标签:lists sla pps 注册 you mod bar amp 大小写
前面我们已经建立了模型Tutorial,也已经可以用Navicat Premium打开数据看查看数据,接下来我们通过建立admin账户来上传数据。
在命令行执行如下命令来创建用户:
python manage.py createsuperuser
然后输入相应的用户名、邮箱和密码,邮箱可随意填写,接下来执行 python manage.py runserver ,在浏览器输入 http://127.0.0.1:8000/admin/看到下图,输入刚才创建的用户名和密码:


我们可以在User中看到刚才创建的用户名等信息。但是如何看到我们创建的Tutorial呢?我们需要在admin.py中注册他,修改main文件夹下的admin.py文件如下:
from django.contrib import admin from .models import Tutorial # Register your models here. admin.site.register(Tutorial)
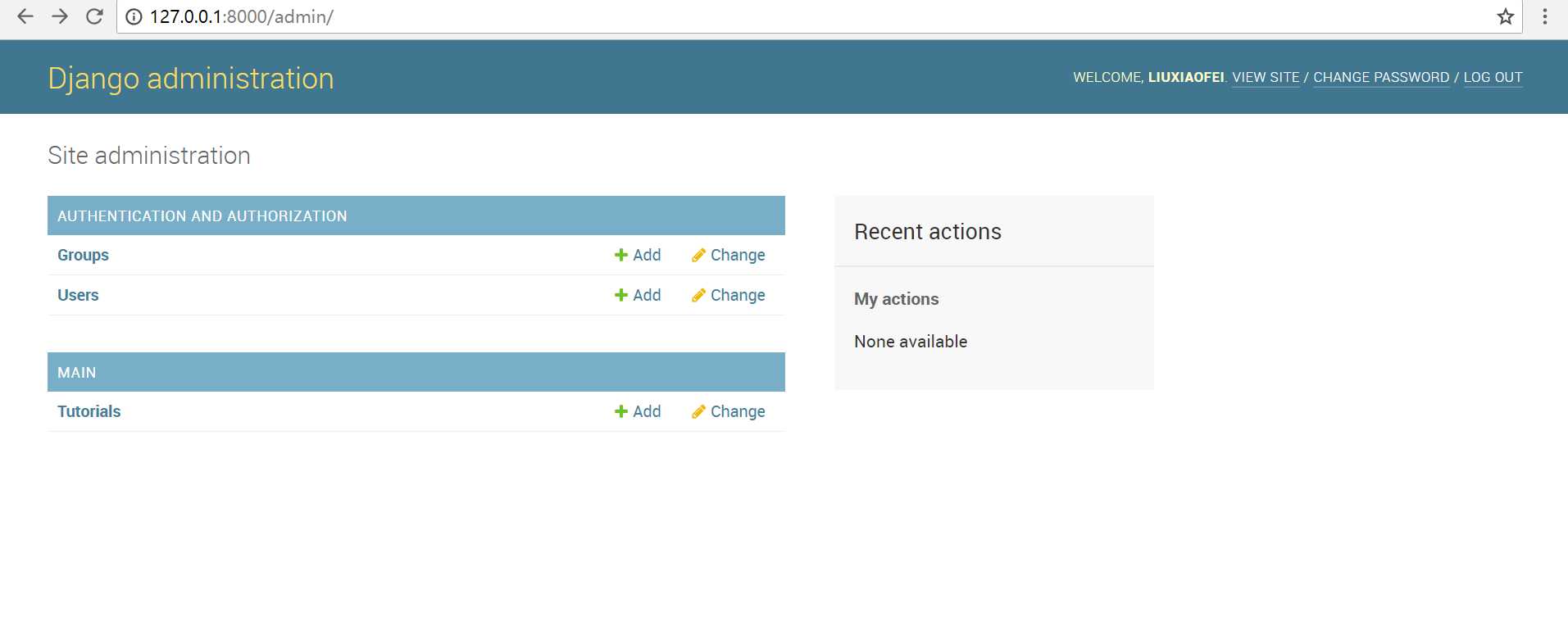
再次到浏览器刷新页面,即可看到Tutorial,点击进去也可看到其中的具体内容:


我们可以添加、编辑和删除相应的内容。我们还可以自己设置Tutorial这个模型中的变量显示顺序,变量是否显示以及分组显示等等。在admin.py中做出如下修改:
#修改显示顺序 from django.contrib import admin from .models import Tutorial # Register your models here. class TutorialAdmin(admin.ModelAdmin): fields = [‘tutorial_title‘, ‘tutorial_published‘, ‘tutorial_content‘] admin.site.register(Tutorial, TutorialAdmin)
