标签:提交 text 原则 项目 min article 观察 duration 领域
说到Unobtrusive Ajax,就要谈谈UnobtrusiveJavaScript了,所谓Unobtrusive JavaScript即为非侵入式JavaScript(即将Js代码与html代码分离,方便阅读与维护),是目前在Web开发领域推行的一种思想。
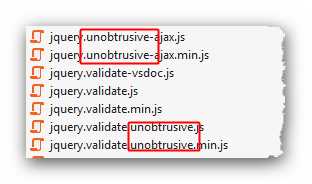
使用VS新建一个ASP.NET MVC项目就会在~/Scripts/目录下面看到很多以unobtrusive结尾的javascript脚本文件,如:

今天的主角是ASP.NET MVC Unobtrusive Ajax,那么大家应该可以猜到主要还是jquery.unobtrusive-ajax.js和jquery.unobtrusive-ajax.min.js这两个文件。这就是ASP.NETMVC实现非侵入式Ajax的主要手段,若要在项目中使用Unobtrusive Ajax,那么一定要用到这两个文件中的一个,至于具体用哪个就不多废话了。下面来看看Unobtrusive Ajax在ASP.NET MVC中的使用。
ASP.NET MVC对BeginForm的使用提供了11个重载的版本,但是细细观察11个重载版本就会发现,这些重载中共同点是有一个AjaxOptions类型的参数,除此之外Ajax辅助方法的BeginForm和Html辅助方法的BeginForm相同参数版本之间并无差别,而这个AjaxOptions就是ASP.NET MVC实现Ajax方法依据。
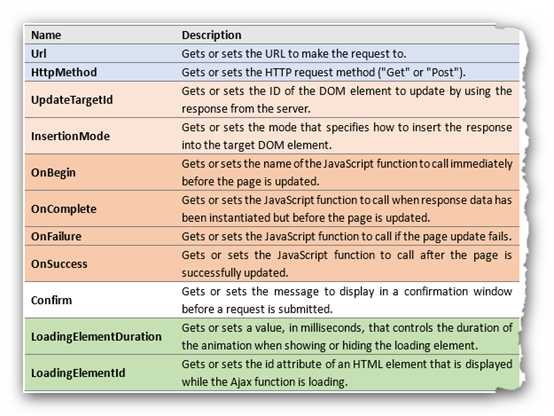
AjaxOptions的主要属性有:

上表中对参数进行了分组和着色以示区分其在BeginForm中的作用:
设置说明:
为了便于观察测试效果,在新建的MVC项目的HomeController中增加如下Action:
public ActionResult Index() { return View(); } public string s(string q) { return "The Query String is : " + q; }
其中Action ‘Index’用于显示Ajax操作页面,Action ‘s’用来响应Ajax请求结果。Index页面的主要内容如下:
1 @using (Ajax.BeginForm( 2 new AjaxOptions 3 { 4 Url = "Home/s", 5 HttpMethod = "GET", 6 UpdateTargetId = "searchResult", 7 InsertionMode = InsertionMode.Replace 8 })) 9 { 10 <input type="text" name="q" /> 11 <input type="submit" value="查询" /> 12 } 13 14 <div id="searchResult"></div>
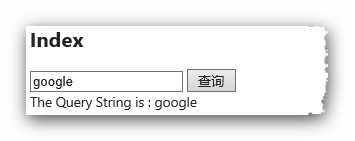
其作用就是生成一个表单,提交这个表单的时候执行异步的Ajax请求,并将请求结果回显到id为searchResult的div元素内。运行如下:


参考资料:
ASP.NET MVC Unobtrusive Ajax 原理剖析
标签:提交 text 原则 项目 min article 观察 duration 领域
原文地址:https://www.cnblogs.com/yscit/p/10419057.html