标签:ice hub 功能 文件 参数 odi dev min dmi
由于腾讯系QQ、微信等都是基于腾讯自研X5内核,不是google原生webview,需要打开TBS内核Inspector调试功能才能用Chrome浏览器查看页面元素,并实现Appium自动化测试微信小程序和微信公众号。
前提条件Appium环境搭建,这里不多说了,可查阅Appium环境搭建文章。
因夜神等模拟器是intel的X86架构,很多app安装不了,比如微信、qq等(虽然说可以通过安装arm解释器来解决该问题,但是进行X5内核调试的话也会出现问题),建议最好是一台真实的手机来做。
webview的版本号可以用chrome浏览器查看到,由于微信用的是x5内核,跟其他app不太一样,这里需要先开启微信的debug模式。
备注:手机端和PC端安装chrome浏览器(注意版本最好对应一致,否则会报错!),chrome浏览器驱动下载:请点击下载
把下载的驱动文件放在appium安装目录下的chromedriver对应目录中,比如我的本机目录位置:C:\Users\Administrator\AppData\node_modules\appium\node_modules\appium-chromedriver\chromedriver,可以双击驱动文件就能显示版本号。
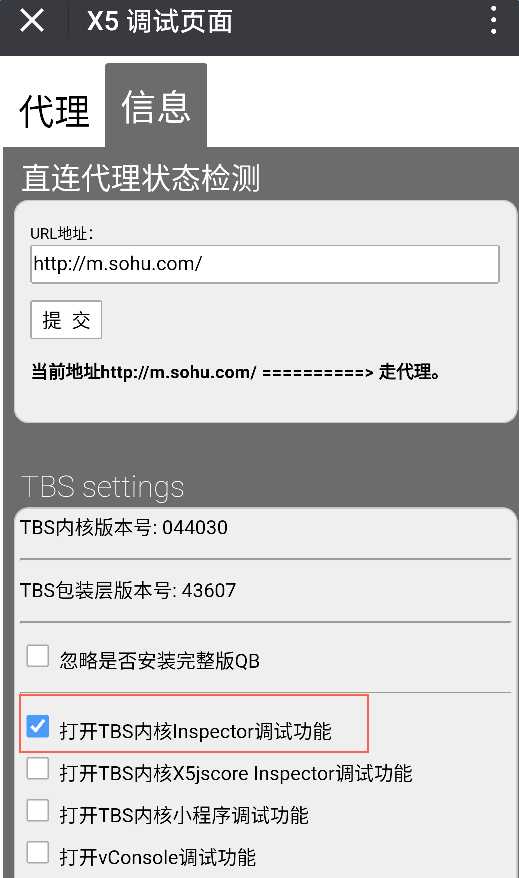
1、开启微信debug模式:在微信聊天界面输入:debugx5.qq.com,勾选"打开TBS内核Inspector调试功能。

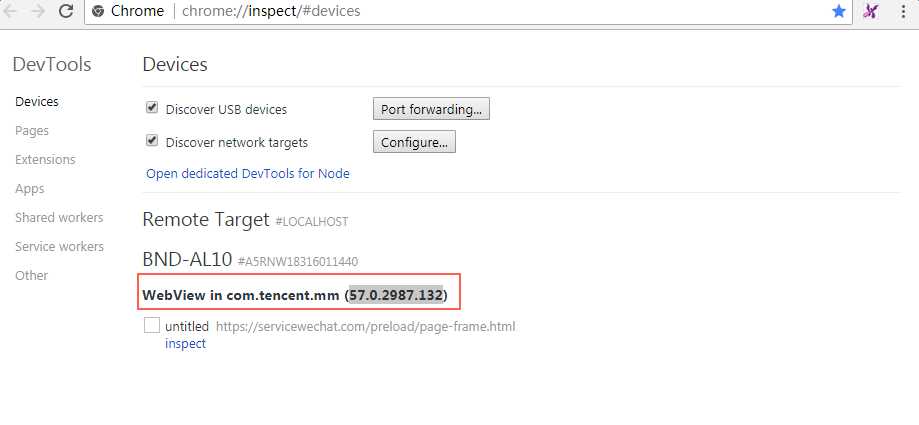
2、查看微信里面webview版本,直接在电脑chrome浏览器输入:chrome://inspect/#devices
再打开微信的公众号页面,刷新浏览器页面,就会出现webview版本号57.0