#建立分组显示 from django.contrib import admin from .models import Tutorial # Register your models here. class TutorialAdmin(admin.ModelAdmin): fieldsets = [ ("Title/Date", {‘fields‘:[‘tutorial_title‘,‘tutorial_published‘]}), ("Content", {‘fields‘:[‘tutorial_content‘]}) ] admin.site.register(Tutorial, TutorialAdmin)
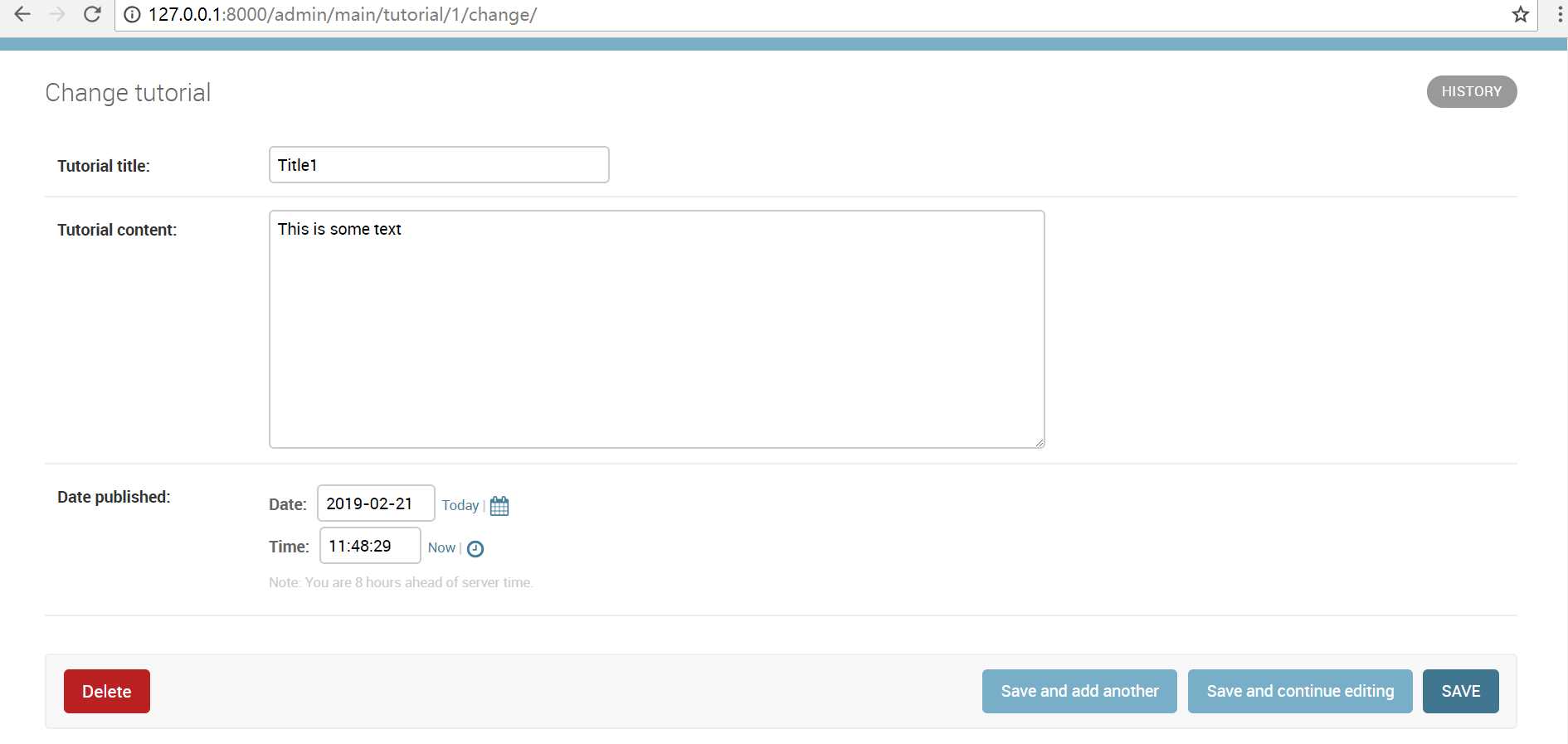
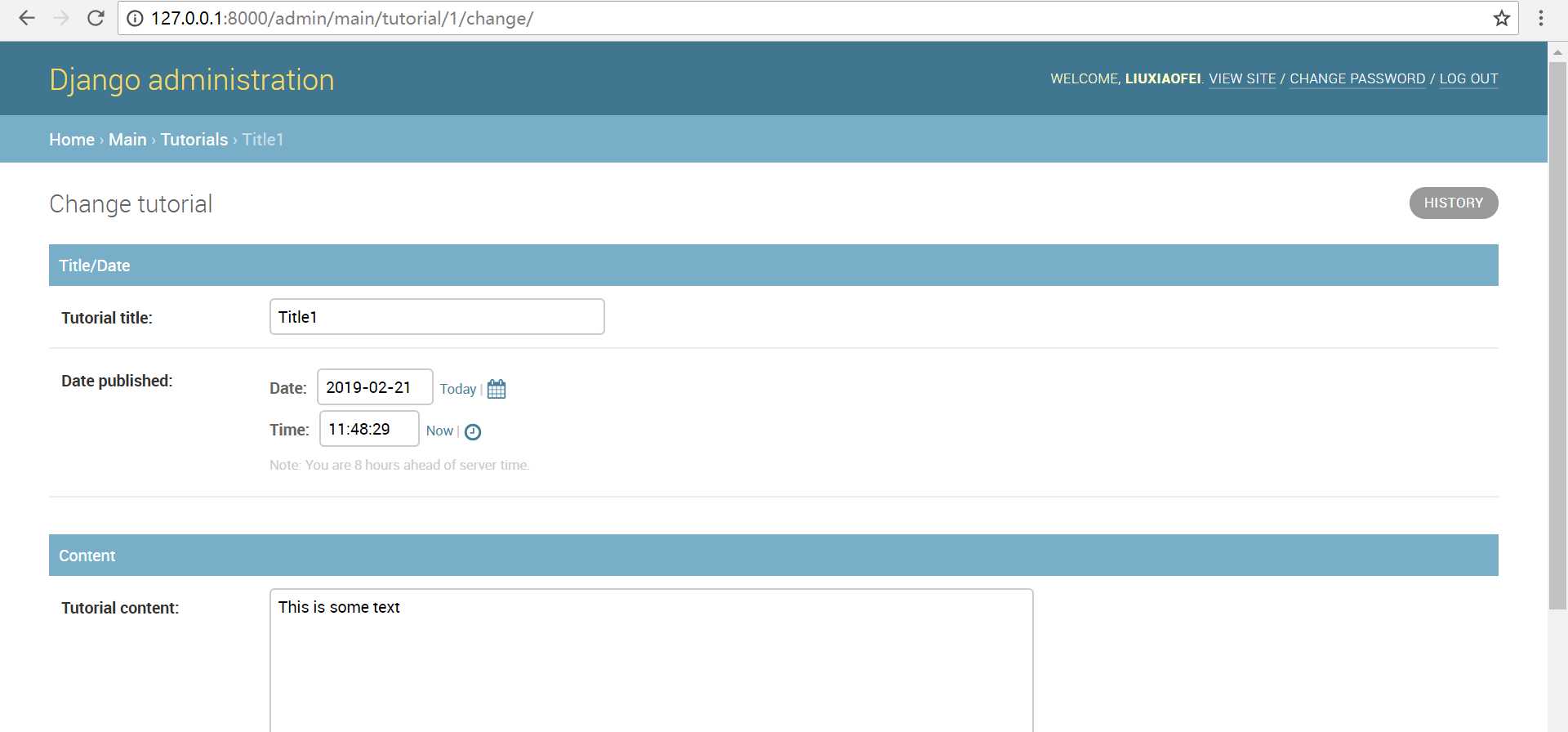
分组显示效果如下图:

帮助文档 [2]中对fieldsets的解释如下:
Set
fieldsetsto control the layout of admin “add” and “change” pages.
