标签:download 一个 服务 传递 支持 文档 top 无法 owa
首先,不论是在Windows、Linux还是Mac上,Webassembly的编译都是主要依赖于Emscripten SDK这个工具的。但是,在这里必须要吐槽一下,不论是WebAssembly官网、WebAssembly中文网还是Emscriptem官网安装文档上给出的安装方式基本都是这样的(中文网主要是Windows上的安装,更简单一些):
1、准备好git,cmake(这个好像可以没有)、python2.7这三样
2、使用git从GitHub上clone下来一个48k的emsdk工程到本地、或者直接去下载压缩包也行,地址在官网(三家居然不一样,不过是同一个东西)
3、下载下来之后,在这个emsdk工程里面远程安装真正的Emscripten工具链(install,active、env三步,看官网)
以上三步就完成了开发环境的搭建,看起来So easy,然而最好不要这么做,说多了都是泪。一二两步还没什么问题,但是第三步远程下载由于是从国外的网址(亚马逊)上下载资源,本来访问这种国外网站速度就慢,并且这个上百M的资源好像被放在某个犄角旮旯里,下载速度更是比蜗牛还慢,镜像资源又无处去找,稳定的dns也没有,然后在cmd黑窗口上下着下着,失败了。。。又失败了。。。又又失败了。或者完成了两步,又提示缺了个llvm,clang,python不识别等等依赖问题,简直无fu可说,官网说的Win10的Ubuntu子系统上安装更胜一筹。
所以,这种在线安装步骤并不适合广大的中国开发者。只好另寻它路,即下载离线安装包到本地再安装,虽然Emscripten官网上说不再推荐,然而也没办法,下载最新版emsdk-1.35.0-full-64bit.exe安装包,一路next就好了,这个虽然下载起来也慢,但还是可以成功的,并且它是一个完整的full包,包含了clang、java、node、python等一堆东西,不会有依赖问题。这里贴个我的网盘地址,提取码:frte ,里面有git2.2,python2.7、cmake3.11、emsdk1.35,有需要的可以直接下载(如果还能用的话)。
安装好了之后运行emsdk_env.bat会自动配置相关的环境变量,注意这步操作可能会被杀毒软件拦截,记得放行,或者手动配置也行,反正结果是这样:

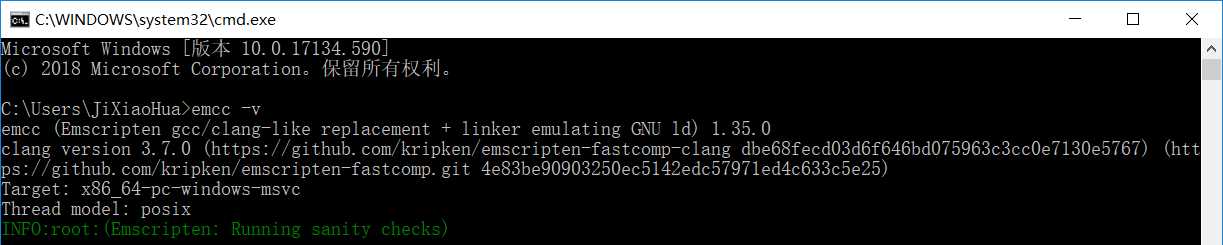
然后检验一下有没有成功

安装好了环境,就可以愉快的写个Hello World尝试一下了。
C代码:
1 #include<stdio.h>
2
3 int main(int argc, char ** argv){
4 printf("Hello, world!");
5 }
为了保险起见,安装个开发C/C++环境的VS2017,然后直接用VsCode/VS2017等编辑器写好保存为.c文件就可以了,按官网的echo写法又报c头文件找不到错误( ̄_ ̄|||)
然后按官网编译命令,开始编译:
emcc hello.c -s WASM=1 -o hello.html
时间可能有点长,并且又报了几个警告,好在有惊无险的完成了,结果是这样的:

一个hello world居然有480k,包含了那些没用的东西,还需要研究一下。
然后按官网的启动服务命令,起个http服务,就可以自己访问一下了:
emrun --no_browser --port 8080 C:\Users\JiXiaoHua\Desktop\hellowasm\hello.html
注意后面要加参数为具体的hello.html文件路径,不然用 http://localhost:8080/hello.html 访问会404,资源找不到,默认会从桌面路径去找。
启动服务时报了个No module named win32api错误,解决方法:在Python中使用Win32api报错的问题,No module named win32api。
服务启动成功页面:

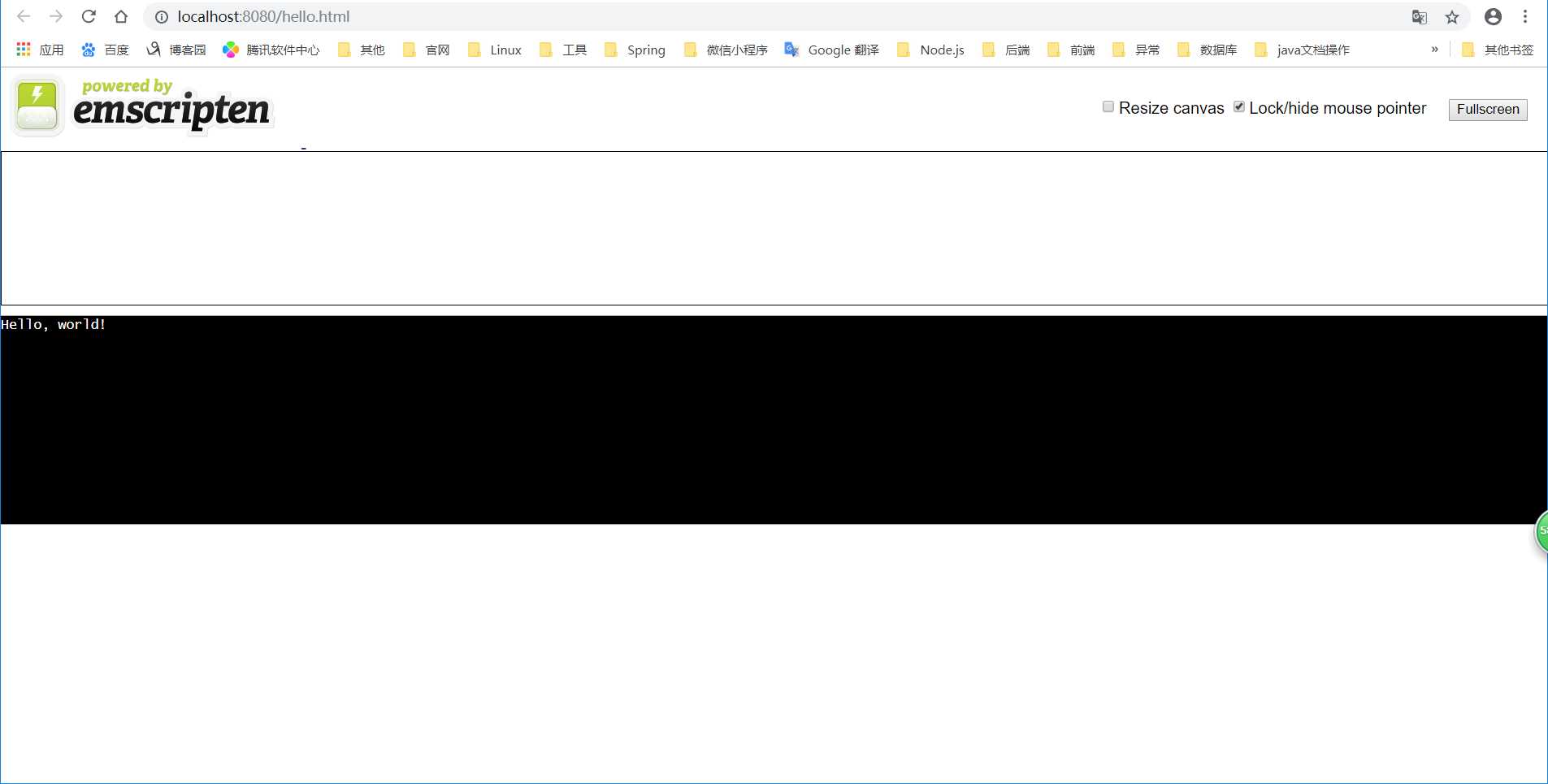
然后 http://localhost:8080/hello.html 访问结果是这样的:

浏览器控制台输出

看起来好像把原本的hello.exe嵌入到了网页中,很神奇有木有,这便是WebAssembly说的在Web端运行C/C++程序了。
当然,这是运行编译为WebAssembly的程序的一种方法。另一个选择通过js来调用,参考文章使用JavaScript调用WebAssembly函数部分。
然后后台有条警告:
The html page you are running is not emrun-capable. Stdout, stderr and exit(returncode) capture will not work. Recompile the application with the --emrun linker flag to enable this, or pass --no_emrun_detect to emrun to hide this check.
您运行的html页面不支持emrun。 stdout,stderr和exit(returncode)捕获将无法正常工作。 使用--emrun链接器标志重新编译应用程序以启用此功能,或者将--no_emrun_detect传递给emrun以隐藏此检查。
好像并不影响,OK,到此结束。
Windows10下WebAssembly C/C++编译环境的搭建与Hello World尝试
标签:download 一个 服务 传递 支持 文档 top 无法 owa
原文地址:https://www.cnblogs.com/jixiaohua/p/10424941.html