标签:component psi 字体 code src 复制 hid mat rds
今天开始学习网页风格和设计,就像python有Web框架一样,也有一些CSS框架。对于CSS框架,我们可以使用默认的样式,也可以在原基础上编辑修改。本教程使用的是materialize这个CSS框架[1],首页界面如下:

点解GET STARTED,我们可以把它下载到本地使用,也可以直接复制相应的链接使用。
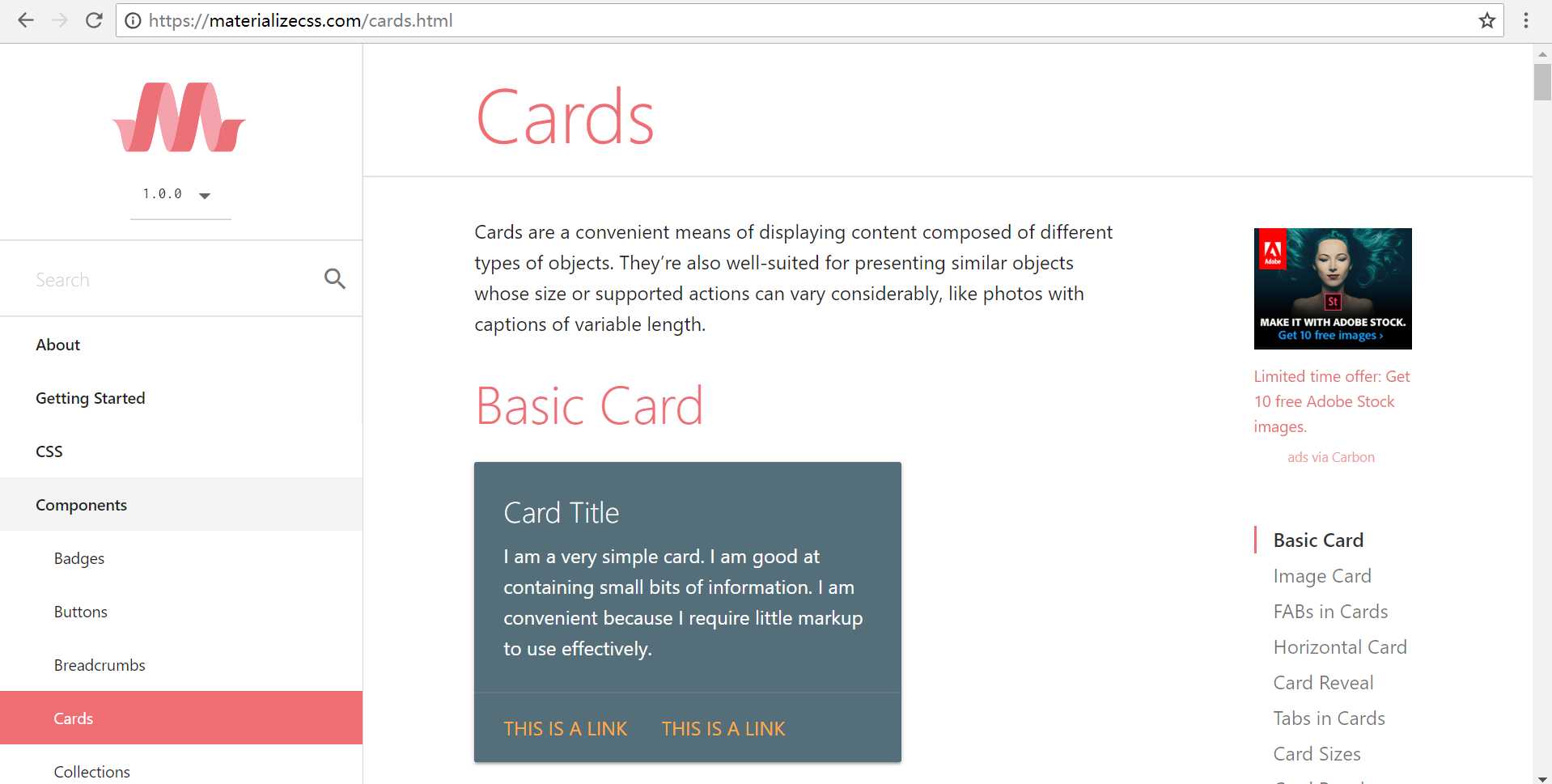
为了套用如下这个Cards界面,我们直接将代码复制到home.html:

修改后的home.html内容如下:
{% load static %} <!-- Compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <!-- Compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script> <link href="{% static ‘tinymce/css/prism.css‘ %}" rel="stylesheet"> </head> <body> <div class="row"> {% for t in tutorials %} <div class="col s12 m6"> <div class="card blue-grey darken-1"> <div