标签:module 苹果 ble htm jquer title 取数 png series
参考链接:https://www.highcharts.com.cn/docs/data-modules
1.javascript代码
var chart = Highcharts.chart(‘container‘, { data: { table: ‘datatable‘ }, chart: { type: ‘column‘ }, title: { text: ‘从 HTML 表格中提取数据并生成图表‘ // 该功能依赖 data.js 模块,详见https://www.hcharts.cn/docs/data-modules }, yAxis: { allowDecimals: false, title: { text: ‘个‘, rotation: 0 } }, tooltip: { formatter: function () { return ‘<b>‘ + this.series.name + ‘</b><br/>‘ + this.point.y + ‘ 个‘ + this.point.name.toLowerCase(); } } });
2.html代码(含css)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>第一个 Highcharts 图表</title> <!-- 引入 jquery.js --> <script src="static/jquery-3.3.1.min.js"></script> <!-- 引入 highcharts.js --> <script src="static/highcharts-7.0.3.js"></script> <script src="static/data.js"></script> <style> #datatable { border: 1px solid #ccc; border-collapse: collapse; border-spacing: 0; font-size: 12px; } td, th { border: 1px solid #ccc; padding: 4px 20px; } </style> </head> <body> <!-- 图表容器 DOM --> <div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div> <p>数据表格</p> <table id="datatable"> <thead> <tr> <th></th> <th>小张</th> <th>小潘</th> </tr> </thead> <tbody> <tr> <th>苹果</th> <td>3</td> <td>4</td> </tr> <tr> <th>梨</th> <td>2</td> <td>0</td> </tr> <tr> <th>葡萄</th> <td>5</td> <td>1</td> </tr> <tr> <th>香蕉</th> <td>1</td> <td>1</td> </tr> <tr> <th>橘子</th> <td>2</td> <td>4</td> </tr> </tbody> </table> <script src="static/b.js"></script> </body> </html>
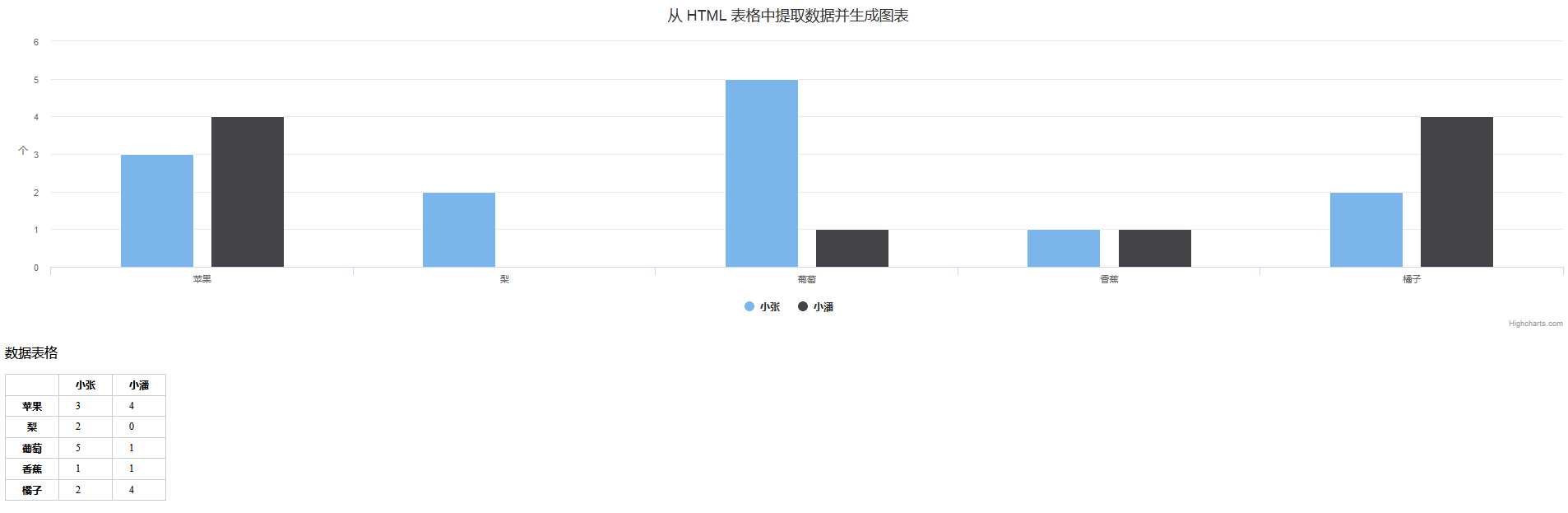
效果:

Python使用Flask框架,结合Highchart,搭配数据功能模块,加载 HTML 表格数据
标签:module 苹果 ble htm jquer title 取数 png series
原文地址:https://www.cnblogs.com/sanduzxcvbnm/p/10432225.html