标签:学习 use ast rom 运用 evel 技术 script pyw
安装插件
npm install --save-dev copy-webpack-plugin配置webpack.config.js
头部引入插件
const CopyWebpackPlugin = require('copy-webpack-plugin');在plugins模块引入
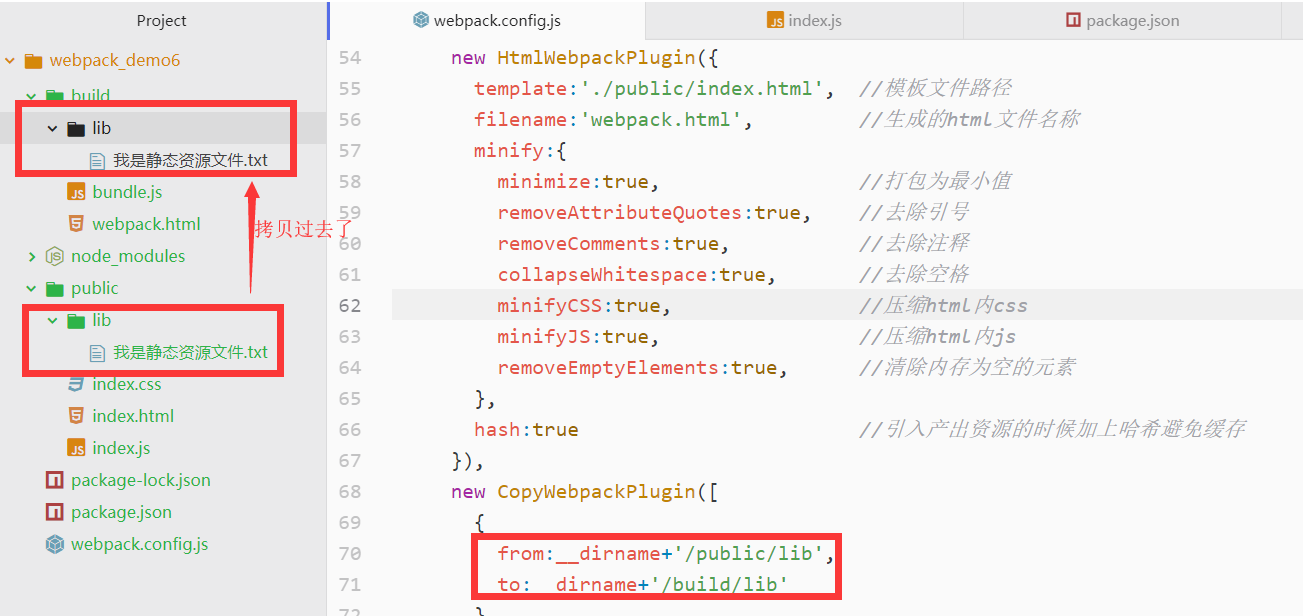
new CopyWebpackPlugin([
{
from:__dirname+'/public/lib',
to:__dirname+'/build/lib'
}
])运行打包命令
webpack --mode development

Webpack 4 学习10 (运用webpack插件拷贝静态文件(copy-webpack-plugin))
标签:学习 use ast rom 运用 evel 技术 script pyw
原文地址:https://www.cnblogs.com/hunterxing/p/10425300.html