标签:stc 创建文件夹 分发 需求 获取 ESS sed 准备工作 反向代理
Jexus是一款Linux平台上的高性能WEB服务器和负载均衡网关,Jexus Web Service,简称JWS,以支持ASP.NET、ASP.NET CORE、PHP为特色,
同时具备反向代理、入侵检测等重要功能。可以这样说,Jexus是.NET、.NET CORE跨平台的最优秀的宿主服务器,
如果我们认为它是Linux平台的IIS,这并不为过,因为,Jexus不但非常快,而且拥有IIS和其它Web服务器所不具备的高度的安全性,
这是政府机构和重要企业对web服务器最必要也是最重要的品质需求。
1)支持多站点,同一端口可以同时支持任何多的asp.net core应用程序;
2)应用程序启动、停止、重启与站点的启动、停止、重启等操作一致,无需手工管理asp.net core应用程序;
3)具有应用程序崩溃后自动重启功能,为企业级不间断运行保障;
4)具有比反向代理更高的性能优势。
5)提供与IIS相同的HTTP环境参数。
Jexus独立版(专业版)的安装自带mono。也就是说只要安装jexus即可,不用单独安装mono,其实他是把mono一起打包在jexus中了
但该版本只支持64位Linux操作系统,我安装的centos7系统刚好满足要求
输入命令: uname -r

安装jexus独立版的命令是:注:运行安装命令,需要操作者有root权限。
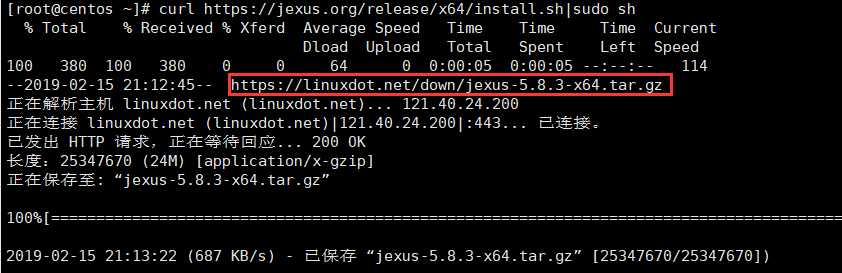
curl https://jexus.org/release/x64/install.sh|sudo sh
输入命令回车:可以看到他会去下载文件:https://linuxdot.net/down/jexus-5.8.3-x64.tar.gz

下载完成并保存后,就会执行一系列的解压操作,可以看到压缩包里面又mono

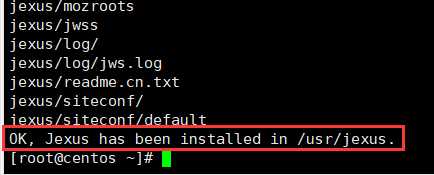
最后提示操作ok

切换到jexus,从上面标记的图片中可以看到jexus路径在: /usr/jexus
然后启动: sudo ./jws start

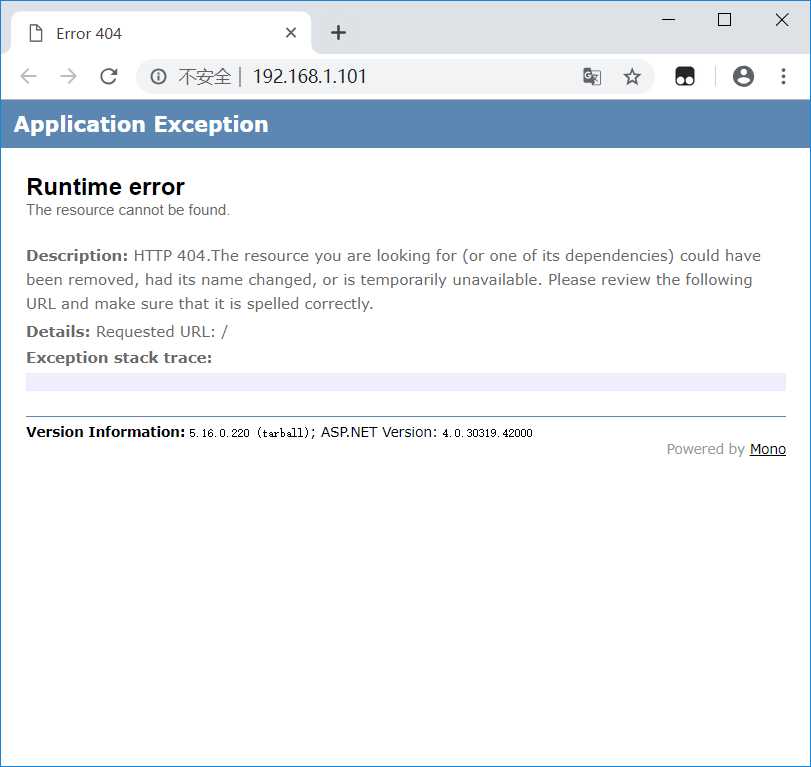
然后输入CentOS7的ip地址访问,如果出现这个404的异常页面,说明jexus启动成功了
之所以会异常,由于jexus的默认的网站配置文件指向的物理路径是 /var/www/default