class="card-content white-text"> <span class="card-title">{{ t.tutorial_title}}</span> <p>{{ t.tutorial_published }}</p> <p>{{ t.tutorial_content|safe }}</p> </div> </div> </div> {% endfor %} </div> <script src="{% static ‘tinymce/js/prism.js‘ %}"></script> </body>
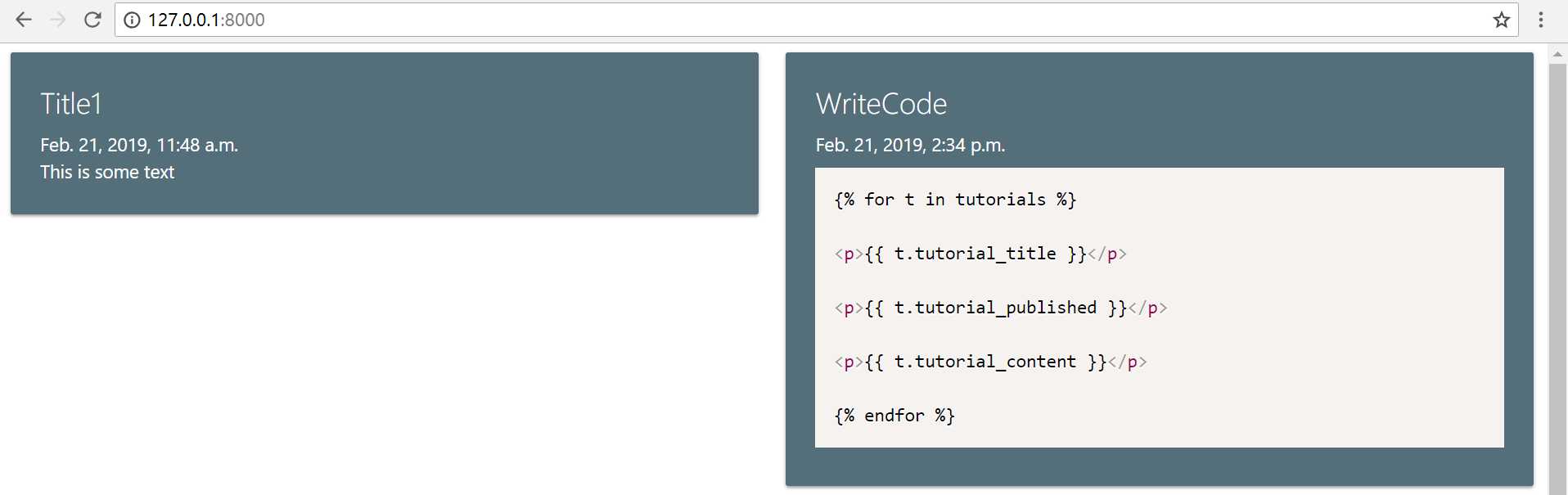
启动服务器,刷新界面如下:

我们希望日期显示的字体小一点,可以通过如下方式修改:
<p style="font-size:70%">{{ t.tutorial_published }}</p>
我们希望鼠标落在相应card时,该Card有个浮起效果,可以在如下这行代码后添加hoverable:
<div class="card blue-grey darken-1 hoverable">
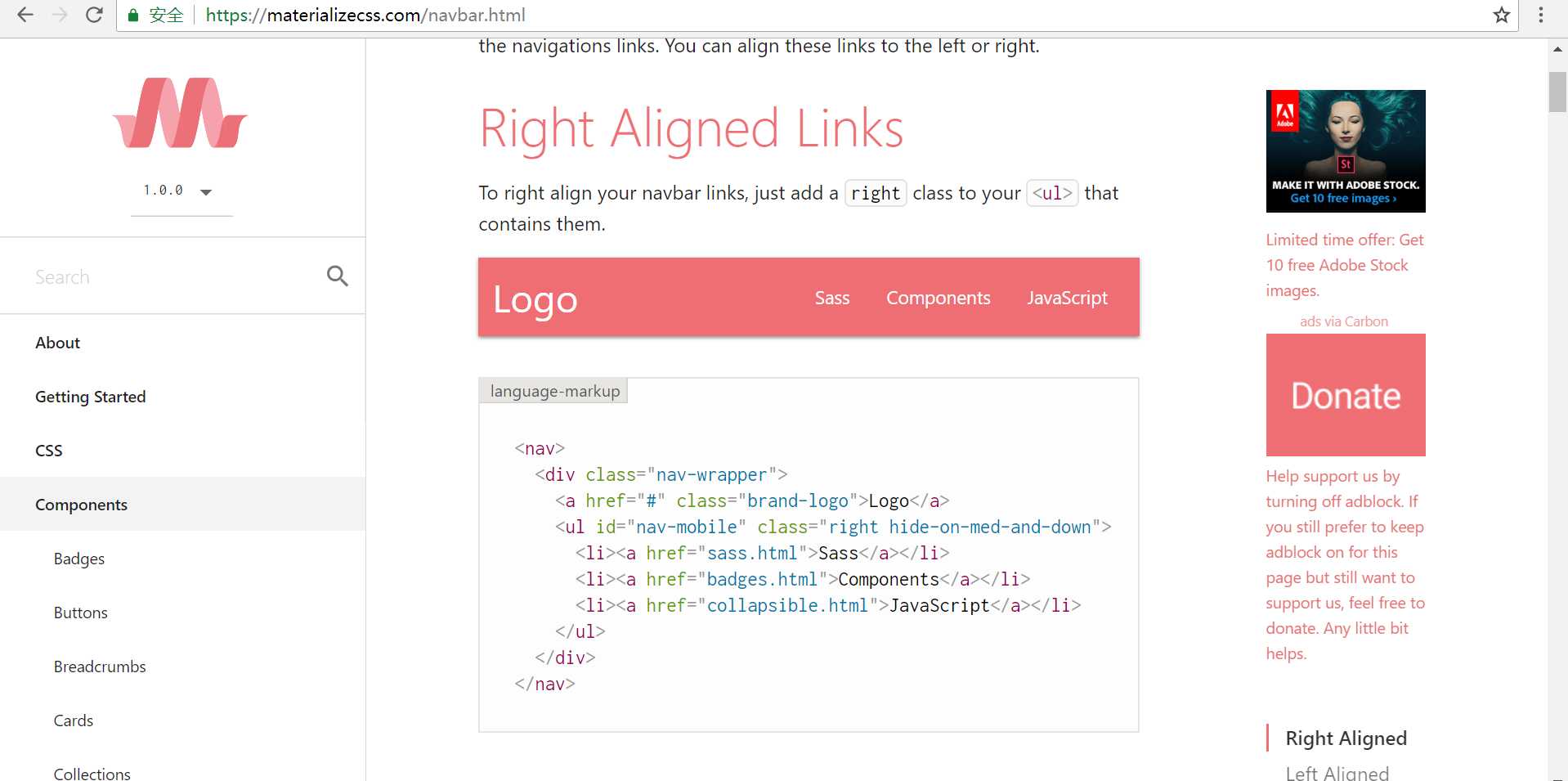
接下来,我们希望添加一个如下图所示的导航栏,问题在于我们不是只在首页显示导航栏,随着内容的增加,页面的增加,如果每次都把这段代码拷贝到相应的html页面,将会使得代码冗长且操作繁琐。为了解决这个问题,我们可以使用extends和includes。

