标签:code 搜索框 html size form width pad src order



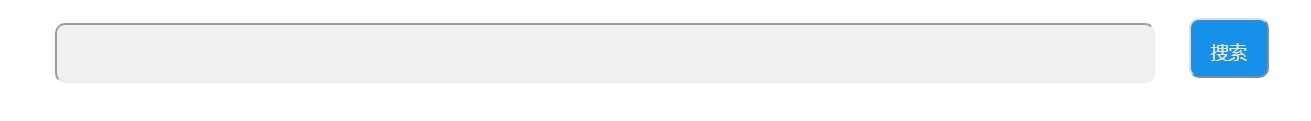
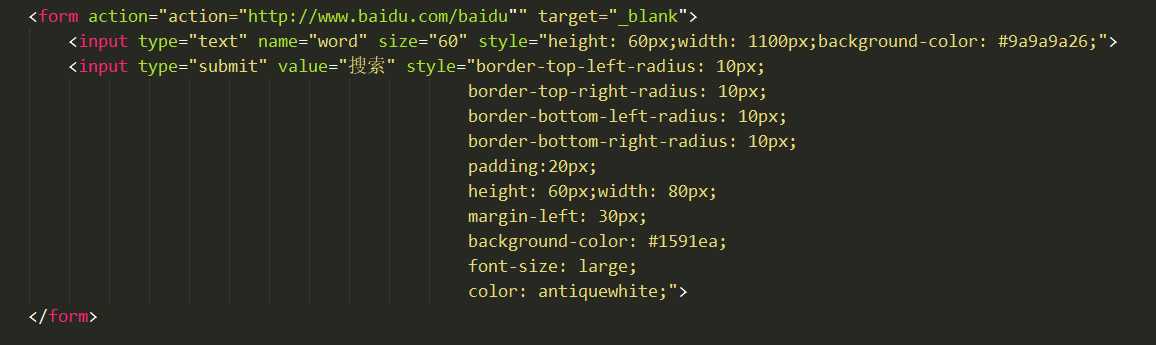
<form action="http://www.baidu.com/baidu" target="_blank">
<input type="text" name="word" size="60" style="height: 60px;width: 1100px;background-color: #9a9a9a26;">
<input type="submit" value="搜索" style="border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
height: 60px;width: 80px;
margin-left: 30px;
background-color: #1591ea;
font-size: large;
color: antiquewhite;">
</form>
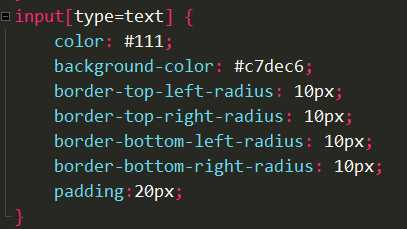
css里写上:
input[type=text] {
color: #111;
background-color: #c7dec6;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
}
标签:code 搜索框 html size form width pad src order
原文地址:https://www.cnblogs.com/lsyy2017/p/10426874.html