标签:git over mic popover 基本 col 图片 com tis
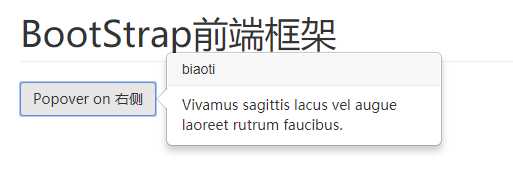
<div class="popover-demo"> <button class="btn btn-default" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." title="biaoti"> Popover on 右侧</button> </div>
截图:
标签:git over mic popover 基本 col 图片 com tis
原文地址:https://www.cnblogs.com/PCBullprogrammer/p/10398015.html