直接cd 进入,发现没有这个路径,只有var文件夹,
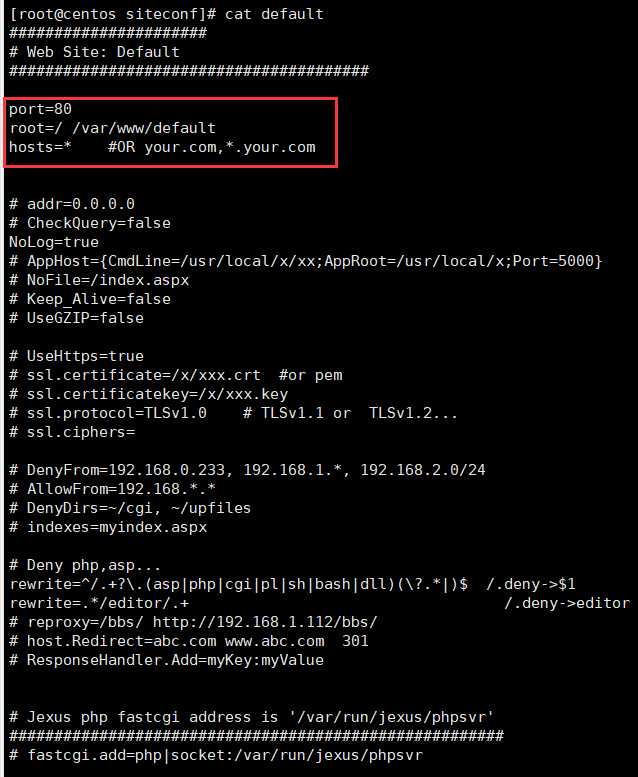
安装jexus后,配置文件在 /usr/jexus/siteconf/default
cat default 可以查看default的内容

我们在/var下创建www文件夹,在www下创建default文件夹。创建完成后,进入 default文件夹,用vim编写一个简单的 index.html
可以递归创建文件夹: mkdir -p www/default
这样就创建了www和default文件夹,
进入到default创建index.html 文件: touch index.html
编辑: vim index.html 单击 i切换到输入状态,编辑完成后(我这里输入了:Hello Jexus),单击Esc键,输入:wq回车退出
vim相关命令:
按ESC键 跳到命令模式,然后:
:w 保存文件但不退出vi
:w file 将修改另外保存到file中,不退出vi
:w! 强制保存,不推出vi
:wq 保存文件并退出vi
:wq! 强制保存文件,并退出vi
:q 不保存文件,退出vi 在没有进入insert状态的时候
:q! 不保存文件,强制退出vi
:e! 放弃所有修改,从上次保存文件开始再编辑
刚上面启动了jexus是没有关掉的,你可以先stop然后在start,当然你也可以直接restart,
sudo /usr/jexus/jws restart

