标签:不能 大型 框架 css 解决 生效 场景 bsp 9.png
应用场景:在使用vue的大型单页应用页面中,我们可以通过使用scoped属性将当前组件的样式设置局部样式
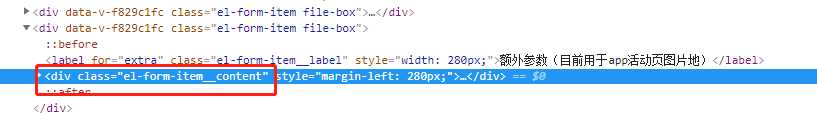
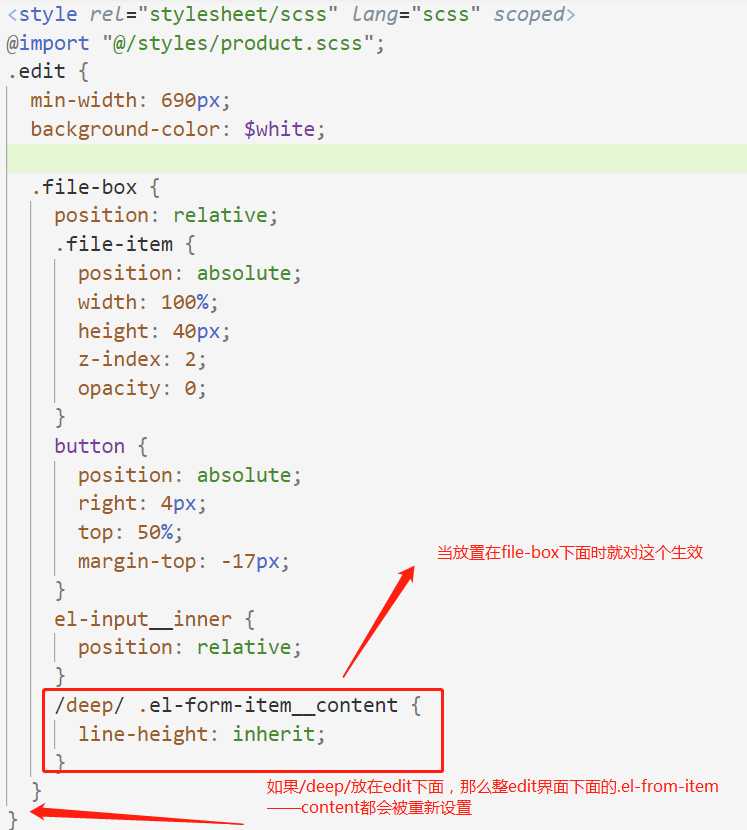
界面被scoped局部化之后,不能覆盖界面里面的子组件样式,因为样式只对当前界面生效。(可以加/deep/解决)


在vue中scss通过scoped属性设置局部变量如何设置框架样式
标签:不能 大型 框架 css 解决 生效 场景 bsp 9.png
原文地址:https://www.cnblogs.com/qdlhj/p/10405579.html