首先,我们新建一个header.html文件,将导航栏的信息存储在里面:
<head> {% load static %} <!-- Compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <!-- Compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script> <link href="{% static ‘tinymce/css/prism.css‘ %}" rel="stylesheet"> </head> <body> {% block content %} {% endblock %} </body> <script src="{% static ‘tinymce/js/prism.js‘ %}"></script>
现在粘贴相应的导航栏代码到header.html,修改后内容如下:
<head> {% load static %} <!-- Compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <!-- Compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script> <link href="{% static ‘tinymce/css/prism.css‘ %}" rel="stylesheet"> </head> <body> <nav> <div class="nav-wrapper"> <a href="#" class="brand-logo">Logo</a> <ul id="nav-mobile" class="right hide-on-med-and-down"> <li><a href="sass.html">Sass</a></li> <li><a href="badges.html">Components</a></li> <li><a href="collapsible.html">JavaScript</a></li> </ul> </div> </nav> {% block content %} {% endblock %} </body> <script src="{% static ‘tinymce/js/prism.js‘ %}"></script>
此时home.html的内容如下
{% extends ‘main/header.html‘ %} {% block content %} <div class="row"> {% for t in tutorials %} <div class="col s12 m6"> <div class="card blue-grey darken-1 hoverable"> <div class="card-content white-text"> <span