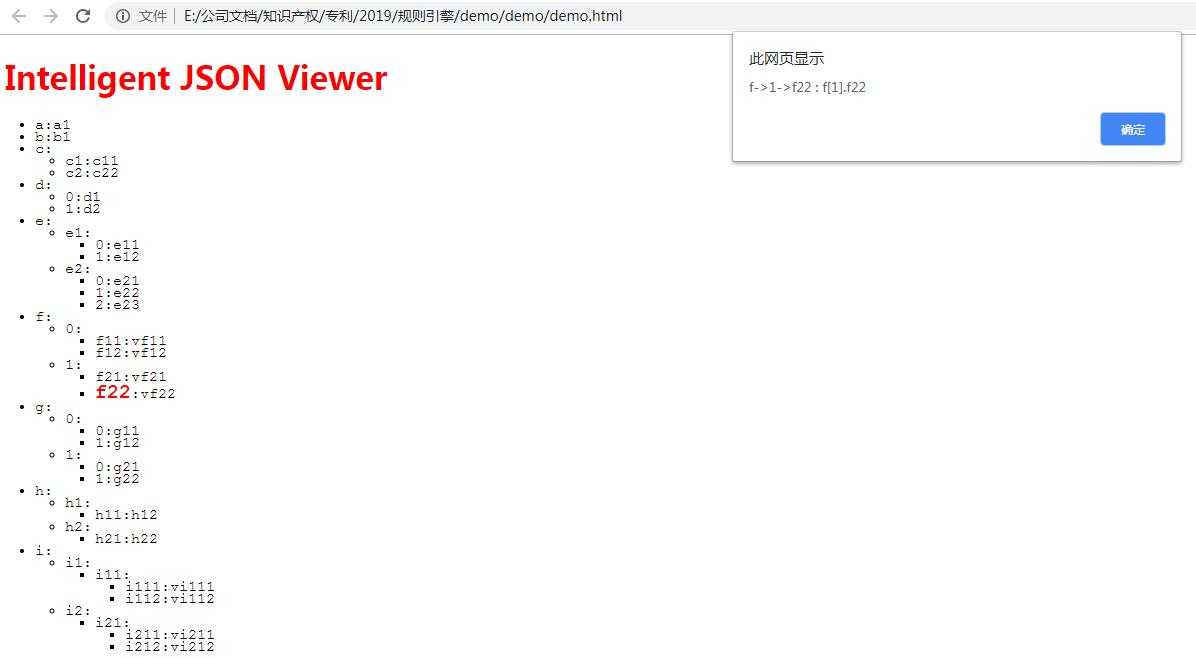
选择了元素后并点击节点的效果:

标签:路径 substring 不用 OLE 深度 .com code 构建 内容
原文地址:https://www.cnblogs.com/shihuc/p/10382771.html