标签:特点 一个 reset article 状态 自动 正则表达式 像素 导入数据

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>友情链接:</h3> <a href="http://www.baidu.com" target="_blank">百度</a> <a href="http://www.sina.com" target="_blank">新浪</a> <a href="#" target="_blank">我的作品地址</a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <base target="_blank" /> <!-- base标签设置整体链接的打开状态,_self为覆盖当前窗口 --> <title>Document</title> </head> <body> <a href="http://www.baidu.com">百度</a> <a href="http://www.sina.com" target="_self">新浪</a> <!-- 从当前标签进行跳转 --> <a href="http://www.sohu.com">搜狐</a> <a href="http:///www.163.com">网易</a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h6> Metasploit 编辑 讨论 </h6> Metasploit是一款开源的安全漏洞检测工具,可以帮助安全和IT专业人士识别安全性问题,验证漏洞的缓解措施,并管理专家驱动的安全性进行评估,提供真正的安全风险情报。这些功能包括智能开发,代码审计,Web应用程序扫描,社会工程。团队合作,在Metasploit和综合报告提出了他们的发现。 外文名 Metasploit 类 别 安全漏洞检测工具 开发时间 2004年8月 开发人员 HD Moore 、 Spoonm 等 目录 <br /> <a href="#tools" id="tools2">1 工具简介</a> <br /> <a href="#work_method">2 工作方式 </a> <br /> <a href="feature"> 3 特点 </a> <br /> 4 发展历史 <br /> 5 发展前景 <br /> 工具简介编辑 <br /> 灰帽黑客(第3版) <br /> 灰帽黑客(第3版) <br /> <h3 id="tools"> Metasploit是一个免费的、可下载的框架,通过它可以很容易地获取、开发并对计算机软件漏洞实施攻击。它本身附带数百个已知软件漏洞的专业级漏洞攻击工具。当H.D. Moore在2003年发布Metasploit时,计算机安全状况也被永久性地改变了。仿佛一夜之间,任何人都可以成为黑客,每个人都可以使用攻击工具来攻击那些未打过补丁或者刚刚打过补丁的漏洞。软件厂商再也不能推迟发布针对已公布漏洞的补丁了,这是因为Metasploit团队一直都在努力开发各种攻击工具,并将它们贡献给所有Metasploit用户。 </h3> <a href="#tools2">返回</a> <br /> Metasploit的设计初衷是打造成一个攻击工具开发平台,本书稍后将讲解如何开发攻击工具。然而在目前情况下,安全专家以及业余安全爱好者更多地将其当作一种点几下鼠标就可以利用其中附带的攻击工具进行成功攻击的环境。 工作方式编辑 开源软件Metasploit是H.D. Moore在2003年开发的,它是少数几个可用于执行诸多渗透测试步骤的工具。在发现新漏洞时(这是很常见的),Metasploit会监控Rapid7,然后Metasploit的200,000多个用户会将漏洞添加到Metasploit的目录上。然后,任何人只要使用Metasploit,就可以用它来测试特定系统的是否有这个漏洞。 Metasploit框架使Metasploit具有良好的可扩展性,它的控制接口负责发现漏洞、攻击漏洞,提交漏洞,然后通过一些接口加入攻击后处理工具和报表工具。Metasploit框架可以从一个漏洞扫描程序导入数据,使用关于有漏洞主机的详细信息来发现可攻击漏洞,然后使用有效载荷对系统发起攻击。所有这些操作都可以通过Metasploit的Web界面进行管理,而它只是其中一种种管理接口,另外还有命令行工具和一些商业工具等等。 攻击者可以将来自漏洞扫描程序的结果导入到Metasploit框架的开源安全工具Armitage中,然后通过Metasploit的模块来确定漏洞。一旦发现了漏洞,攻击者就可以采取一种可行方法攻击系统,通过Shell或启动Metasploit的meterpreter来控制这个系统。 这些有效载荷就是在获得本地系统访问之后执行的一系列命令。这个过程需要参考一些文档并使用一些数据库技术,在发现漏洞之后开发一种可行的攻击方法。