标签:调用 之间 setfilter EDA elm tag component .com 数据
基于 elment-ui table组件 开发,主要请求后台实现筛选 排序的功能。
先上一份源码, 直接使用官网的(修改了一小部分参数,可以忽略)
<el-table
:data="tableData"
style="width: 100%"
>
<el-table-column
prop="date"
label="日期"
sortable="custom"
min-width="180"
:filters="dateList"
>
</el-table-column>
<el-table-column
sortable="custom"
prop="name"
label="姓名"
min-width="180"
>
</el-table-column>
<el-table-column
prop="address"
label="地址"
min-width="200"
>
</el-table-column>
<el-table-column
prop="tag"
label="标签"
min-width="100"
:filters="flagList"
>
<template slot-scope="scope">
<el-tag
:type="scope.row.tag === ‘家‘ ? ‘primary‘ : ‘success‘"
disable-transitions
>{{scope.row.tag}}</el-tag>
</template>
</el-table-column>
</el-table>el-table)
filter-change<el-table
:data="tableData"
style="width: 100%"
@filter-change="handleFilter"
>el-table-column)
针对需要排序的列添加 :filters="Array[Object]" ,此处注意 Object 的格式必须为 {text: **, value: **} 键必须如此,暂时没有找到可以修改的api
<el-table-column
prop="date"
label="日期"
sortable="custom"
min-width="180"
:filters="dateList"
>
</el-table-column>filtered-value (作用在 el-table-column)<el-table-column
prop="tag"
label="标签"
min-width="100"
:filters="flagList"
:filtered-value="[‘公司‘]"
>
el-table)
sort-change<el-table
:data="tableData"
style="width: 100%"
@filter-change="handleFilter"
@sort-change="handleSort"
>el-table-column)
sortable 设置为 :sortable="‘custom‘"<el-table-column
prop="date"
label="日期"
:sortable="‘custom‘"
min-width="180"
:filters="dateList"
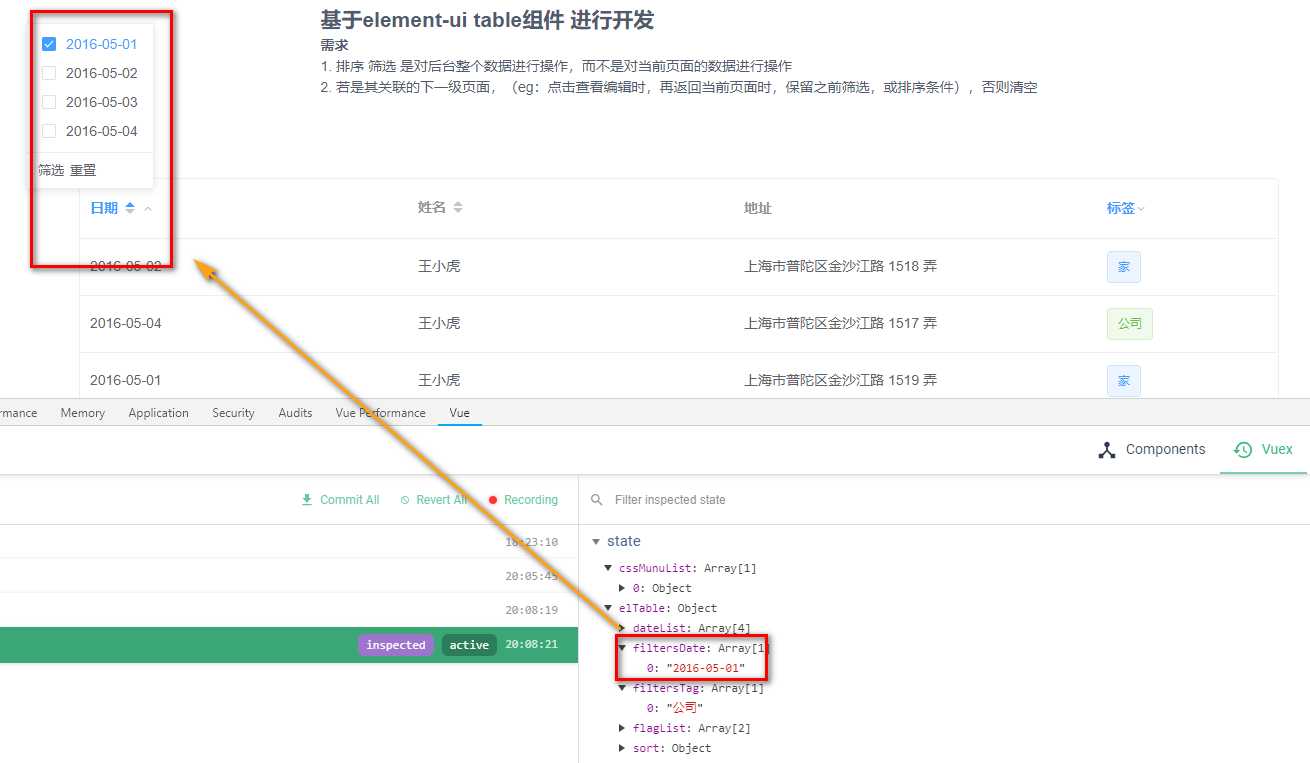
>default-sort 参数 { order: **, prop: **}, `prop指那一列,order 指升序还是倒序显示效果如下

至此,初步需求完成,现在就是具体细化了
vuex 中,便于全局控制
default-sort, filtered-value, filters注
default-sort,filtered-value不能写死,因为是动态的请求参数,因而得注意了
// component
computed: mapState(‘elTable‘, [
‘flagList‘,
‘dateList‘,
‘filters‘,
‘sort‘
])
// vuex
filters: [],
sort: {
order: ‘‘,
prop: ‘‘
}column-key// vuex
filtersDate: [],
filtersTag: [],
sort: {
order: ‘‘,
prop: ‘‘
}
},
mutations: {
setFilters_date (state, data = []) {
state.filtersDate = data
},
setFilters_tag (state, data = []) {
state.filtersTag = data
},
setSort (state, data = {}) {
state.sort = data
}
}
// component
methods: {
...mapMutations(‘elTable‘, [
‘setFilters_date‘,
‘setSort‘,
‘setFilters_tag‘
]),
handleFilter (filter) {
// 拿到 key
/**
* 命名技巧罢了,只是关联
*/
const key = Object.keys(filter)[0]
this[‘setFilters_‘ + key](filter[key])
},
handleSort (column, prop, order) {
console.log(column, prop, order)
}
},
computed: mapState(‘elTable‘, [
‘flagList‘,
‘dateList‘,
‘filtersDate‘,
‘filtersFlag‘,
‘sort‘
])
即要清除当前页面的数据,同时还要清除 vuex 里存的数据
clearFilter, clearSort// vuex
clear (state) {
state.filtersDate = []
state.filtersTag = []
state.sort = {
order: ‘‘,
prop: ‘‘
}
}
// component
clearAll () {
this.$refs.tb.clearFilter()
this.$refs.tb.clearSort()
this.clear()
}
created () { // 此处做判断,是否是其关联的页面,不是清除,是就不清除 if (!isPage) return this.clearAll() }vuex中缓存,其实也很合理,vuex里存请求的数据,没点击也就没必要存储了标签:调用 之间 setfilter EDA elm tag component .com 数据
原文地址:https://www.cnblogs.com/sinosaurus/p/10420509.html