标签:style blog http color os ar 使用 sp 文件
从数据库加载数据
这篇我们介绍从MySQL数据库中加载数据到表格

我们使用 MySql的数据库dhtmlx_tutorial 和表contacts
示例使用的是PHP平台和dhtmlxConnector 帮助库 因为这是实现服务器端逻辑最简单的方法 数据以XML格式输出。
环境自己搭建 相信C#的朋友 从数据库获取数据转化盛XML也不是难事。
1.找到”db.sql“文件将表导入到本地数据库
2.在codebase 文件中添加一个php文件codebase
3.下载dhtmlxConnector 库 (下载链接)
4.在codebase文件夹中添加connector文件夹
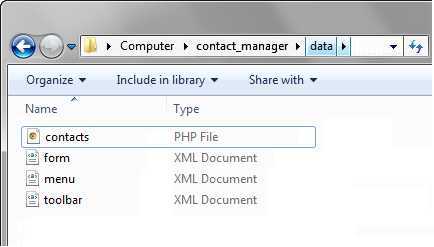
5.在data文件中添加contacts.php

6.在contacts.php中添加php代码
<?php require("../codebase/connector/grid_connector.php");//adds the connector engine $res=mysql_connect("localhost","user","password");//connects to server with db mysql_select_db("dhtmlx_tutorial");//connects to db with name "dhtmlx_tutorial" $conn = new GridConnector($res); //initializes the connector object $conn->render_table("contacts","contact_id","fname,lname,email"); //loads data //the method takes: the table‘s name, the id field, a list of fields to load
获取从数据库加载数据和创建XML的细节 参考 动态加载大数据
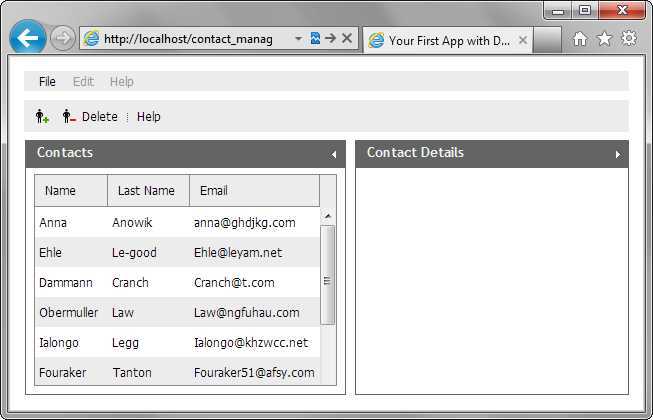
7.使用load() 方法加载数据到表格
contactsGrid.load("data/contacts.php");
dhtmlx.js已经包含了 dhtmlxConnector 方法 ,所以我们不必再额外引入其他文件。

DHTMLX 前端框架 建立你的一个应用程序 教程(六)-- 表格加载数据
标签:style blog http color os ar 使用 sp 文件
原文地址:http://www.cnblogs.com/DemoLee/p/4032301.html