其中有效载荷数据库包含用于提取本地系统密码、安装其他软件或控制硬件等的模块,这些功能很像以前BO2K等工具所具备的功能。 [1] 特点编辑 这种可以扩展的模型将负载控制,编码器,无操作生成器和漏洞整合在一起,使 Metasploit Framework 成为一种研究高危漏洞的途径。它集成了各平台上常见的溢出漏洞和流行的 shellcode ,并且不断更新。最新版本的 MSF 包含了750多种流行的操作系统及应用软件的漏洞,以及224个 shellcode 。作为安全工具,它在安全检测中用着不容忽视的作用,并为漏洞自动化探测和及时检测系统漏洞提供了有力保障。 Metasploit自带上百种漏洞,还可以在online exploit building demo(在线漏洞生成演示)上看到如何生成漏洞。这使自己编写漏洞变得更简单,它势必将提升非法shellcode的水平,并且扩大网络阴暗面。与其相似的专业漏洞工具,如Core Impact和Canvas已经被许多专业领域用户使用。Metasploit降低了使用的门槛,将其推广给大众。 发展历史编辑 2004年8月,在拉斯维加斯开了一次世界黑客交流会---黑帽简报(Black Hat Briefings). 在这个会议上,一款叫Metasploit 的攻击和渗透工具备受众黑客关注,出尽了风头。 Metasploit 是同 HD Moore 和 Spoonm 等4名年轻人开发的,这款免费软 件可以帮助黑客攻击和控制计算机,安全人员也可以利用 Metasploit 来加强系统对此类工具的攻击。Metasploit 的演示吸引了来自“美国国防部”和“国家安全局”等政府机构的众多安全顾问和个人,正如 Spoonm 在演讲中所说的, Metasploit 很简单,只需要求“找到目标,单击和控制”即可。 2004年 Metasploit 的发布在安全界引发了强烈的“地震”。没有一款新工具能够一发布就能挤进此列表的15 强(也就是说,2000年和2003年的调查没有这种情况),更何况此工具在5强之列,超过很多广为流传的诞生了几十年的老牌工具。 2005年6月,西雅图效区的微软公司总部园区内的管理情报中心,如开了一次“蓝帽”会议。几百名微软公司的工程师和众多外界专家及黑客都被邀请进入微软帝国的中心。在会议中的黑客攻击演示中,当 Moore 向系统程序员们说明使用 Metasploit 测试系统对抗入侵时的可靠程度时,Metasploit 让微软公司的开发人员再次感到不安。在程序员们看来,Metasploit 将会使系统安全面临严重的考验。 Metasploit Framework (MSF) 在2003年以开放源码方式发布,是可以自由获取的开发框架。它是一个强大的开源平台,供开发,测试和使用恶意代码,这个环境为渗透测试,shellcode 编写和漏洞研究提供了一个可靠平台。 Metasploit框架直到2006年发布的2.7版本都用Perl脚本语言编写,由于Perl的一些缺陷,开发者于2007年底使用Ruby语言重写了该框架。到2007年年底,Spoonm和马特·米勒已经离开了项目。从2008年发布的3.2版本开始,该项目采用新的3段式BSD许可证。 2009年10月21号,漏洞管理解决公司Rapid7收购Metasploit项目。Rapid7承诺成立专职开发团队,仍然将源代码置于3段式BSD许可证下。 [2] 发展前景编辑 Metasploit的目标是,永远支持开源软件,促进社区参与,并提供最具创新性的渗透测试人员在世界各地的资源和工具。除了探索商业解决方案,致力于保持免费和开源的Metasploit框架,然而,这是一个很大的工作。 [2] </body> </html>

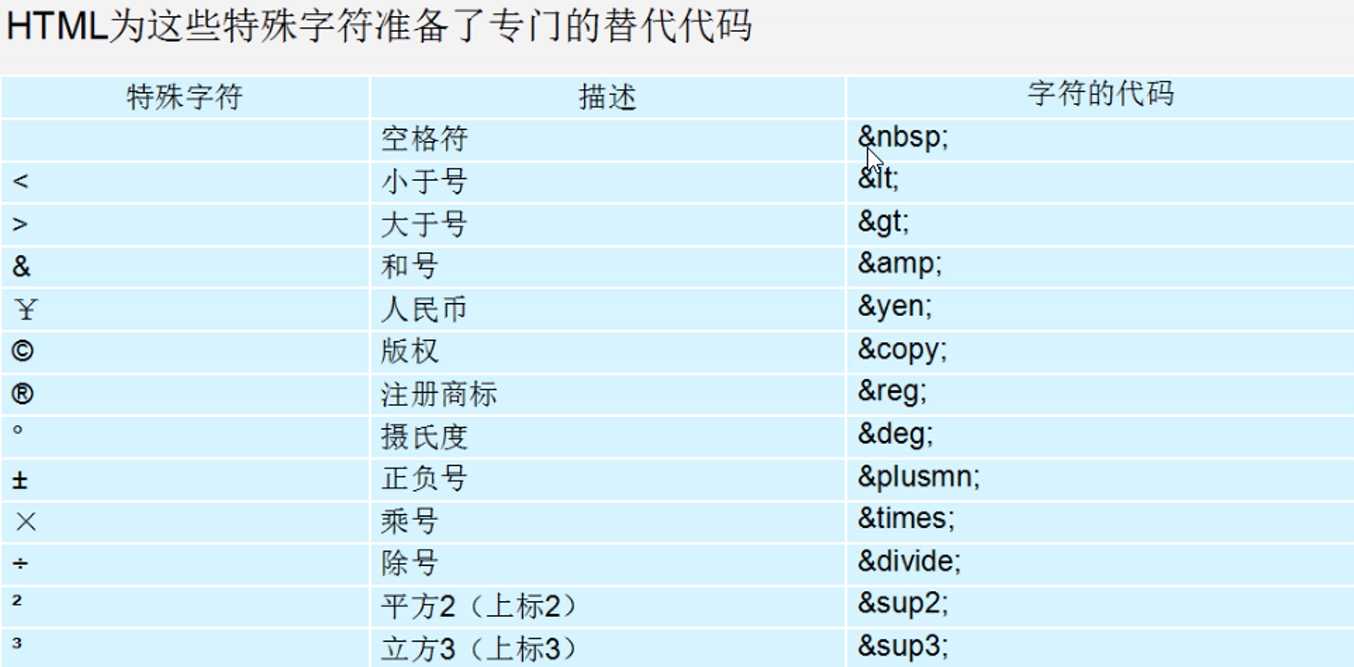
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>document</title> </head> <body> <h3>***** 我是特殊字符 ***** </h3> <br /> <b>常见的特殊字符有: </b> <br /> 1.空格 &nbsp; <br /> 2.小于号 <&lt; <br /> 3.大于号 >&gt; <br /> </body> </html>

上一级路径: ../
上二级路径:../../
不建议用本地计算机的绝对路径,因为程序一旦更换PC运行则会失效。
推荐使用网络地址绝对路径,例如:https://www.baidu.com/img/bd_logo1.png

