标签:review def inf default npm dap btn 对象 tool
前言
越来越发现,前端深入好难哦!虐成渣渣了。
需求:前端绘制灵活的关系图(此demo还是简单的,我的需求才跨出一小步)
安装
npm install jointjs
容器,工具栏
<template> <div id="toolbar"> <button class="btn add-question" :click=‘addNode‘>Add Node</button> <button class="btn add-answer">Add Answer</button> <button class="btn preview-dialog">Preview Dialog</button> <button class="btn code-snippet">Code Snippet</button> <button class="btn clear">Clear Canvas</button> <button class="btn load-example">Load Example</button> </div> <div id="myholder" @click="click_joint"></div> </template>
<script> require(‘../assets/css/toolbar.css‘) import ParamidaPay from "../paramidaPay.js" import joint from ‘jointjs‘ import $ from ‘jquery‘ export default { name: ‘App‘, data: function () { return { active: true } }, mounted: function () { this.inti() }, methods: { inti(){ // 先创建joint graph 对象 var graph = new joint.dia.Graph(); //设定容器基本信息 var paper = new joint.dia.Paper({ el: document.getElementById(‘myholder‘), width: 900, height: 700, model: graph, }); let rect = new joint.shapes.basic.Rect({ position: { x: 100, y: 30 }, size: { width: 100, height: 30 }, attrs: { rect: { fill: ‘rgb(75, 74, 103)‘ }, text: { text: ‘node‘, fill: ‘white‘ } } }) let rect2 = rect.clone(); let rect3 = rect.clone(); rect2.translate(300); rect3.translate(600); let link = new joint.dia.Link({ source: { id: rect.id }, target: { id: rect2.id } }) graph.addCells([rect, rect2, rect3,link]); } }, addNode(){ } } </script> <style> #myholder{ width: 900px; height: 700px; margin: 0 auto; margin-top: 25px; border: 1px solid #d3d3d3; } </style>
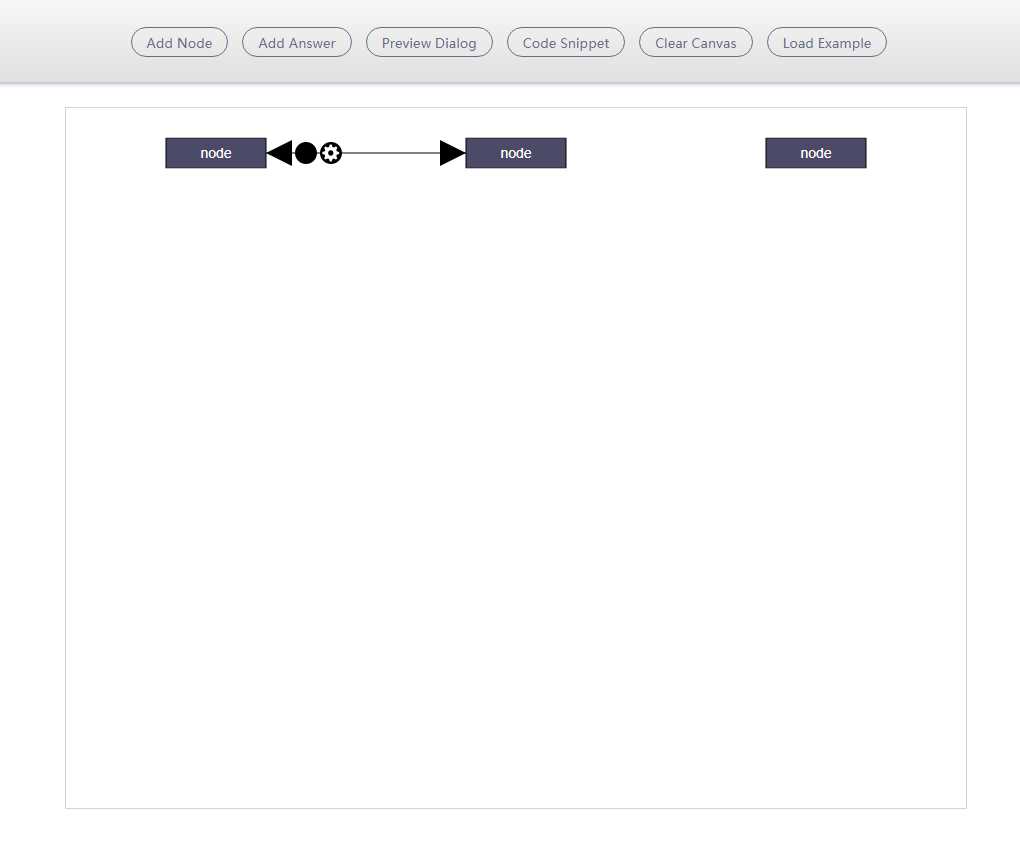
运行效果

Fannie式总结
是不是有点好看
话不多说,我其实是为了保存代码,最小单元
然后我要接着做下去了
好了,emmmm(调研阶段有更多的坑,我下一篇文章写)
标签:review def inf default npm dap btn 对象 tool
原文地址:https://www.cnblogs.com/ifannie/p/10411380.html