标签:info 技术 list组件 perl ima index img lis image
这段时间根据项目需求,开发一个app的一个页面,这里用到了从组件跳转到index文件下的.vue页面。第一次接触,参考了同事的文档,写出来了,这里记录一下。
文档链接: https://www.yuque.com/docs/share/537da168-5e15-49a3-9612-9cf9ba774a7d
https://www.yuque.com/docs/share/75e0ed5b-f5e2-47e2-9896-c15b1397979d
根据以上两份文档,实现步骤如下:
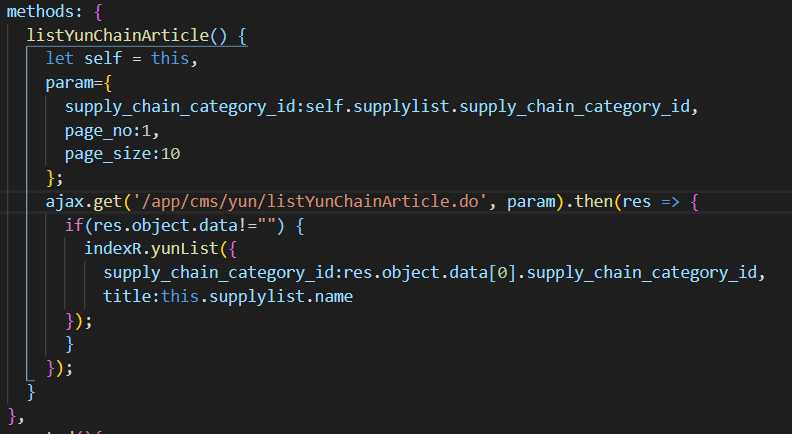
paperlist组件:这里看到了indexR了

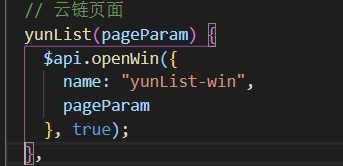
在routing/index-R.js写入该方法:(一定要在页面生成对应的文件:index/yunList.vue)

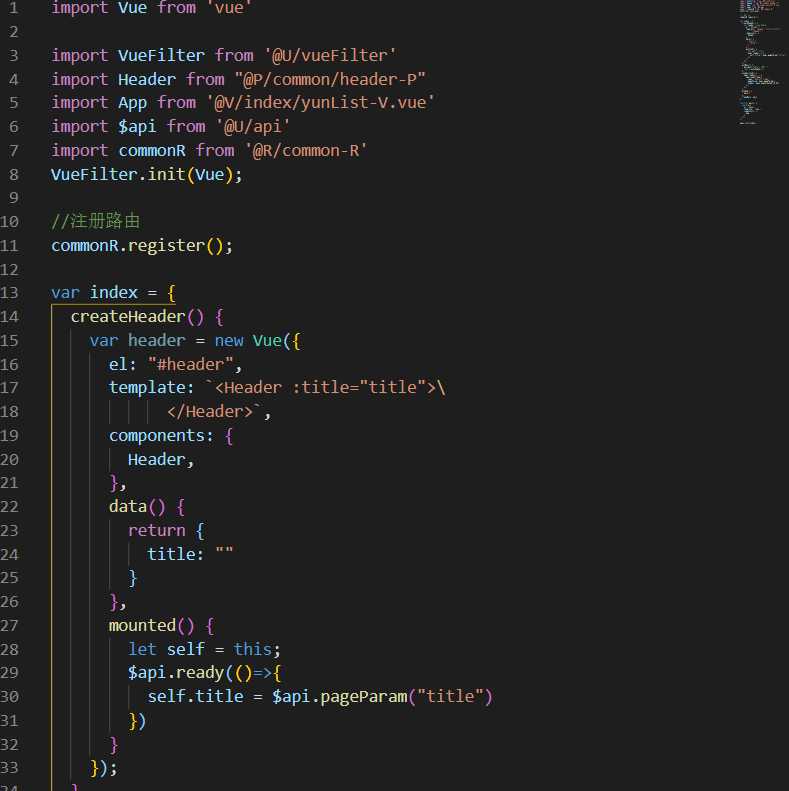
在entry/index/编写一个yunList.js(参考文档写法)

这样就可以实现跳转了....
标签:info 技术 list组件 perl ima index img lis image
原文地址:https://www.cnblogs.com/Arthur123/p/10405584.html