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ol> <!-- 在内容前显示数字编号 --> <li>美国</li> <li>中国</li> <li>利比亚</li> <li>比利时</li> <li>伊拉克</li> <li>迪拜</li> </ol> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>苹果</li> <li>香蕉</li> <li>橘子</li> <li>柠檬</li> <li>桃子</li> </ul> <!-- 注意: 1.不要在<ul></ul>标签下写其他标签 2.其它标签必须写在<li></li>标签下 --> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>编程语言介绍</h1> <ul> <li> <h3> <img src="images/java.jpg" width="100"> Java语言简介</h3> <p> Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。 </p> <p> Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点 。Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等 </p> </li> <li> <h3><img src="images/javascript.jpg" width="100"> JavaScript语言简介</h3> <p> JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。 </p> </li> <li> <h3> <img src="images/html.jpg" width="100"> HTML语言简介</h3> <p> 超文本标记语言,标准通用标记语言下的一个应用。是 网页制作必备的编程语言“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 </p> <p> 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。 </p> </li> <li> <h3> <img src="images/CSS.jpg" width="100"> CSS语言简介</h3> <p> 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 </p> <p> CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。 </p> </li> <li> <h3> <img src="images/Python.jpg" width="100"> Python语言简介</h3> <p> Python是一种计算机程序设计语言。是一种动态的、面向对象的脚本语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。 </p> </li> <li> <h3> <img src="images/C++.jpg" width="100"> C++语言简介</h3> <p> C++是C语言的继承,它既可以进行C语言的过程化程序设计,又可以进行以抽象数据类型为特点的基于对象的程序设计,还可以进行以继承和多态为特点的面向对象的程序设计。C++擅长面向对象程序设计的同时,还可以进行基于过程的程序设计,因而C++就适应的问题规模而论,大小由之。 </p> <p> C++不仅拥有计算机高效运行的实用性特征,同时还致力于提高大规模程序的编程质量与程序设计语言的问题描述能力。 </p> </li> <li> <h3> <img src="images/C.jpg" width="100"> C语言简介</h3> <p> C语言是一门通用计算机编程语言,广泛应用于底层开发。C语言的设计目标是提供一种能以简易的方式编译、处理低级存储器、产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言。 </p> <p> 尽管C语言提供了许多低级处理的功能,但仍然保持着良好跨平台的特性,以一个标准规格写出的C语言程序可在许多电脑平台上进行编译,甚至包含一些嵌入式处理器(单片机或称MCU)以及超级电脑等作业平台。 </p> </li> <li> <h3> <img src="images/c_sharp.jpg" width="100"> C#语言简介</h3> <p> C#是微软公司发布的一种面向对象的、运行于.NET Framework之上的高级程序设计语言。并定于在微软职业开发者论坛(PDC)上登台亮相。C#是微软公司研究员Anders Hejlsberg的最新成果。C#看起来与Java有着惊人的相似;它包括了诸如单一继承、接口、与Java几乎同样的语法和编译成中间代码再运行的过程。但是C#与Java有着明显的不同,它借鉴了Delphi的一个特点,与COM(组件对象模型)是直接集成的,而且它是微软公司 .NET windows网络框架的主角。 </p> <p> C#是一种安全的、稳定的、简单的、优雅的,由C和C++衍生出来的面向对象的编程语言。它在继承C和C++强大功能的同时去掉了一些它们的复杂特性(例如没有宏以及不允许多重继承)。C#综合了VB简单的可视化操作和C++的高运行效率,以其强大的操作能力、优雅的语法风格、创新的语言特性和便捷的面向组件编程的支持成为.NET开发的首选语言。 </p> <p> C#是面向对象的编程语言。它使得程序员可以快速地编写各种基于MICROSOFT .NET平台的应用程序,MICROSOFT .NET提供了一系列的工具和服务来最大程度地开发利用计算与通讯领域。 </p> <p> C#使得C++程序员可以高效的开发程序,且因可调用由 C/C++ 编写的本机原生函数,因此绝不损失C/C++原有的强大的功能。因为这种继承关系,C#与C/C++具有极大的相似性,熟悉类似语言的开发者可以很快的转向C#。 </p> </li> <li> <h3> <img src="images/perl.jpg" width="100"> perl语言简介</h3> <p> Perl最初的设计者为拉里·沃尔(Larry Wall),于1987年12月18日发表。现在的版本为Perl 6,于2015年12月25日更新。 </p> <p> Perl借取了C、sed、awk、shell 脚本语言以及很多其他程序语言的特性,其中最重要的特性是它内部集成了正则表达式的功能,以及巨大的第三方代码库CPAN。简而言之,Perl像C一样强大,像awk、sed等脚本描述语言一样方便,被Perl语言爱好者称之为“一种拥有各种语言功能的梦幻脚本语言”、“Unix 中的王牌工具”。 </p> <p> Perl 一般被称为“实用报表提取语言”(Practical Extraction and Report Language),你也可能看到“perl”,所有的字母都是小写的。一般,“Perl”,有大写的 P,是指语言本身,而“perl”,小写的 p,是指程序运行的解释器。 </p> </li> </ul> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <dl> <dt>北京</dt> <dd>昌平</dd> <dd>通州</dd> <dd>海淀</dd> <dd>望京</dd> </dl> <dl> <dt>广东</dt> <dd>广州</dd> <dd>中山</dd> <dd>天河</dd> <dd>白云</dd> <dt>湖北</dt> <dd>武汉</dd> <dd>黄石</dd> </dl> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="2" width="300" height="200"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> </table> </body> </html>
tr表示行,td表示单元格

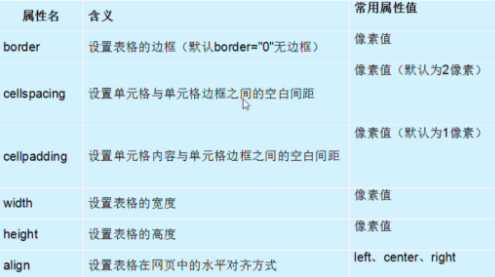
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table width="500" height="300" border="1" cellspacing="5" cellpadding="20" align="center"> <tr> <td>Name</td> <td>Sex</td> <td>Age</td> </tr> <tr> <td>Name</td> <td>Sex</td> <td>Age</td> </tr> <tr> <td>Name</td> <td>Sex</td> <td>Age</td> </tr> </table> </body> </html>


<html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table width="500" height="300" border="1" cellspacing="0" cellpadding="0" align="center"> <caption>火影忍者</caption> <!-- 表格标题 --> <thead> <!-- thead代表表头,tbody代表表身体 --> <tr> <th>Name</th> <th>Sex</th> <th>Age</th> </tr> </thead> <tabody> <tr> <td>鸣人</td> <td>男</td> <td>18</td> </tr> <tr> <td>佐助</td> <td>男</td> <td>19</td> </tr> </tabody> </table> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>笔记本电脑配置对比</title> </head> <body> <table border="1" height="300" width="500" align="center"> <caption>笔记本电脑配置对比</caption> <!