标签:style blog http color io ar java sp 文件
介绍
此教程包含是多方面的:
1.如何在页面上添加标准的dhtmlx组建
2.如何在页面上组织组件
3.如何添加过滤
4.如何从服务器端获取数据填充组建
5.如何保存用户修改的数据到服务器上
6.如何使组建整体配合运行
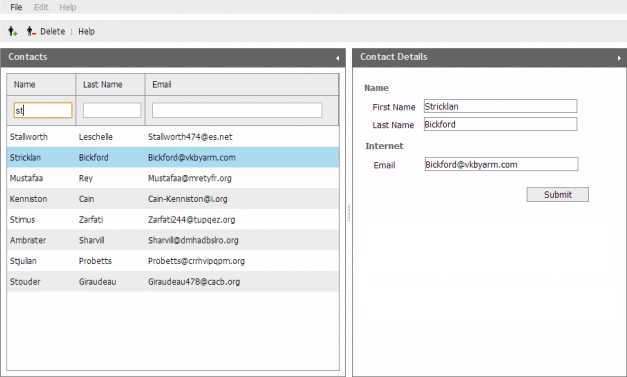
这是一个简单的联系人管理教程 它包含了下列组建:工具条、菜单、表格、表单、布局等

第一部分:创建应用程序的文件
首先,我们需要引入相关的框架文件! 标准版 下载页面 (专业版据说也可以获取 答案上篇dhtmlx开篇找。。)
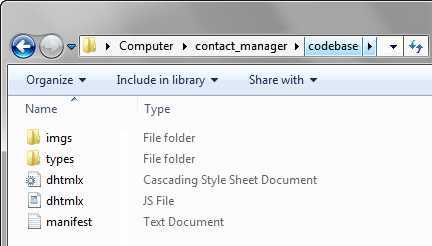
下载完成后 我们从codebase文件夹中把dhtmlx.js以及dhtmlx.css 这两个文件引入到页面中去..(肯定是css在前)
1.下载文件包 dhtmlxSuite
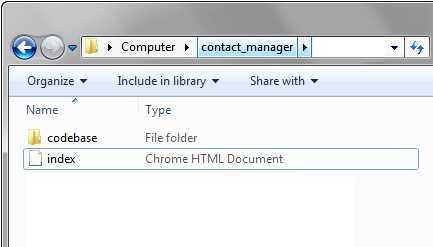
2.在项目中创建文件夹contact_manager
3.解压文件把codebase放到 contact_manager 文件夹里
4.找到dhtmlx_std_full_web_skin.zip 放到codebase中

5.在codebase文件夹外添加index.html

6.在index.html文件中添加如下代码:
<!DOCTYPE html> <html> <head> <title>Contact Manager</title>
<link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css">
<script src="codebase/dhtmlx.js" type="text/javascript"></script>
</head> <body> <script type="text/javascript"> //the code of your application </script> </body> </html>
标签:style blog http color io ar java sp 文件
原文地址:http://www.cnblogs.com/DemoLee/p/4032103.html