标签:原理 添加 nta osi alt 固定 add 自适应 nbsp
圣杯布局和双飞翼布局!
两种布局功能相同,都是为了实现两端宽度固定,中间宽度自适应的三栏布局
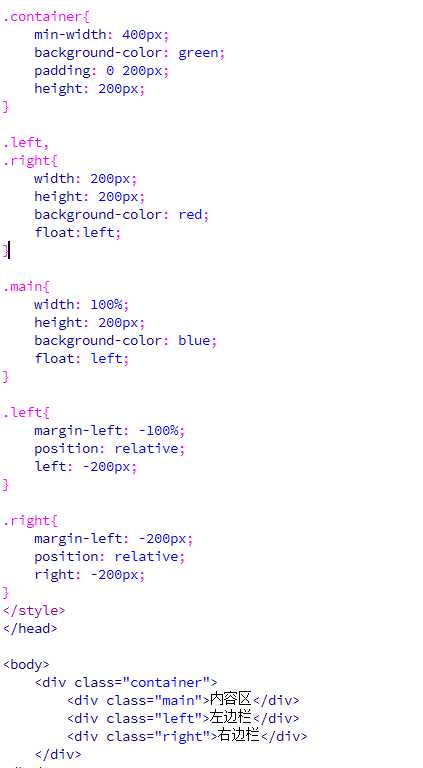
圣杯布局:
三个区域都处于左浮动状态,并使main的宽度成父容器的100%
为两侧侧边栏添加负margin 用以调整位置
其中摆在左边的left的margin-left 为-100%
右边的right的margin-left 则为负的其自身的宽度
(浮动元素的负margin到一定值后会使其自身往上一行移动的原理)
为class=container 的主容器设置左右padding值 为以后的侧边栏定位空出位置
padding值为侧边栏的宽
为left和right添加position:relative 然后对他们进行定位 移动到两侧


标签:原理 添加 nta osi alt 固定 add 自适应 nbsp
原文地址:https://www.cnblogs.com/growydp/p/10421335.html