标签:canvas ie6 png strong aci 遮罩层 gre 方便 遮罩
实现原理:先截一张图片,然后写一个遮罩层,再把图片放上去就可以了!
过程过于简单,就别写代码跟截图效果了!
优点:简单方便,适合各种页面。并且兼容性极好。
缺点:图片浪费项目空间。并且需要每次都压缩一下,有些麻烦。
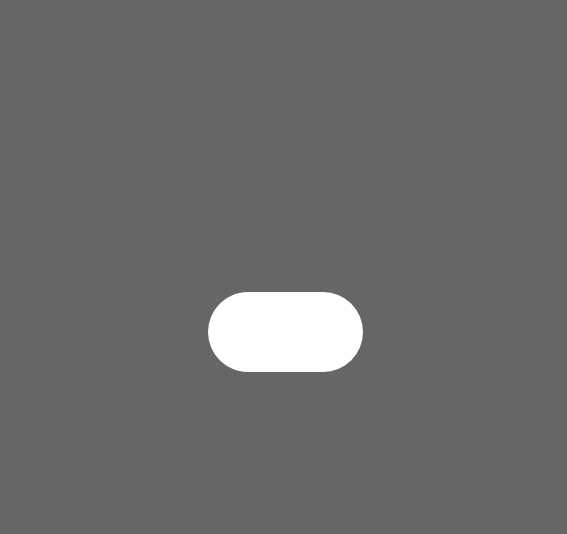
效果:

代码如下:
<div class="mask"></div>
.mask {
position: absolute;
top: 350px;
right: 244px;
width: 155px;
height: 80px;
filter: blur(15px);
border-radius: 60px;
box-shadow: 0 0 0 2000px rgba(0,0,0,.6);
}
实现原理:利用阴影覆盖,就可以实现其镂空效果
优点:不受页面限制,实现方便。在不考虑IE9以下的情况下完美的选择
缺点:由于 是使用了css3的阴影特效。所以只兼容IE9以及以上的浏览器,而且,在其阴影部分。可以点击到下面的元素,也就是无法屏蔽其他点击效果。
解决方法:可以考虑将其写在一个遮照层上面。
实现效果同阴影
<div class="class3"></div> .class3{ position: absolute;width:170px;height:190px;top: 0;left: 0; border-left-width:208px;border-left-style: solid;border-left-color:rgba(0,0,0,.6); border-right-width:970px;border-right-style: solid;border-right-color:rgba(0,0,0,.6); border-top-width:260px;border-top-style: solid;border-top-color:rgba(0,0,0,.6); border-bottom-width:253px;border-bottom-style: solid;border-bottom-color:rgba(0,0,0,.6); }
实现原理:利用边框属性铺满整个屏幕
优点:实现方便,兼容性好,可以兼容到IE6、IE7;适合任何页面,不会受页面的限制。
缺点:需要做兼容,并且实现过程比较复杂,要考虑到的元素也多
效果一:

具体多种实现效果参考 : https://juejin.im/post/5c1da8bc6fb9a049c2326a55
优点:可以同时镂空很多个。
缺点:实现过程复杂。兼容性也不好
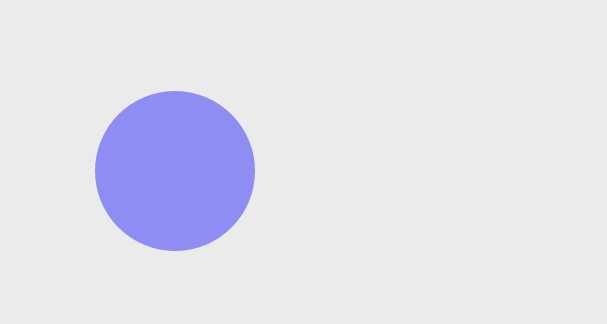
五:遮罩层加box
效果:

<div class="box1" style="background: #333;"></div> <div class="hole"></div> .hole { width: 160px; height: 160px; position: relative; background: blue; border-radius: 100px; top: 100px; left: 100px; opacity: .4; } .box1{ height:100%;width:100%; border: 1px solid green; position:fixed; opacity: .1; }
原理:在一层蒙板上面加一个盒子就可以了,最经常使用的应该就是这个了
优点:兼容性完美。实现简单,
缺点:暂无
标签:canvas ie6 png strong aci 遮罩层 gre 方便 遮罩
原文地址:https://www.cnblogs.com/mxdmg/p/10427605.html