fieldsetsis a list of two-tuples, in which each two-tuple represents a<fieldset>on the admin form page. (A<fieldset>is a “section” of the form.)The two-tuples are in the format
(name, field_options), wherenameis a string representing the title of the fieldset andfield_optionsis a dictionary of information about the fieldset, including a list of fields to be displayed in it.
对于日期,我们希望每次新建一个tutorial时可以自动填充当前日期,其实就是给tutorial_published添加一个默认值,使其等于当前时间,修改models.py如下:
from django.db import models from django.utils import timezone # Create your models here. class Tutorial(models.Model): tutorial_title = models.CharField(max_length=200) tutorial_content = models.TextField() tutorial_published = models.DateTimeField(‘date published‘, default=timezone.now()) def __str__(self): return self.tutorial_title
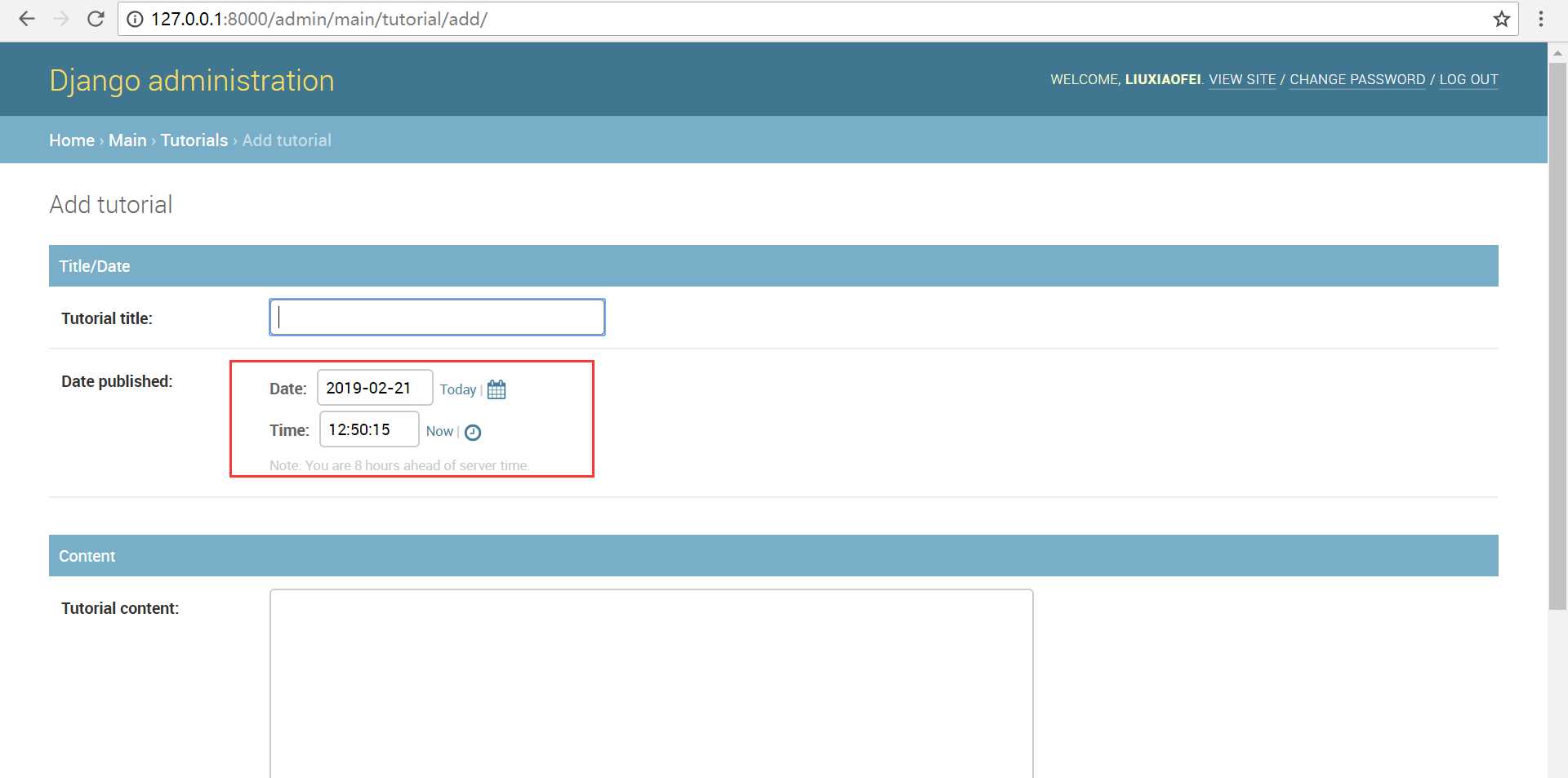
我们在浏览器新建一个tutorial,可以看到日期自动填充为当前日期:

接下来我们将富文本编辑器TinyMce添加到tutorial_content这里来。在Anaconda Prompt中执行 conda install django-tinymce4-lite ,TineMce也是一个app,我们需要将其安装。在settings.py中修改INSTALLED_APPS,添加tinymce:
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘main.apps.MainConfig‘,
‘tinymce‘,
]
还需要在settings.py中添加如下内容,这段代码放在INSTALLED_APPS前面即可,也可自行对这段代码进行编辑,具体查看相关帮助文档 [3]:
TINYMCE_DEFAULT_CONFIG = {
‘height‘: 360,
‘width‘: 1000,
‘cleanup_on_startup‘: True,
‘custom_undo_redo_levels‘: 20,
‘selector‘: ‘textarea‘,
‘theme‘: ‘modern‘,
‘plugins‘: ‘‘‘
textcolor save link image media preview codesample contextmenu
table code lists fullscreen insertdatetime nonbreaking
contextmenu directionality searchreplace wordcount visualblocks
visualchars code fullscreen autolink lists charmap print hr
anchor pagebreak
‘‘‘,
‘toolbar1‘: ‘‘‘
fullscreen preview bold italic underline | fontselect,
fontsizeselect | forecolor backcolor | alignleft alignright |
aligncenter alignjustify | indent outdent | bullist numlist table |
| link image media | codesample |
‘‘‘,
‘toolbar2‘: ‘‘‘
visualblocks visualchars |
charmap hr pagebreak nonbreaking anchor | code |
‘‘‘,
‘contextmenu‘: ‘formats | link image‘,
‘menubar‘: True,
‘statusbar‘: True,
}
现在我们需要在mysite文件夹下的urls.py中设置指向这个app。