--表格标题--> <thead> <!--表格头--> <tr> <th>品牌</th> <th>型号</th> <th>参数</th> <th>价格</th> </tr> </thead> <tbody> <tr> <td rowspan="6">神舟</td> <!--合并6行--> <td>精盾T65E</td> <td>i5-8300H;8G;256GSSD;1050TI</td> <td>4998</td> </tr> <tr> <td>战神z6-kp5s</td> <td>i5-8300H;8G;256GSSD;1050</td> <td>4698</td> </tr> <tr> <td>战神z7m-kp5Gc</td> <td>i5-8300H;8G;1T+128GSSD;1050TI</td> <td>5198</td> </tr> <tr> <td>战神K670D-G4E5</td> <td>G5400;8G;1T+256GSSD;1050</td> <td>4398</td> </tr> <tr> <td>战神z6-kp5G</td> <td>i5-8300H;8G;1T+128GSSD;1050</td> <td>4898</td> </tr> <tr> <td>战神T6-X5E</td> <td>i5-8300H;8G;1T+128GSSD;1050</td> <td>4798</td> </tr> </tbody> </table> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table width="500" height="300" border="1" align="center" cellspacing="0"> <caption>火影忍者演员</caption> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>鸣人</td> <td>男</td> <td rowspan="3">18</td> </tr> <tr> <td>佐助</td> <td>男</td> </tr> <tr> <td>大蛇丸</td> <td>男</td> </tr> <tr> <td colspan="3">卡卡西</td> </tr> </tbody> </table> </body> </html>


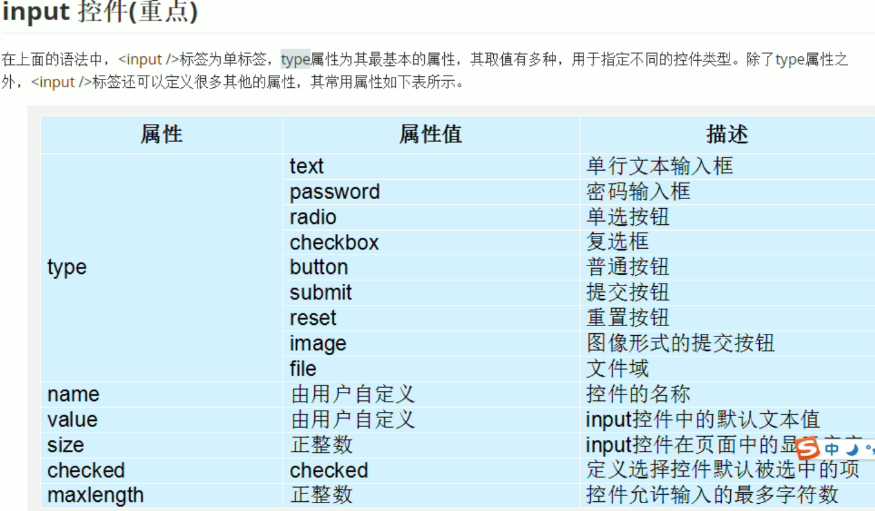
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 用户名: <input type="text" value="小红" /> <br /> 密 码: <input type="password" maxlength="6" /> <br /> 性 别: <input type="radio" name="sex" /> 女 <!-- radio单选框 --> <input type="radio" name="sex" checked="checked" /> 男 <!-- checked="checked"设置默认选择男 name的值必须一致--> <br /> 爱 好: <input type="checkbox" name="hobby" checked="checked" /> 乒乓球 <!-- checkbox勾选框,支持多选,name的值必须一致 --> <input type="checkbox" name="hobby" /> DOTA <input type="checkbox" name="hobby" /> 旅游 <br /> 搜 索: <input type="button" value="搜索啥"> <br /> <!-- 按钮类型 --> <input type="submit" value="提交表单"> <!-- 提交按钮 --> <input type="reset" value="重置表单"> <br /> <!-- 重置按钮 --> 文件上传: <input type="file"> <br /> <!-- 文件上传按钮 --> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <label> 用户名:<input type="text" /> <br /> </label> <label for="2"> 用户名:<input type="text" /> <input type="text" id="2" /> <input type="text" /> </label> <hr /> 1.