class="card-title">{{ t.tutorial_title}}</span> <p style="font-size:70%">{{ t.tutorial_published }}</p> <p>{{ t.tutorial_content|safe }}</p> </div> </div> </div> {% endfor %} </div> {% endblock %}
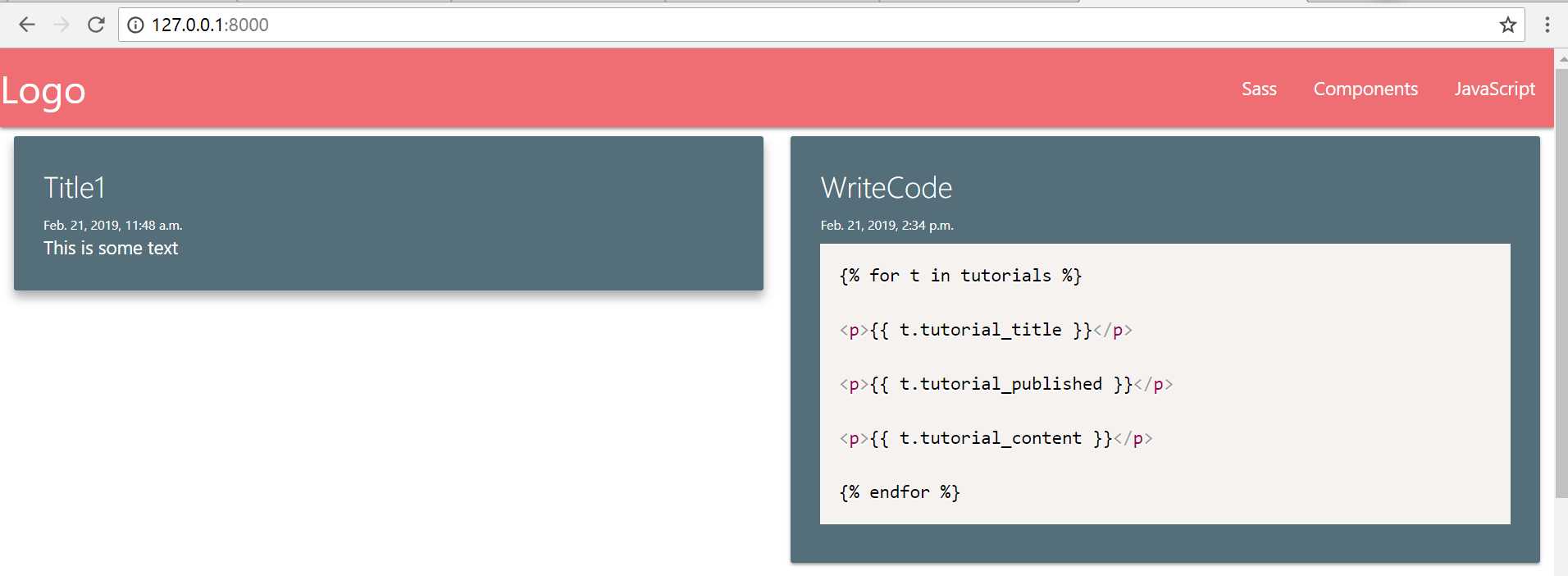
重新到浏览器刷新页面,可以看到导航栏出现了:

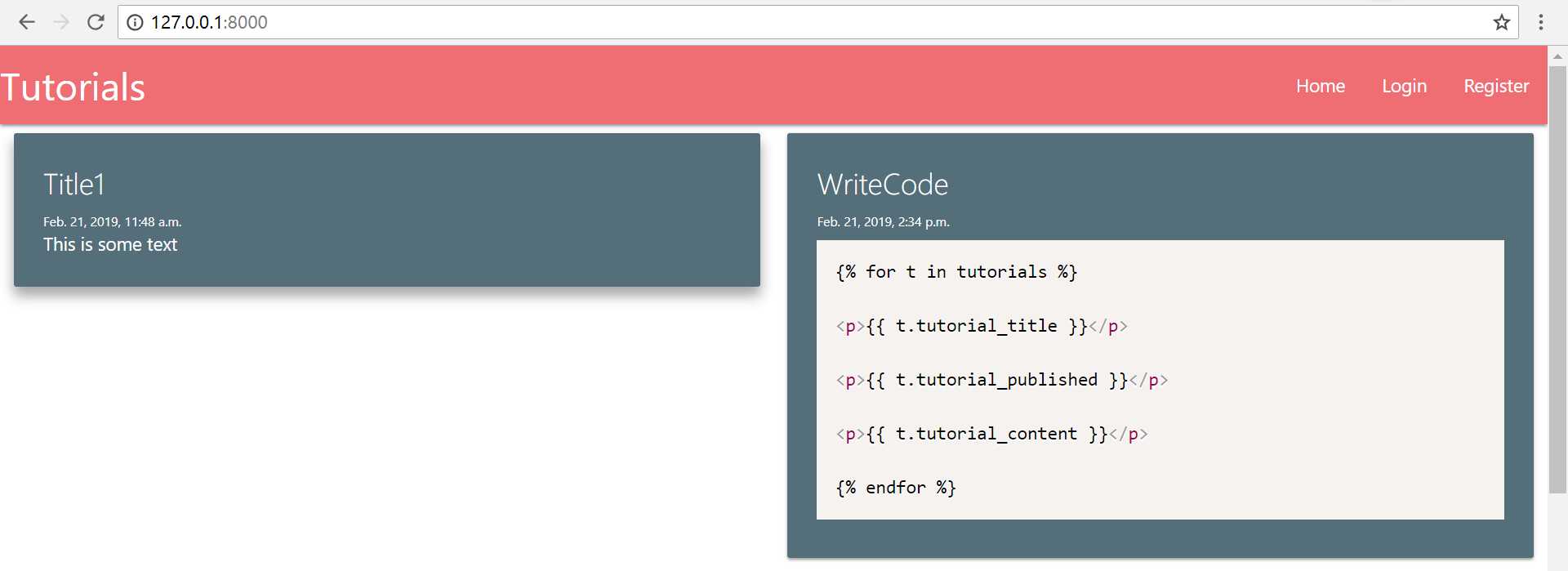
我们对导航栏上显示的字Sass, Components, JavaScript做出修改,得到如下界面:
如果我们想改变导航栏的颜色或者Card的颜色,该怎么做呢?可以参考链接[2],我暂时先不对此做出修改,之后想修改时再来操作。
参考链接:
[1] https://materializecss.com/
[2] https://pythonprogramming.net/css-django-tutorial/
Anaconda+django写出第一个web app(五)
标签:component psi 字体 code src 复制 hid mat rds
原文地址:https://www.cnblogs.com/yunxiaofei/p/10422166.html