标签:require .config 文章 基础配置 hello 技术 模块 image mod
webpack 自身只理解 JavaScript, 想让 webpack 能够去处理那些非 JavaScript 文件,我们将使用到
loaderloader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
安装loader
npm install style-loader css-loader --save-dev
配置loader
在webpack.config.js文件里配置module中的rules,如下:
module.exports = {
/*入口和出口文件可以不用配置,默认*/
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']//引入的顺序至关重要,不可改变
}
]
}
}测试是否打包成功
在src下创建index.css文件

在index.js中引入index.css文件
require(‘!style-loader!css-loader!./index.css‘);

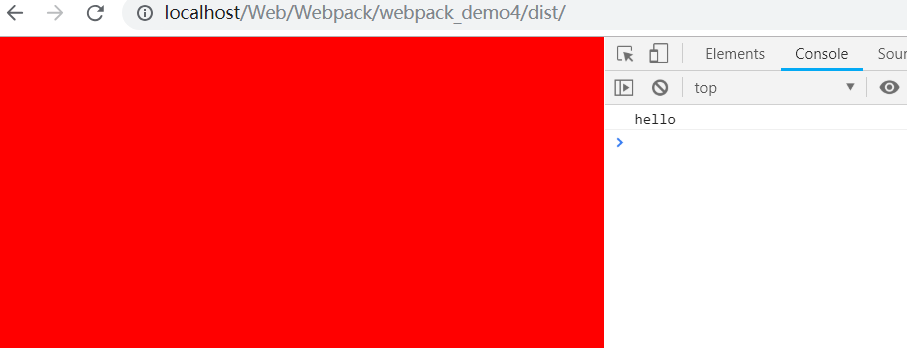
进行打包后运行 npm run dev(之前配置好,详见第一篇文章:webpack4 基础配置)
红色的背景,控制台输出hello

标签:require .config 文章 基础配置 hello 技术 模块 image mod
原文地址:https://www.cnblogs.com/hunterxing/p/10425292.html