标签:mamicode man lin display size ext padding inf mil

一、 wxml
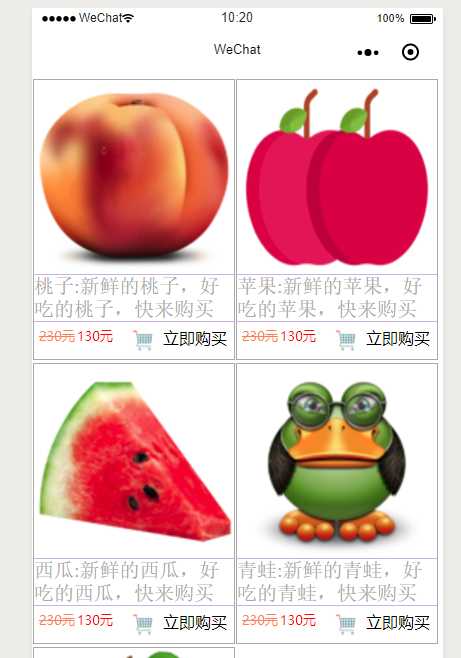
<view class=‘far‘> <view> <view class=‘prd‘ wx:for="{{array}}"> <image src=‘{{item.img}}‘ class=‘prditm imgto‘></image> <view class=‘prditm prdtxt‘>{{item.txt}}</view> <view class=‘prditm prdup prdup1‘>{{item.up1}}元</view> <view class=‘prditm prdup‘>{{item.up2}}元</view> <view class=‘prditm prdgm‘>立即购买</view> <image src=‘../../images/prd/购物车.png‘ class=‘prditm prdgwc‘></image> </view> </view> </view>
二、 JS
data: { array: [ { txt: ‘桃子:新鲜的桃子,好吃的桃子,快来购买‘, img:‘../../images/prd/桃子.png‘,up1:‘230‘,up2:‘130‘,isup:‘1‘}, { txt: ‘苹果:新鲜的苹果,好吃的苹果,快来购买‘, img: ‘../../images/prd/苹果128.png‘, up1: ‘230‘, up2: ‘130‘, isup: ‘1‘ }, { txt: ‘西瓜:新鲜的西瓜,好吃的西瓜,快来购买‘, img: ‘../../images/prd/西瓜.png‘, up1: ‘230‘, up2: ‘130‘, isup: ‘1‘ }, { txt: ‘青蛙:新鲜的青蛙,好吃的青蛙,快来购买‘, img: ‘../../images/prd/青蛙.png‘, up1: ‘230‘, up2: ‘130‘, isup: ‘1‘}, { txt: ‘鸭梨:新鲜的鸭梨,好吃的鸭梨,快来购买‘, img: ‘../../images/prd/鸭梨128.png‘, up1: ‘230‘, up2: ‘130‘, isup: ‘1‘ }, ] },
三、 CSS
.far{ width: 100%; border-width: 0rpx; display:flex; justify-content:center; align-items:center; } .prd{ margin: 0rem; padding: 0rem; margin-top: 6rpx; border:solid darkgray 1rpx; width: 366rpx; float: left; margin-left: 3rpx; } .prditm{ float: left; } .prdtxt{ font-size: 38rpx; font-family: ‘Times New Roman‘, Times, serif; color: darkgray; width: 100%; border-bottom:solid rgb(203, 179, 226) 1rpx; border-top:solid rgb(203, 179, 226) 1rpx; } .prdgwc{ width: 40rpx;height: 40rpx; float: right; margin-top: 15rpx; margin-right: 10rpx; } .prdgm{ margin-left: 10rpx; margin-top: 10rpx; float: right; width: 130rpx;height: 60rpx; font-size: 30rpx; } .imgto { width: 100%; height: 355rpx; } .prdup{ margin-top: 10rpx; width: 70rpx; font-size: 25rpx; color: red; } .prdup1{ margin-left: 10rpx; text-decoration:line-through; color: coral; }
标签:mamicode man lin display size ext padding inf mil
原文地址:https://www.cnblogs.com/lanyubaicl/p/10429464.html