再次访问就成功了

jexus启动,停止命令,如果不是在jexus目录的时候,可以这样
启动:sudo /usr/jexus/jws start
停止:sudo /usr/jexus/jws stop
重启:sudo /usr/jexus/jws restart
重启指定网站:sudo /usr/jexus/jws restart siteName
停止指定网站:sudo /usr/jexus/jws stop siteName
如果进入了jexus目录可以直接这样:
启动:sudo ./jws start 重启:sudo ./jws restart 停止:sudo ./jws stop 启动某个网站: sudo start 网站名 重启某个网站:sudo restart 网站名 停止某个网站:sudo stop 网站名
jexus的网站配置文件在路径: /usr/jexus/siteconf 下,siteconf中的每一个文件都是一个网站配置文件
安装jexus后,在/usr/jexus/siteocnf中,就已经有一个默认的网站配置文件,文件名叫“default”。
你可以修改这个配置文件,也可以将这个配置文件复制并修改为一个新站。
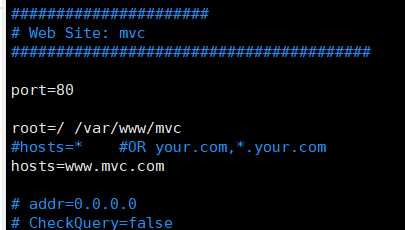
配置文件中,有关键的三项是必填项:
port:端口号定义
root:虚拟根路径和物理根路径的定义
hosts:域名定义
端口号(port)是一个整数,一般是80,也可以是65535以下的其它整数,但这个端口号必须没有其它服务程序占用。
根路径(root)由两部分组成,中间用空格分开。空格前表示这个网站访问时的虚拟根路径(一般都是“/”),空格后是存放这个网站内容的文件夹的物理路径(比如“/var/www/default”)。
这个 “/” 也可以写成 root=/cnblogs /var/www/default 但访问的时候必须是 192.168.1.1/cnblogs 或者www.abc.com/cnblogs
域名(hosts),填写访问这个网站的域名,如果有多个域名,域名间就英文逗号分开,同时还可以用“泛域名”,比如“*.mysite.com”。
网站名:jexus把网站配置文件的名称,作为网站名。
** 强调,网站配置文件名,不能有空格,第一个字符不能是“~”。
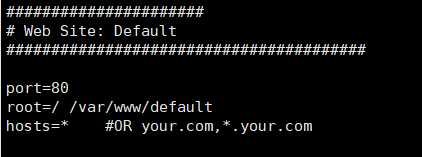
我们可以多创建几个网站,把siteconf下的default复制一份
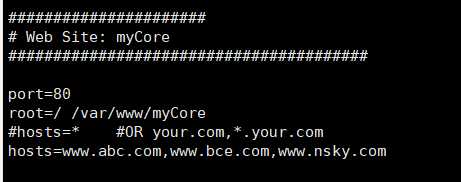
切换到siteconf,执行命令: cp -b default myCore
修改root和hosts可以看到hosts绑定了3个域名,分别用 ","分割
创建root对应的文件下的网站 /var/www/myCore
至于内容,可以先用一个静态页面index.html

default网站默认不变:

重启Jexus(注意,所有的配置,在配置之后都需要重启Jexus)
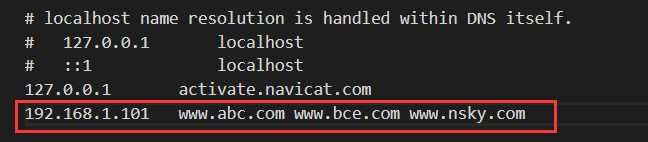
然后在电脑绑定host