from django.contrib import admin from django.urls import path, include urlpatterns = [ path(‘‘, include(‘main.urls‘)), path(‘admin/‘, admin.site.urls), path(‘tinymce/‘, include(‘tinymce.urls‘)) ]
然后修改admin.py,使得tutorial_content显示这个控件,注意tinymce的大小写。
from django.contrib import admin from .models import Tutorial from tinymce.widgets import TinyMCE from django.db import models # Register your models here. class TutorialAdmin(admin.ModelAdmin): fieldsets = [ ("Title/Date", {‘fields‘:[‘tutorial_title‘, ‘tutorial_published‘]}), ("Content", {‘fields‘:[‘tutorial_content‘]}) ] formfield_overrides = { models.TextField:{‘widget‘: TinyMCE()}, } admin.site.register(Tutorial, TutorialAdmin)
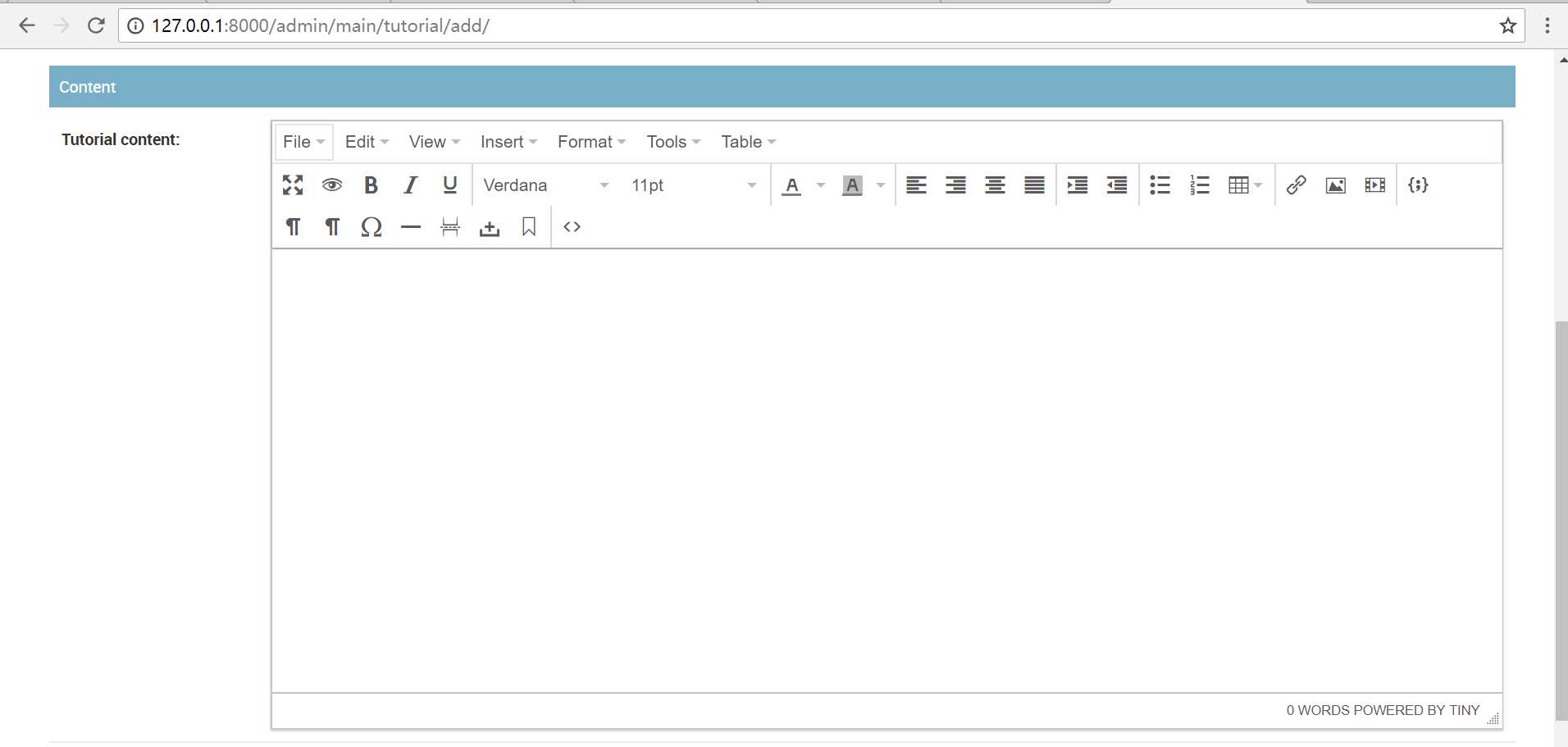
回到浏览器刷新页面,效果如下图:
参考链接:
[1] https://pythonprogramming.net/admin-apps-django-tutorial/
[2] https://docs.djangoproject.com/en/2.1/ref/contrib/admin/
[3] http://romanvm.github.io/django-tinymce4-lite/configuration.html
Anaconda+django写出第一个web app(三)
标签:lists sla pps 注册 you mod bar amp 大小写
原文地址:https://www.cnblogs.com/yunxiaofei/p/10415372.html