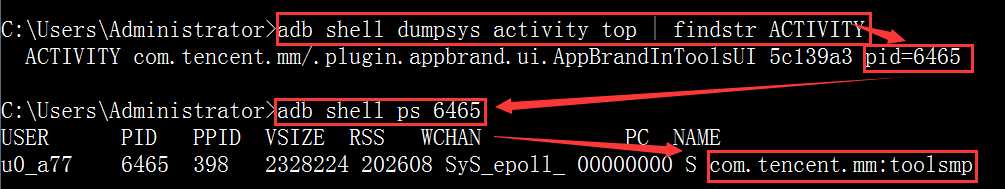
3、appium1.7以后的版本支持Uiautomator2,最好加上这个,用Uiautomator2执行,并且加上这个参数ChromeOptions,如:‘chromeOptions‘: {‘androidProcess‘: ‘com.tencent.mm:toolsmp‘}
微信/qq有很多的进程,查看当前web页面是哪个进程中,查找方法:

测试脚本实例:
1 #!/usr/bin/env python 2 # _*_ coding:utf-8 _*_ 3 __author__ = ‘Yin‘ 4 5 6 from appium import webdriver 7 import time 8 9 desired_caps = { 10 ‘platformName‘: ‘Android‘, 11 ‘platformVersion‘: ‘6.0‘, 12 ‘deviceName‘: ‘BDW123742350‘, 13 ‘appPackage‘: ‘com.tencent.mm‘, 14 ‘appActivity‘: ‘.ui.LauncherUI‘, 15 ‘automationName‘: ‘Uiautomator2‘, 16 ‘unicodeKeyboard‘: True, 17 ‘resetKeyboard‘: True, 18 ‘noReset‘: True, 19 ‘chromeOptions‘: {‘androidProcess‘: ‘com.tencent.mm:toolsmp‘} 20 } 21 22 driver = webdriver.Remote(‘http://127.0.0.1:4723/wd/hub‘,desired_caps) 23 driver.implicitly_wait(10) 24 25 # 进入微信首页搜索按钮 26 driver.find_element_by_accessibility_id("搜索"),click() 27 28 #录入内容 29 time.sleep(3) 30 driver.find_element_by_id(‘com.tencent.mm:id/hx‘).send_keys("哒哒英语") 31 32 #点开公众号 33 time.sleep(3) 34 driver.find_element_by_id(‘com.tencent.mm:id/l8‘).click() 35 36 #切换webview 37 time.sleep(2) 38 driver.switch_to.context(‘WEBVIEW_com.tencent.mm:toolsmp‘) 39 driver.quit()
微信小程序跟公众号环境一样,实现方法及定位元素也一样。
代码实例:
1 #!/usr/bin/env python 2 # _*_ coding:utf-8 _*_ 3 __author__ = ‘Yin‘ 4 5 6 from appium import webdriver 7 import time 8 9 desired_caps = { 10 ‘platformName‘: ‘Android‘, 11 ‘platformVersion‘: ‘6.0‘, 12 ‘deviceName‘: ‘BDW123742350‘, 13 ‘appPackage‘: ‘com.tencent.mm‘, 14 ‘appActivity‘: ‘.ui.LauncherUI‘, 15 ‘automationName‘: ‘Uiautomator2‘, 16 ‘unicodeKeyboard‘: True, 17 ‘resetKeyboard‘: True, 18 ‘noReset‘: True, 19 ‘chromeOptions‘: {‘androidProcess‘: ‘com.tencent.mm:toolsn2‘} 20 } 21 22 driver = webdriver.Remote(‘http://127.0.0.1:4723/wd/hub‘,desired_caps) 23 driver.implicitly_wait(10) 24 25 # 进入发现菜单 26 driver.find_element_by_id("发现"),click() 27 time.sleep(2) 28 # 点开小程序 29 driver.find_element_by_id("小程序"),click() 30 time.sleep(2) 31 # 选择小程序天虹 32 driver.find_element_by_id("天虹"),click() 33 time.sleep(2) 34 # 切换webview 35 driver.switch_to.context(‘WEBVIEW_com.tencent.mm:toolsn2‘) 36 time.sleep(5)
总之,微信小程序、公众号,web端app,实际上跟web定位元素测试方法一样,只要环境搭建好,定位元素方法及selenium都是触类旁通的。
标签:ice hub 功能 文件 参数 odi dev min dmi
原文地址:https://www.cnblogs.com/yinjia/p/10393236.html