输入192.168.1.101访问的是默认的default站点

输入www.abc.com,www.cde.com,www.nsky.com访问的是myCore站点



说明jexus配置正确
创建项目,新增jexus网站配置文件,以及上传这里就不说了
所有准备工作好了。只要简单的修改root和hosts

新建一个默认的mvc项目,本地运行效果

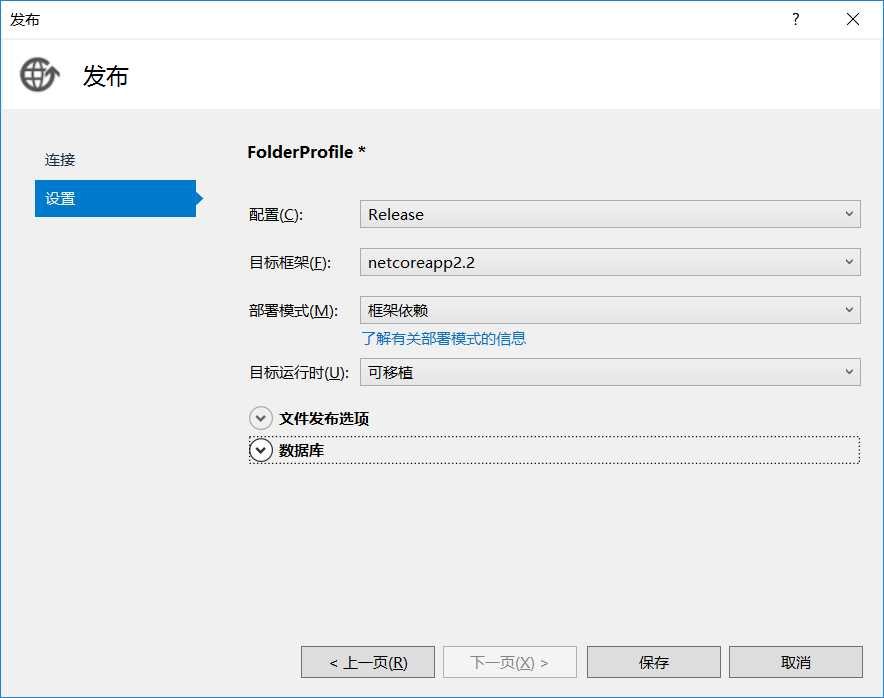
发布:或者通过命令:dotnet publish -o f:\publish

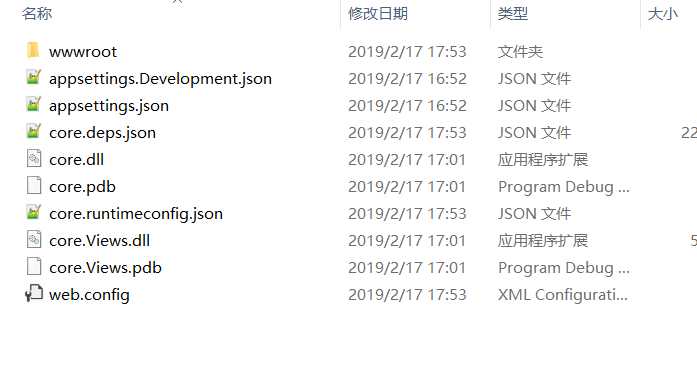
发布后的文件:

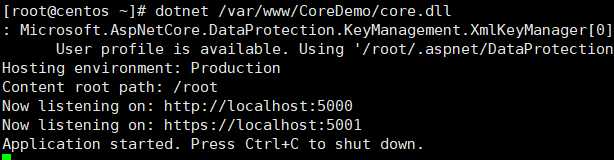
上传到CentOS上后可以dotnet自宿主试下,可以排错,证明core程序是正常的
没问题后,这个程序可以关掉了

同样的添加配置文件,上传代码,修改配置文件:
针对于Net core程序,需要修改AppHost配置 参考:https://www.cnblogs.com/shanyou/p/6107248.html
AppHost的配置格式是:
AppHost={CmdLine=应用程序命令行; AppRoot=应用程序工作目录; Port=应用程序HTTP侦听端口},其中:
“CmdLine”表示启动应用程序的命令行,如:dotnet /var/www/site1/app.dll;
“AppRoot”表示应用程序工作目录,如:/var/www/site1;
“Port”表示这个HTTP应用程序所使用的侦听端口,如:5000(Asp.Core默认端口是5000)。
没有通过UseUrls指定端口,那么默认就是5000,所以这里可以写0即可,这是jexus和net core约定好了的
格式:AppHost={CmdLine=命行行; AppRoot=工作路径; Port=端口号}
说明:CmdLine:必选项。表示启动这个web应用程序的命令(含参数),如 CmdLine= dotnet /var/www/aspnetcore/AspNetCoreStarted.dll
AppRoot:必选项。表示这个应用程序的工作目录,如:AppRoot=/var/www/aspnetcore
Port:可选项。表示这个应用程序的侦听端口,多个端口用英文逗号分隔(注:如果没有填写这一项,就请在AppHost.port或reproxy中填写端口号,
否则,请求数据无法转发给应用程序)。
Env:可选参数。表示这个应用程序工作时需要的环境变量,如 env=(PATH=/usr/local/bin:/var/www/aspnetcore:$PATH),多个设置用英文逗号分开。
ErrLog:可选项。表示将这个应用程序的异常输出重定向到指定的文件(需填写完整路径),如果不原意输出日志,可以不用OutLog项。
这时, jexus会自动关掉控制台输出(实质是重定向到/dev/null中了);
OutLog:可选项。表示将这个应用程序的控制台输出重定向到指定的文件(需填写完整路径);
User: 可选项。以指定的用户身份运行该应用程序,默认为root身份。
注意:
1,AppHost像AppHost.Port一样,不支持虚拟路径;
2,AppHost功能是将指定的具有http服务能力的web应用程序纳入jexus工作进程进行管理,对Asp.Net Core或Node.js等自宿主web程序用于生产环境具有重要的意义。
# Asp.Net Core应用程序所使用的端口号,如果在程序中使用了UsrUrls自定义端口则使用UsrUrls中填写的端口(不建议使用UsrUrls自定义端口),
在没有使用UsrUrls自定义端口的情况下端口号设置为 0,
Jexus会在运行时与Asp.Net Core进行"协商"具体使用的端口号,避免多个应用分配端口的麻烦和冲突的风险。
例如,比如我Asp.Net Core应用程序存放的路径在“/var/www/CoreDemo”,其启动程序存放在该文件夹中,名称是“core.dll”,程序启动后的侦听端口是5000,
那么,AppHost配置应为:
AppHost={CmdLine=dotnet /var/www/CoreDemo/core.dll;AppRoot=/var/www/CoreDemo;Port=0}
配置好后重启jexus,还有就是发布了项目后,也需要重启jexus,如果AppHost.Port填写的是5000,那么对输入ip会跳转到
https://ip:5001,这个大家应该在本地是试过的,因为net core默认是支持https的,但jexus默认没有配置https所以会异常,

