标签:一个 文档 win bsp selector 对象 foreach ota doc
1.DOM介绍
(1)什么是DOM
(2)解析过程
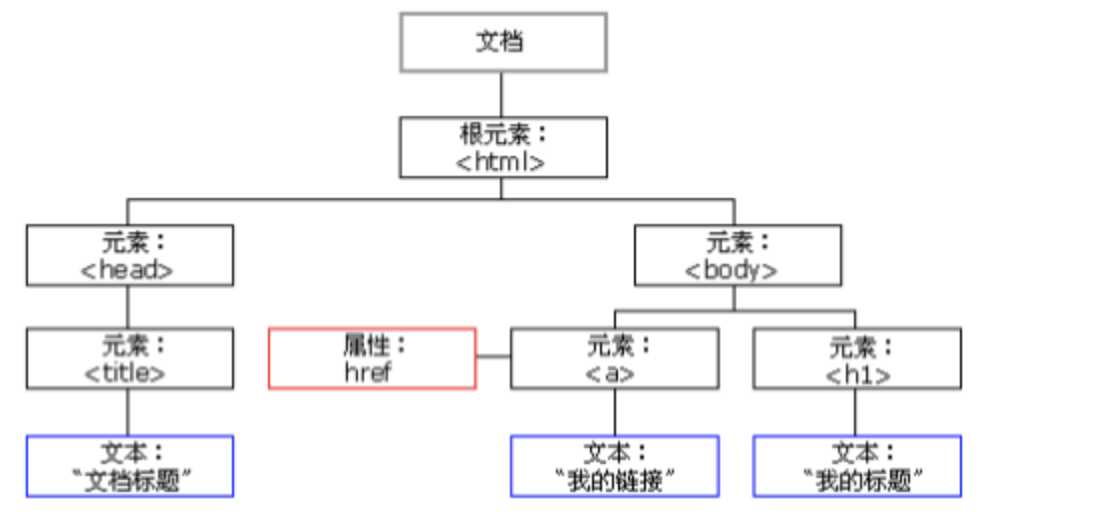
DOM的数据结构如下:

上图可知,在HTML当中,一切都是节点:(非常重要)
元素节点:HMTL标签。
文本节点:标签中的文字(比如标签之间的空格、换行)
属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
(3)DOM可以做什么
找对象(元素节点)
设置元素的属性值
设置元素的样式
动态创建和删除元素
事件的触发响应:事件源、事件、事件的驱动程序
1.获取DOM的方式
<script> console.log(window); //加载出窗口 console.log(document); //打印出文档 console.log(document.documentElement); //打印文档中的元素 console.log(document.body); //打印文档的body // 通过id 获取 var oDiv = document.getElementById("active"); console.log(oDiv); // 获取到该标签下的内容 var oTag = document.getElementsByTagName("div")[0]; console.log(oTag); // div标签 //通过类名来获取,获取的也是伪数组,多个DOM对象 var oActive = document.getElementsByClassName("box"); console.log(oActive); for(var i = 0; i< oActive.length;i++){ //样式设置 oActive[i].style.backgroundColor = "yellow"; } //救命稻草 var oD = document.querySelectorAll("div p"); console.log(oD); oD .forEach(function (item, index) { console.log(item) // <p>倚天屠龙记</p> }) </script>
标签:一个 文档 win bsp selector 对象 foreach ota doc
原文地址:https://www.cnblogs.com/zaizai1573/p/10382862.html