直接使用label包裹单个input标签可以实现定位. <br /> 2.如果label包裹了多个input标签,可以使用for id的方式实现定位. </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <textarea> 留言板 </textarea> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 籍贯: <select> <option>广东</option> <option selected="selected">上海</option> <option>北京</option> <option>四川</option> </select> 城市: <select> <option>广州</option> <option selected="selected">浦东</option> <option>海淀</option> <option>成都</option> </select> </body> </html>

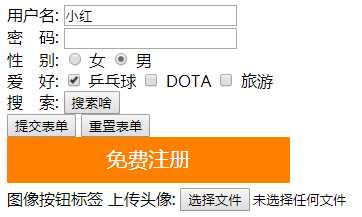
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="http://www.baidu.com" method="get" name="UserMessage"> <!-- action表示要提交的地址,method为提交方法,有get和post 2种 --> 用户名: <input type="text" value="小红" /> <br /> 密 码: <input type="password" maxlength="6" /> <br /> <!-- 设置为全半角就可以打出一个汉字位置的空格 --> 性 别: <input type="radio" name="sex" /> 女 <input type="radio" name="sex" checked="checked" /> 男 <br /> 爱 好: <input type="checkbox" name="hobby" checked="checked" /> 乒乓球 <input type="checkbox" name="hobby" /> DOTA <input type="checkbox" name="hobby" /> 旅游 <br /> 搜 索: <input type="button" value="搜索啥"> <br /> <input type="submit" value="提交表单"> <input type="reset" value="重置表单"> <br /> <input type="image" src="logo.png"> <br /> 图像按钮标签 上传头像: <input type="file"> <br /> </form> </body> </html>
效果图:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <header> 语义: 定义页面的头部</header> <nav> 语义: 定义导航栏</nav> <footer> 语义: 定义 页面底部 页脚</footer> <article> 语义: 定义文章</article> <section> 语义: 定义区域</section> <aside> 语义: 定义其所处内容之外的内容 侧边</aside> <input type="text" value="输入明星" list="star" /> <!-- input里面用list --> <datalist id="star"> <!-- datalist里面用id来实现和input链接 --> <option>刘德华</option> <option>刘若英</option> <option>刘晓庆</option> <option>郭富城</option> <option>张学良</option> <option>郭麒麟</option> <option>张学友</option> <option>郭德纲</option> </datalist> <br /> <br /> <br /> <fieldset> <legend>用户登录</legend> <!-- 标题 --> 用户名: <input type="text" /> <br /> <br /> 密 码: <input type="password" /> </fieldset> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <fieldset> <legend>用户登录</legend> <form action=""> 邮 箱: <input type="email" /> <!