我这里AppHost.Port写成0,也不能用https访问,因为没有证书
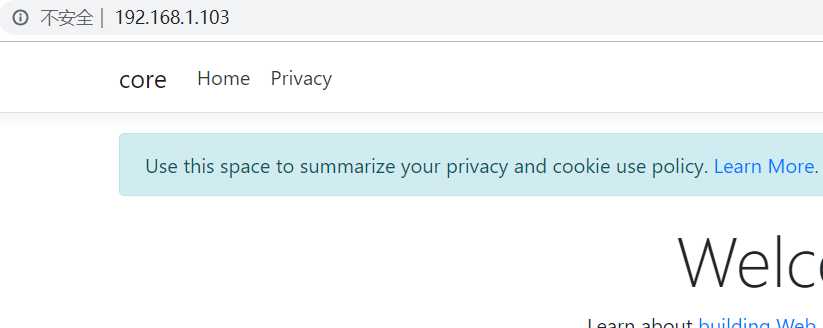
http访问,提示不安全。但是能访问到的

换成https显然是不行的,具体怎么配置https:https://www.cnblogs.com/jjg0519/p/8572202.html
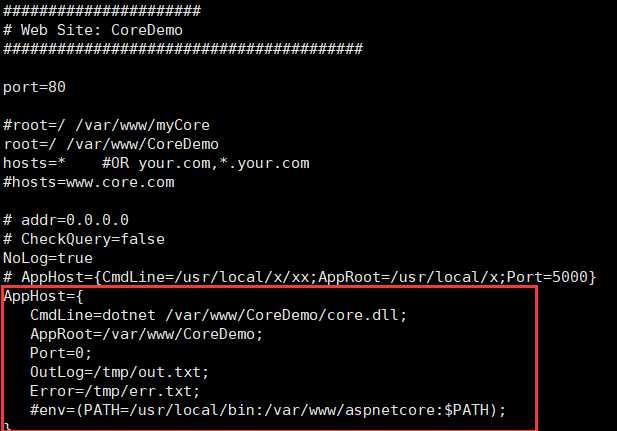
最终core的配置文件是:

这里CmdLine 可以简写: AppHost={CmdLine=dotnet core.dll;AppRoot=/var/www/CoreDemo;Port=0}
因为root已经指定了全路径
如果服务器重启,必须手动启动jexus,所以应该创建一个服务,通过服务启动jexus
1.新建 jexus.service
cd /lib/systemd/system
vim jexus.service
添加如下命令并保存
[Unit] Description=jexus After=network.target [Service] Type=forking ExecStart=/usr/jexus/jws start ExecReload=/usr/jexus/jws restart ExecStop=/usr/jexus/jws stop PrivateTmp=true [Install] WantedBy=multi-user.target
执行命令,加入服务: systemctl enable jexus.service

