标签:重复 png 部分 升级 敏感度 not response rap dma
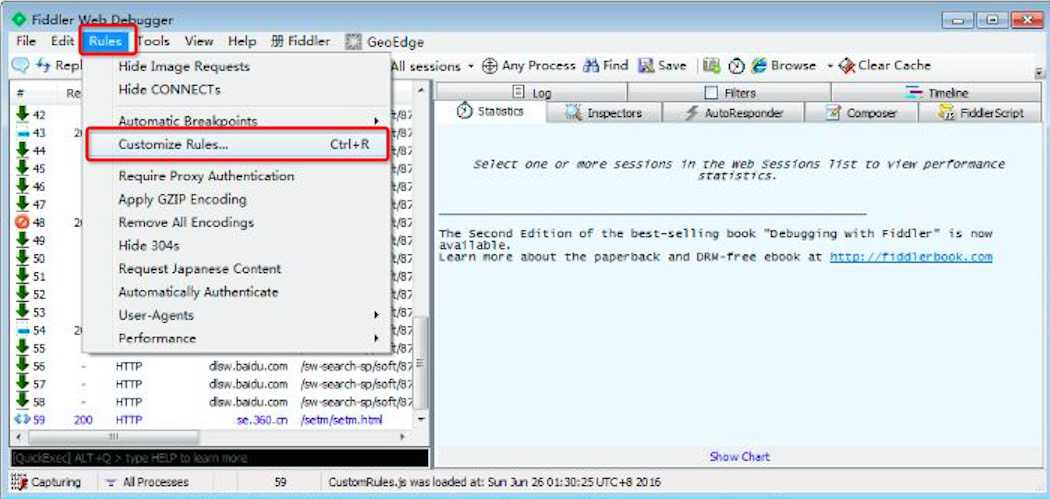
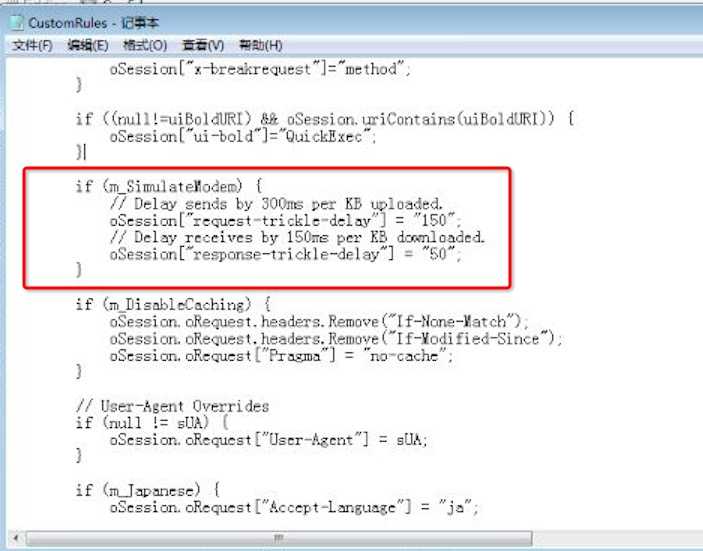
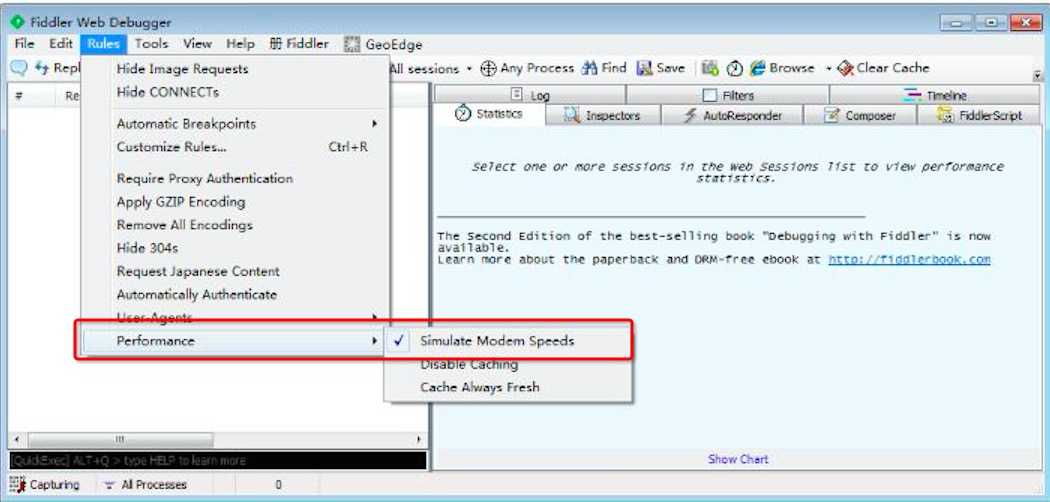
fiddler操作:自定义延迟 》开启网络模拟即可,如图:



