标签:des style blog http color io ar java for
Layout控件的演示
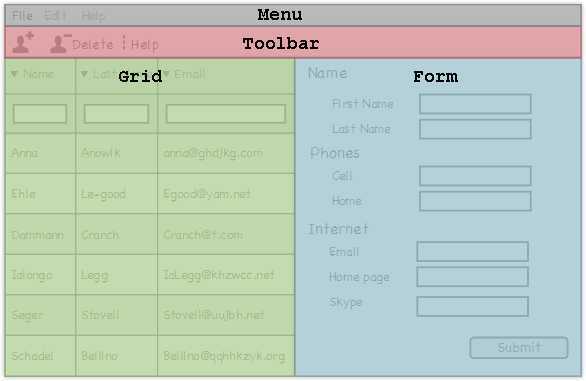
Dhtmlx有很多的组建来组织网页的建设, 这篇主要介绍dhtmlxLayout 。 下面图片中 布局将各个组件(1.Menu 2.Toolbar 3.Grid 4.Form 表单)划分到不同的区域。

1.初始化一个布局用dhtmlXLayoutObject()
在index.html添加如下代码:
<!DOCTYPE html> <html> <head> <title>Contact Manager</title> <script src="codebase/dhtmlx.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"> </head> <body> <script type="text/javascript"> dhtmlxEvent(window,"load",function(){
var layout = new dhtmlXLayoutObject(document.body,"2U");
});
</script> </body> </html>
上面这个布局的构造函数有两个参数 一个是html的布局容器 一个是布局的参数 2u
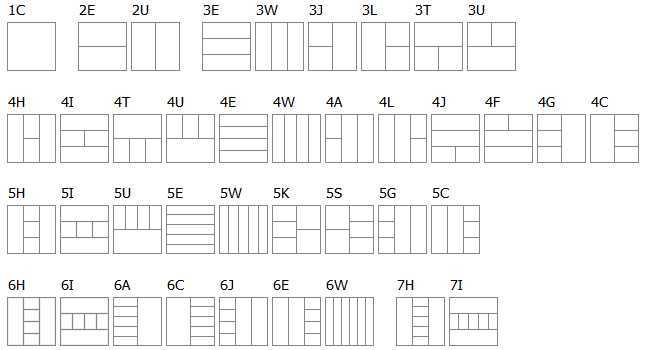
下面来看看布局的默认几种参数:

2.给页面添加以下样式 确保布局的全屏模式
<style> html, body { width: 100%; /*provides the correct work of a full-screen layout*/ height: 100%; /*provides the correct work of a full-screen layout*/ overflow: hidden; /*hides the default body‘s space*/ margin: 0px; /*hides the body‘s scrolls*/ } </style>
3. 用setText() 方法来设置布局单元格的标题 在index js中添加
dhtmlxEvent(window,"load",function(){ var layout = new dhtmlXLayoutObject(document.body,"2U"); layout.cells("a").setText("Contacts");
layout.cells("b").setText("Contact Details");
});
dhtmlXLayout API包含了两方面 一个是dhtmlXLayout对象的API 另一个是dhtmlXLayout 单元格的API
4.用setWidth() 方法来设置布局单元格的宽度
dhtmlxEvent(window,"load",function(){ var layout = new dhtmlXLayoutObject(document.body,"2U"); layout.cells("a").setText("Contacts"); layout.cells("b").setText("Contact Details"); layout.cells("b").setWidth(500);
});
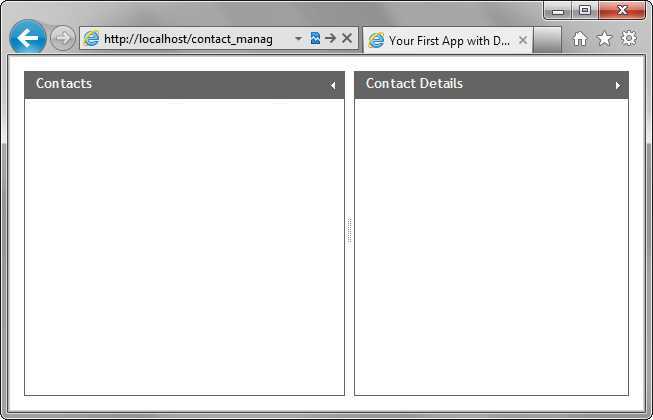
然后查看我们的效果:

DHTMLX 前端框架 建立你的一个应用程序教程(二)--设置布局
标签:des style blog http color io ar java for
原文地址:http://www.cnblogs.com/DemoLee/p/4032217.html