标签:style blog http color io ar 使用 sp 文件
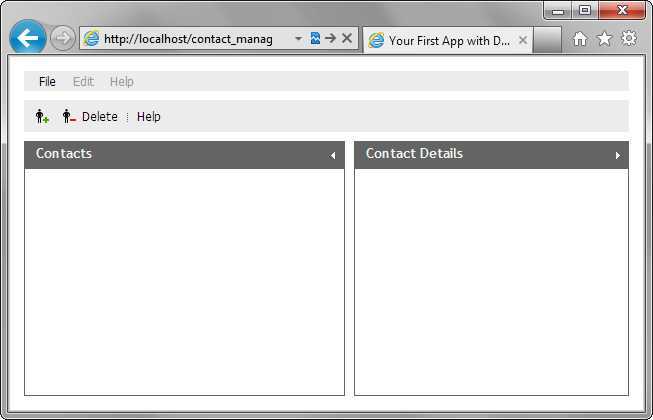
工具条例子
样本如下:

这里我们使用的是dhtmlxToolbar 组件。
1.使用attachToolbar() 方法初始化页面 添加代码到index.html中
dhtmlxEvent(window,"load",function(){ var layout = new dhtmlXLayoutObject(document.body,"2U"); layout.cells("a").setText("Contacts"); layout.cells("b").setText("Contact Details"); layout.cells("b").setWidth(500); var menu = layout.attachMenu(); menu.setIconsPath("icons/"); menu.loadStruct("data/menu.xml"); var toolbar = layout.attachToolbar();
});
2.在data文件夹中添加”toolbar.xml“文件

3.添加代码到xml文件中
<?xml version="1.0"?> <toolbar> <item id="newContact" type="button" img="add_contact.gif"/> <item id="delContact" type="button" text="Delete" img="delete_contact.gif"/> <item id="sep01" type="separator"/> <item id="help" type="button" text="Help"/> </toolbar>
4.设置自定义图片路径
toolbar.setIconsPath("icons/");
5.用loadStruct() 方法加载数据
toolbar.loadStruct("data/toolbar.xml");

DHTMLX 前端框架 建立你的一个应用程序教程(四)--添加一个工具条toolbar
标签:style blog http color io ar 使用 sp 文件
原文地址:http://www.cnblogs.com/DemoLee/p/4032256.html