标签:set post val .com app pos time 没有 后台
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
和原生js比较
document.getElementById("mytime");
$("#mytime") #代表id选择器$(“#mytime”)
Ajax处理
创建XMLHttpRequest对象,open方法,监听属性onreadystatechange,send方法
$.get(url,{json格式参数},function(data){
});
$.post(url,{json格式参数},function(data){
});
jQuery的很多内置方法
如果有个div id=mydiv,需要把div隐藏
document.getElementById("mydiv").style.display=”none”;
$(“mydiv”).hide();
1.1. 引人script
<script type="text/javascript" src="/js/jquery-1.11.2.min.js"></script>
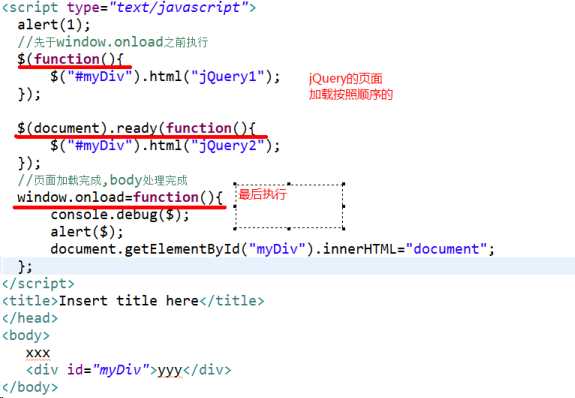
页面加载事件

jQuery===$(===先比较类型,再比较值)
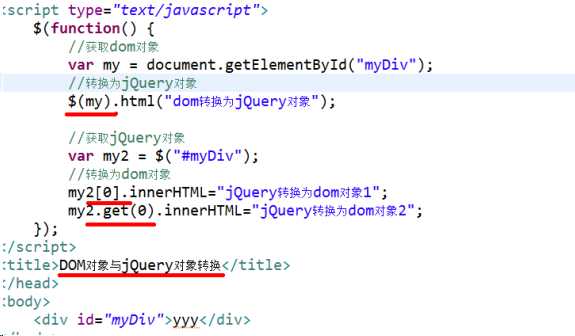
DOM对象与jQuery对象转换

1. Id选择器 #($("#myDiv"),如果有多个id,只能操作第一个)
2. class 样式选择器 $(".div").html("xxx"); 如果有多个对应的样式,都可以全部进行操作
3. element 元素选择器
$("div").html("xxx");
$("input").val("所有的input");
如果有多个对应的控件,都可以全部进行操作
4. 所有元素(控件) console.debug($("*"));获取所有的页面控件
5.selector1选择器 console.debug($("div,input"));
层次选择器(有上下级关系)
1 .祖先 后代
在给定的祖先元素下匹配所有的后代元素
$("form input")
2 . 父亲 儿子
在给定的父元素下匹配所有的子元素
$("form>input")
$("#table tr")
3 . 元素 紧接下一个元素
匹配所有紧接在 prev 元素后的 next 元素
$("form+input")
4. 元素 所有下一个元素
匹配 prev 元素之后的所有 siblings 元素
$("form~input")
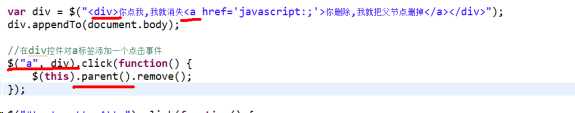
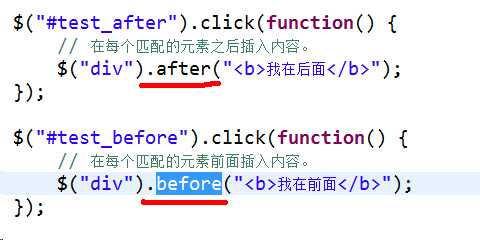
其他方法
1. append(content) 向每个匹配的元素内部追加内容。
content String(htmlString),Element(DOM), jQuery对象
2 .克隆clone (clone(true)元素以及其所有的事件处理并且选中这些克隆的副本)
clone()克隆匹配的DOM元素并且选中这些克隆的副本。



jQuery ajax请求
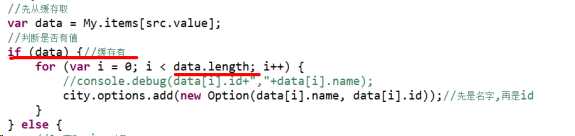
原生js版本二级联动缓存问题


1.1.1. 没有,发出ajax请求,放入缓存

如果后台
response.setContentType("text/json; charset=UTF-8");
标签:set post val .com app pos time 没有 后台
原文地址:https://www.cnblogs.com/wzscom/p/10426865.html