-- 输入邮箱格式 --> <br /> 手机号: <input type="tel" /> <!-- 输入手机号格式 --> <br /> 网 址: <input type="url" /> <!-- 输入url格式 --> <br /> 数 字: <input type="number" /> <!-- 输入数字格式 --> <br /> 搜索框: <input type="search" /> <!-- 搜索框 --> <br /> 滑块: <input type="range" /> <!-- 自由拖动滑块 --> <br /> 小时分钟: <input type="time" /> <!-- 小时分钟 --> <br /> 年月日: <input type="date" /> <!-- 年月日 --> <br /> 时间: <input type="datetime" /> <!-- 时间 --> <br /> 月年: <input type="month" /> <!-- 月年 --> <br /> 星期年: <input type="week" /> <!-- 星期年 --> <br /> </form> </fieldset> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action=""> 用户名: <input type="text" placeholder="请输入用户名"> <br /> 姓名: <input type="text" autofocus> <br /> 身份证上传: <input type="file" multiple> <br /> 身份证号码: <input type="number" autocomplete="on" name="test"> <br /> 验证码: <input type="text" required> <br /> 搜索: <input type="search" accesskey="s"> <br /> <input type="submit" > <br /> </form> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <fieldset> <legend>学生档案</legend> <form action=""> <label> 姓 名: <input type="text" /> </label> <br /> <br /> <label> 手机号: <input type="number" /> </label> <br /> <br /> <label> 邮 箱: <input type="email" /> </label> <br /> <br /> <label> 所属学院: <input type="text" placeholder="请选择学院" list="school"> </label> <br /> <br /> <datalist id="school"> <option>JavaEE学院</option> <option>Python+人工智能学院</option> <option>前端与移动开发学院</option> <option>PHP学院</option> </datalist> <label> 出生日期: <input type="date" /> </label> <br /> <br /> <label> 成 绩: <input type="number" /> </label> <br /> <br /> <label> 毕业时间: <input type="date" /> </label> <br /> <br /> <input type="submit" /> <input type="reset" /> </label> <br /> <br /> </form> </fieldset> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- <audio src="music.mp3" autoplay="autoplay"></audio> --> <audio autoplay controls loop="-1"> <source src="music.mp3" /> </audio> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <video autoplay controls> <source src="mp4.mp4" /> </video> </body> </html>


标签:特点 一个 reset article 状态 自动 正则表达式 像素 导入数据
原文地址:https://www.cnblogs.com/replaceroot/p/10412430.html