标签:展示 bsp font 导入 默认 读取文件 hit ctrl content
此文章适合有HTML 和css 、js 基础的小伙伴看哦
如果能帮到你,荣幸之至
文章纯手打,如有纰漏欢迎下方留言
写在前面:
127.0.0.1 : 回环地址,每一台电脑都有该ip,指向当前使用的电脑
nodejs 中的 js 与 浏览器中 js 的区别:
浏览器中 js :ECMAScript 核心 + DOM + BOM
Node 中的 js :ECMAScript 核心 + 全局成员 + 模块系统(系统模块、第三方模块、自定义模块)
全局成员: setTimeout、setInterval、console.log() 等。
注意 :这几个名称和功能虽然和浏览器中的一样,但是是 Nodejs 自己实现的,与浏览器无关
安装nodejs
Nodejs 系统模块是什么 :随着 Nodejs 一起安装
常用的系统模块: fs、http、url、path 等一个模块中包含了很多方法和属性,可以帮助我们实现不同的功能
使用 HTTP 模块搭建 web 服务器:
1、引入 http 模块
创建一个 js 文件,例如此处取名为 kiss.js 。
const http = require(‘http‘);
2、创建服务器对象
const server = http.createServer();
3、开启服务器
此处监听了 3000 端口
server.listen(3000, () => { console.log(‘Server is running...‘); });
4、监听浏览器请求并进行处理
server.on(‘request‘, (req, res) => { // end方法能够将数据返回给浏览器,浏览器会显示该字符串 res.end(‘Hello Nodejs‘); });
on :该方法用来监听事件
参数1(此处的request):事件类型,request 代表浏览器请求事件
参数2 :回调函数。当监听到浏览器请求后出发的回调函数,该函数中有两个参数
第一个参数(此处的 req ):请求对象
第二个参数(此处的 res ):相应对象
end 方法能够将数据返回给浏览器,浏览器会显示该字符串
遂,在 kiss.js 文件中,内容如下:
//1. 导入 http 模块 const http = require(‘http‘); //2. 创建服务器对象 const server = http.createServer(); //3. 开启服务器 server.listen(3000, () => { console.log(‘Server is running...‘); }); //4. 监听浏览器请求并进行处理 server.on(‘request‘, (req, res) => { // end方法能够将数据返回给浏览器,浏览器会显示该字符串 res.end(‘Hello Nodejs‘); });
在文件目录中打开 cmd ,运行命令 node .\kiss.js ,即可开启服务器:
如图
![]()
打开浏览器,在地址栏输入 http://127.0.0.1:3000/ ,会看到 res.end() 所返回的字符串
如图