启动服务: systemctl start jexus.service
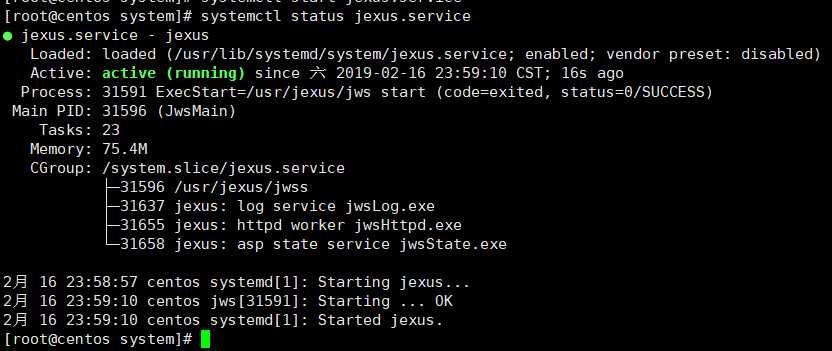
查看服务状态: systemctl status jexus.service

重启测试:输入命令: rebootCentOS会重启,然后再次看服务状态,是否启动,输入ip能否访问成功,都成功的话,说明开机启动成功
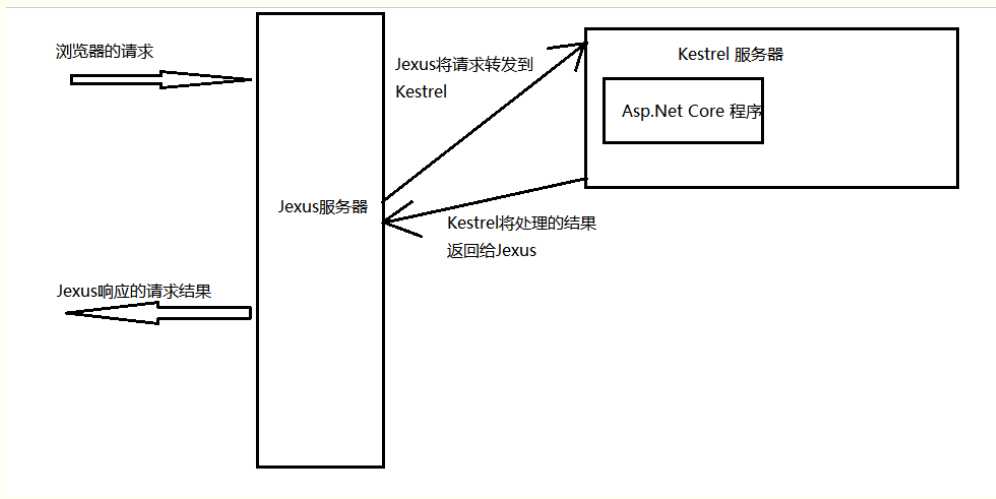
1:端口转发,从5.8.2开始支持,上面配置的AppHost就是端口转发
2:反向代理:reproxy模块,使用代理就能实现负载均衡
端口转发的原理:收集于网络
关于端口转发模式下获取访问者IP地址的问题,目前5.8.1还不支持,从5.8.2开始,可以从请求的Http头中的“X-Real-IP”获取对方IP地址。

一,关于负载均衡:
用jexus的reproxy(反向代理)功能,就能实现负载均衡。例如,你有三台服务器,其中一台IP地址是 1.1.1.1是负载均衡服务器,用于对外服务,对内分发工作负载,另外两台是工作服务器,IP地址分别为 2.2.2.1、2.2.2.2,工作端口是8088。那么,你在 1.1.1.1这台服务器上安装上jexus,并在网站配置文件上作如下配置就行:
reproxy=/ 2.2.2.1:8088, 2.2.2.2:8088
二,关于Session同步:
同步的方法很多,对于asp.net而言,你可以将两台工作服务器的session配置成同一台state server上,比如上例中,你可以把1.1.1.1作公用的state server;另外还有一个更省力的方法,是利用jexus反向代理的Index关键字,把相同IP地址的请求转发到同一台服务器上,这时配置如下:
reproxy=/ 2.2.2.1:8088, 2.2.2.2:8088 |Index=ip
CentOS上的网站是这个

