标签:等于 实现 col ddc image i++ refresh pre addclass
// 刷新|生成分页信息 function refreshPageInfo(data, pageIndex) { var pageSize = data.pageCount pagingInfo.html(‘‘) var li = $(‘<li><a data="1">«</a></li>‘) pagingInfo.append(li) // 总页数小于等于10页,全部显示 if (pageSize <= 10) { for (var i = 1; i <= pageSize; i++) { var li = $(‘<li><a data="‘ + i + ‘">‘ + i + ‘</a></li>‘) addActive(li, i, pageIndex) pagingInfo.append(li) } // 当前页是前10页 } else if (pageIndex < 10) { for (var i = 1; i <= 10; i++) { var li = $(‘<li><a data="‘ + i + ‘">‘ + i + ‘</a></li>‘) addActive(li, i, pageIndex) pagingInfo.append(li) } pagingInfo.append(‘<li><a>......</a></li>‘) pagingInfo.append(‘<li><a data=‘ + pageSize + ‘>‘ + pageSize + ‘</a></li>‘) // 当前页面是最后10页 } else if (pageSize - pageIndex < 10) { if (pageSize - 10 > 1) { pagingInfo.append(‘<li><a data="1">1</a></li>‘) pagingInfo.append(‘<li><a>......</a></li>‘) } for (var i = pageSize - 10; i <= pageSize; i++) { var li = $(‘<li><a data="‘ + i + ‘">‘ + i + ‘</a></li>‘) addActive(li, i, pageIndex) pagingInfo.append(li) if (i == 1) { pagingInfo.append(‘<li><a>......</a></li>‘) } } } else { // 当前页面基于所有页面中间位置 // 初始化页面基准坐标 if (tmpPageIndex == 0) { tmpPageIndex = pageIndex } // 当页面索引达到最前或最后时,需要重新设置页面基准坐标 if (tmpPageIndex <= pageIndex - 5 || tmpPageIndex >= pageIndex + 5) { tmpPageIndex = pageIndex } pagingInfo.append(‘<li><a data="1">1</a></li>‘) pagingInfo.append(‘<li><a>......</a></li>‘) for (var i = tmpPageIndex - 5; i <= tmpPageIndex + 5; i++) { var li = $(‘<li><a data="‘ + i + ‘">‘ + i + ‘</a></li>‘) addActive(li, i, pageIndex) pagingInfo.append(li) } pagingInfo.append(‘<li><a>......</a></li>‘) pagingInfo.append(‘<li><a data=‘ + pageSize + ‘>‘ + pageSize + ‘</a></li>‘) } var li = $(‘<li><a data="‘ + data.pageCount + ‘">»</a></li>‘) pagingInfo.append(li) } // 添加分页按钮焦点 function addActive(li, i, pageIndex) { if (i == pageIndex) { li.addClass(‘active‘) } }
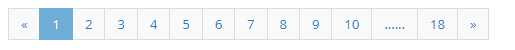
效果:


标签:等于 实现 col ddc image i++ refresh pre addclass
原文地址:https://www.cnblogs.com/zincredible/p/10390162.html