显示页面
服务器已经搭建起来了,那么下一步就是如何在浏览器端展示页面了
首先准备一个 HTML 文件,在 kiss.js 文件同级目录下创建一个 index.html 文件,准备内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>kisskiss</title> <style> h2 { width: 800px; height: 60px; margin: 100px auto; line-height: 60px; text-align: center; color: white; background-image: linear-gradient(to right, rgb(255, 211, 218) 0%, rgb(132, 223, 132) 100%) } </style> </head> <body> <h2>我是 kiss 首页</h2> </body> </html>
此时服务器文件 kiss.js 需要另一个模块 :文件读取模块 ——> readFile
1、引入 fs 模块
const fs = require(‘fs‘);
2、调用 readFile 方法读取文件内容
fs.readFile(‘./index.html‘, ‘utf-8‘, (err, data) => { if (err) { return console.log(err); } console.log(data); })
参数1 : 要读取的文件路径,相对路径和绝对路径均可(推荐使用绝对路径)
参数2 : 设置字符集, 常用的中文字符集有三种 : utf-8、 gb2312、 gbk 该参数是可选参数,如果不设置该参数,读取内容默认是二进制数据
参数3 : 读取完成后触发的回调函数,该函数中有两个参数 err 和 data
err : 错误对象 - 如果读取正确 : err 为 null ; 如果读取失败 : err 为错误对象 ;
data : 文件中的数据
在 congsole.log(data) 处,便可进行对文件内容的操作,data 整个是以字符串类型被取出
调整后 kiss.js 文件内容如下 :
const http = require(‘http‘); //1. 导入 http 模块 const fs = require(‘fs‘); //5. 导入/加载/引入 文件模块 //2. 创建服务器对象 const server = http.createServer(); //3. 开启服务器 server.listen(3000, () => { console.log(‘Server is running...‘); }); //4. 监听浏览器请求并进行处理 server.on(‘request‘, (req, res) => { //6. 读取文件 fs.readFile(‘./index.html‘, ‘utf-8‘, (err, data) => { if (err) { return console.log(err); } //7. end方法返回读取的文件字符串,浏览器会显示该文件内容 res.end(data); }) });
在 cmd 中 Ctrl + C 退出之前启动的服务器,重新启动服务器 node kiss.js
在浏览器中刷新页面 http://127.0.0.1:3000/ ,可以看到准备的 HTML 页面已经成功展示在浏览器中
如图
![]()
Tips : 中文乱码问题
fs 的 readFile 函数中第二个参数可不写,但是会造成页面中文乱码,另一个解决办法是,使用 res(响应对象)中的 setHeader 方法:
res.setHeader(‘content-type‘, ‘text/html;charset=utf-8‘);
多个页面时
再新建一个HTML页面,index_2.html 内容如下 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>第二个页面</title> <style> i { display: block; background-color: pink; width: 300px; height: 50px; border-radius: 15px; text-align: center; line-height: 50px; } </style> </head> <body> <i>这是第二个页面</i> </body> </html>
此时问题是,如何才能在输入不同的网址的时候,显示不同的两个页面?
解决办法,修改 kiss.js 代码如下 :
const http = require(‘http‘); //1. 导入 http 模块 const fs = require(‘fs‘); //5. 导入/加载/引入 文件模块 //2. 创建服务器对象 const server = http.createServer(); //3. 开启服务器 server.listen(3000, () => { console.log(‘Server is running...‘); }); //4. 监听浏览器请求并进行处理 server.on(‘request‘, (req, res) => { //6. req对象的url属性中保存了当前请求的url地址 const url = req.url //7.判断不同url,返回不同页面到浏览器端进行展示 if (url === ‘/‘) { //8. 读取文件index.html fs.readFile(‘./index.html‘, ‘utf-8‘, (err, data) => { if (err) { return console.log(err); } // end方法返回读取的文件字符串,浏览器会显示该文件内容 res.end(data); }) } else if (url === ‘/index_2‘) { //8. 读取文件index_2.html fs.readFile(‘./index_2.html‘, ‘utf-8‘, (err, data) => { if (err) { return console.log(err); } // end方法返回读取的文件字符串,浏览器会显示该文件内容 res.end(data); }) } });
重启服务器,在浏览器地址栏输入 http://127.0.0.1:3000 ,依旧显示原来 index.html 页面的内容
在地址栏输入 http://127.0.0.1:3000/index_2 ,显示新的 index_2.html 页面的内容,如下 :

注意: url属性中保存的地址是没有 协议、IP、端口号,并且以 / 开头的地址
http://127.0.0.1:3000 ===> /
http://127.0.0.1:3000/index_2 ===> /index_2
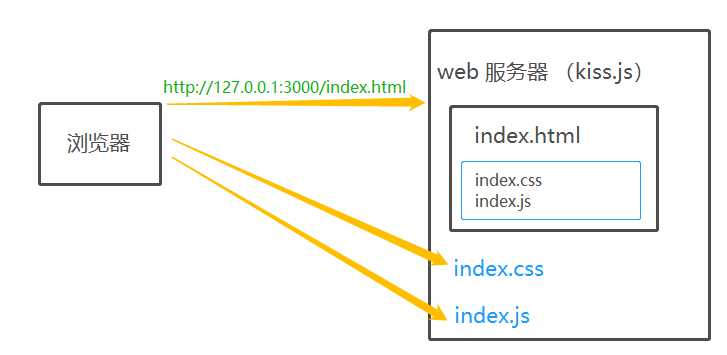
静态资源加载
上面已经初步体验了一个服务器是怎样跑起来的,但是!上面只有一个 html 文件,并且它的样式是直接包含在 html 文件中的,如果一个 HTML 文件内引入了它的资源文件呢? 比如 css 和 js 文件。
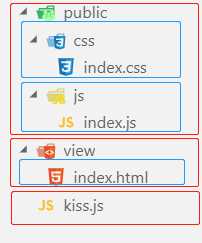
修改文件结构目录如下 :