然后我在本地部署一个网站最为工作服务器

现在我在工作服务器访问CentOS让jexus又代理回,调用我的工作服务器的站点
注意:端口转发和代理只能用一个,所以这里先注释掉端口转发,配置代理
为了测试负载,所以我配置了2个域名,我特意找的这个是没有https的。
要不然代理过去跳转到了htts,没有证书访问不了
本来想在本地多部署几个,但centos要开通端口才能访问
reproxy=/ 192.168.1.102,www.xinhuanet.com
配置好后,重启jexus,然后多刷新几次,就会在我配置的这两个域名之间切换,达到负载的目的了
可以看到ip地址没有变的,内容,一个是我本地的Demo,一个是新华网


其实跟着上面下来,已经配置了多个网站,除了core网站是IP其他3个都指定了hosts,可以看到有4个网站配置文件

我本地也通过host绑定了域名,测试也都成功了。这里就不截图演示了

其实jexus远远不止我列出的这点,还有很多东西需要研究,暂时就不写了
最后把CoreDemo的配置文件放出来,供大家参考

###################### # Web Site: CoreDemo ######################################## port=80 #root=/ /var/www/myCore root=/ /var/www/CoreDemo hosts=* #OR your.com,*.your.com #hosts=www.core.com # addr=0.0.0.0 # CheckQuery=false NoLog=true # AppHost={CmdLine=/usr/local/x/xx;AppRoot=/usr/local/x;Port=5000} #AppHost={ # CmdLine=dotnet /var/www/CoreDemo/core.dll; # AppRoot=/var/www/CoreDemo; # Port=0; # OutLog=/tmp/out.txt; # Error=/tmp/err.txt; #env=(PATH=/usr/local/bin:/var/www/aspnetcore:$PATH); } #AppHost={CmdLine=dotnet core.dll;AppRoot=/var/www/CoreDemo;Port=0} #AppHost={CmdLine=/var/www/CoreDemo/core;AppRoot=/var/www/CoreDemo;Port=0} #AppHost={Cmd=dotnet Domo.dll;AppRoot=/var/www/CoreDemo;Port=5000} # NoFile=/index.aspx # Keep_Alive=false # UseGZIP=false # UseHttps=true # ssl.certificate=/x/xxx.crt #or pem # ssl.certificatekey=/x/xxx.key # ssl.protocol=TLSv1.0 # TLSv1.1 or TLSv1.2... # ssl.ciphers= # DenyFrom=192.168.0.233, 192.168.1.*, 192.168.2.0/24 # AllowFrom=192.168.*.* # DenyDirs=~/cgi, ~/upfiles # indexes=myindex.aspx # Deny php,asp... rewrite=^/.+?\.(asp|php|cgi|pl|sh|bash|dll)(\?.*|)$ /.deny->$1 rewrite=.*/editor/.+ /.deny->editor # reproxy=/bbs/ http://192.168.1.112/bbs/ reproxy=/ 192.168.1.102,www.xinhuanet.com # host.Redirect=abc.com www.abc.com 301 # ResponseHandler.Add=myKey:myValue # Jexus php fastcgi address is ‘/var/run/jexus/phpsvr‘ ####################################################### # fastcgi.add=php|socket:/var/run/jexus/phpsvr # php-fpm listen address is ‘127.0.0.1:9000‘ ############################################ # fastcgi.add=php|tcp:127.0.0.1:9000
学习过程中也参照了很多大神们写的文章
http://www.cnblogs.com/staneee/p/6852559.html
https://blog.csdn.net/u010584641/article/details/73611223
https://www.cnblogs.com/stulzq/p/7324616.html
https://www.cnblogs.com/jackytang/p/9111902.html
https://www.cnblogs.com/shanyou/p/6107248.html
https://www.cnblogs.com/shanyou/p/5518152.html
https://www.cnblogs.com/savorboard/p/dot-net-linux-jexus.html
https://www.cnblogs.com/shanyou/p/6107248.html
配置https服务:https://www.cnblogs.com/CKExp/p/8469831.html#3911195
Centos7安装jexus,部署asp.net core,asp.net mvc
标签:stc 创建文件夹 分发 需求 获取 ESS sed 准备工作 反向代理
原文地址:https://www.cnblogs.com/nsky/p/10386460.html