标签:style 变量 info javascrip .com console ima 使用 获取
有些时候,我们需要知道一个字符串中字符的位置,或者一个数组中元素的位置,这是就需要对该变量进行迭代操作。
对于数组,有两个方法indexOf和findIndex() , 需要注意的是,findIndex是数组的方法,不适用于字符串
1 let arr = [‘a‘ ,‘b‘, ‘c‘] 2 let idx = arr.findIndex((item) => { 3 return item == ‘b‘ 4 }) 5 console.log(arr.indexOf(‘c‘)); // 2 6 console.log(idx) //1
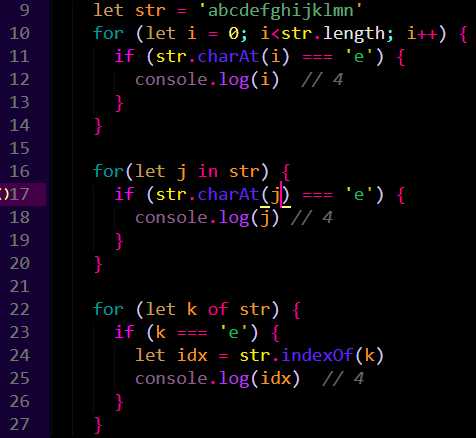
对于字符串, 使用for循环来迭代

对于上面的 for ..of ,返回的k是值而非属性,所有需配合indexOf使用
需要注意的是,字符串尽量不要使用str[i]方式获取值,而应该使用str.charAt(i)的方法,因为有些浏览器不支持。
标签:style 变量 info javascrip .com console ima 使用 获取
原文地址:https://www.cnblogs.com/hughes5135/p/10411527.html