index.html 页面内容 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>kisskiss</title> <link rel="stylesheet" type="text/css" href="../public/css/index.css"> <script type="text/javascript" src="../public/js/index.js"></script> </head> <body> <h2>我是 kiss 首页</h2> </body> </html>
将原来 HTML 文件中的 css 资源单独抽取出来写入 index.css 文件中,index.css 文件内容 :
h2 { width: 800px; height: 60px; margin: 100px auto; line-height: 60px; text-align: center; color: white; background-image: linear-gradient(to right, rgb(255, 211, 218) 0%, rgb(132, 223, 132) 100%) }
index.js 文件内容 :
alert(‘this is kiss.js‘);
kiss.js 文件内容 :
const http = require(‘http‘); //1. 导入 http 模块 const fs = require(‘fs‘); //5. 导入/加载/引入 文件模块 //2. 创建服务器对象 const server = http.createServer(); //3. 开启服务器 server.listen(3000, () => { console.log(‘Server is running...‘); }); //4. 监听浏览器请求并进行处理 server.on(‘request‘, (req, res) => { //6. req对象的url属性中保存了当前请求的url地址 const url = req.url //7.判断不同url,返回不同页面到浏览器端进行展示 if (url === ‘/‘) { //8. 读取文件index.html fs.readFile(‘./view/index.html‘, ‘utf-8‘, (err, data) => { if (err) { return console.log(err); } // end方法返回读取的文件字符串,浏览器会显示该文件内容 res.end(data); }) } });
启动服务器,主页一直处于加载状态
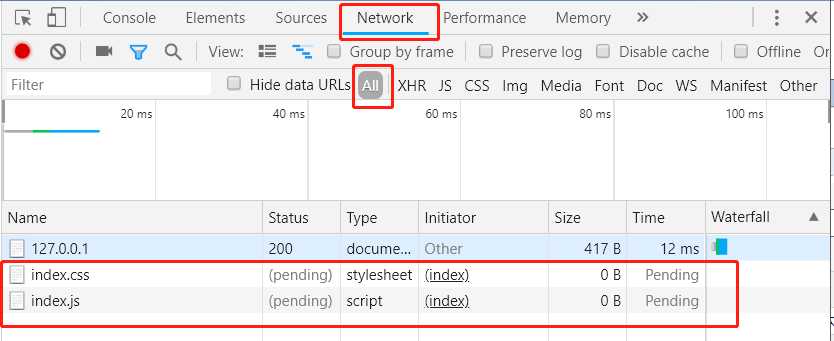
按下键盘 f12 ,或者单击鼠标右键 → 检查 → 选择 network :

可以看到 index.css 和 index.js 文件的状态(status)显示为 pending
服务器发起了对 index.css 和 index.js 文件的请求,但是却一直未得到服务器的响应
来分析一下此处的原理 :

1、浏览器中输入请求地址 http:127.0.0.1:3000,按下回车发送请求
2、服务器根据请求信息的 url (此时为 "/")找到 index.html ,并将内容返回给浏览器
3、浏览器接收到服务器返回的内容,开始对 index.html 进行解析,当解析到 link 标签和 script 标签时,再次请求服务器,想要获取 index.css 和 index.js 文件,可是我们的服务器代码中,并没有写针对这两个文件的内容,所以也就不会返回这两个文件的内容,服务器就会一直处于等待状态,直到超时报错。
接下来我们修改一下 kiss.js 文件,内容如下 :
const http = require(‘http‘); //1. 导入 http 模块 const fs = require(‘fs‘); //5. 导入/加载/引入 文件模块 //2. 创建服务器对象 const server = http.createServer(); //3. 开启服务器 server.listen(3000, () => { console.log(‘Server is running...‘); }); //4. 监听浏览器请求并进行处理 server.on(‘request‘, (req, res) => { //6. req对象的url属性中保存了当前请求的url地址 const url = req.url //7.判断不同url,返回不同页面到浏览器端进行展示 if (url === ‘/‘) { //8. 读取文件index.html fs.readFile(‘./view/index.html‘, ‘utf-8‘, (err, data) => { if (err) { return console.log(err); } // end方法返回读取的文件字符串,浏览器会显示该文件内容 res.end(data); }) } else if (url === ‘/index_2‘) { //8. 读取文件index_2.html fs.readFile(‘./view/index_2.html‘, ‘utf-8‘, (err, data) => { if (err) { return console.log(err); } // end方法返回读取的文件字符串,浏览器会显示该文件内容 res.end(data); }) } else if(url.startsWith(‘/public‘)) { //8. 读取index.html文件的静态资源文件 fs.readFile(‘.‘+url, ‘utf-8‘, (err, data) => { if (err) { return console.log(err); } // end方法返回读取的文件字符串,浏览器会显示该文件内容 res.end(data); }) } });
分析 :因为静态资源文件全部被放到了同一个 public 文件夹下,所以我们用一个 else if 分支来处理就可以了
index.css 文件的 req(请求对象)的 url 属性,值为 ‘/public/css/index.css‘
index.js 文件的 req(请求对象)的 url 属性,值为 ‘/public/js/index.js‘
所以我们判断,当 url 以 ‘/public‘ 开头的时候,便将 fs 的 readFile 方法的第一个参数(文件路径)拼接成相对路径加上 url 的形式
刷新页面,可以看到弹出 js 文件内容:

点击确定后可以看到带有 css 样式的页面,成功显示!
如果本文帮到您,能否点击右侧打赏作者一包小零食以兹鼓励捏?

未完待续,敬请期待……
标签:展示 bsp font 导入 默认 读取文件 hit ctrl content
原文地址:https://www.cnblogs.com/yummylucky/p/10367065.html