不同网络环境设置可参考如下图:

弱网测试要点:

弱网络测试中,通过收集捕捉网络场景,使用代理捕获网络信号进行环境部署来分析APP的延迟(加载)时间、内容,提出HTTP优化建议,让开发者能够在APP上线前提前预知app在较差网络环境下的表现,以便提前发现问题,进行有针对性优化。让app在任何网络情况下,都能表现自如,出类拔萃。
至于弱网络测试的重要性,让我们来听听行业里的专业大咖怎么说。
首先网络测试不是新概念。早在富客户端时代,网络已经是常规测试中不可或缺的一项了。由于PC端时代,通常不存在弱网情况,所以大部分测试会聚焦在网络异常,即断网情况,如:
异常信息
容错机制
超时机制
重连机制
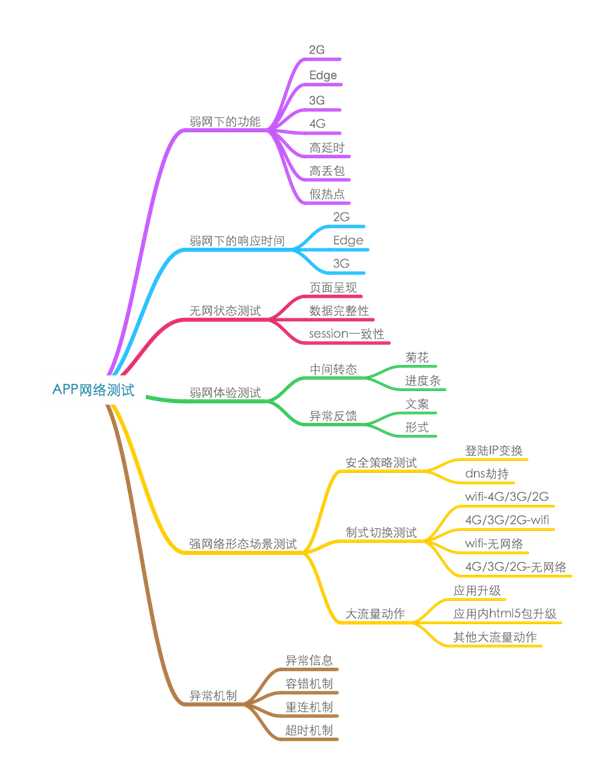
到了移动时代,网络的形态也不再是单一的有线连接。2g/3g/edge/4g/wifi(WCDMA 是英文Wideband Code Division Multiple Access(宽带码分多址)的英文简称,是一种第三代无线通讯技术。也就是3G的一种网络制式;edge移动联通都有,属于介于2G网和3G网络之间的一种网络。算是个过渡产品。就是传说中的2.75G技术。),不同的协议,不同的制式,不同的速率。场景也更加丰富,空旷的大街,拥挤的地铁,快速飞驰的汽车。流量就是钱,凡是和钱相关的事情,就是大事。所以对于应用开发和测试都有不小的挑战。那从测试角度来说,需要关注的就远不止断网情况了。我试着从功能,性能,稳定,异常处理,场景特性等几个维度来归纳下,当然一切都是为了用户体验:
功能
在弱网下,做功能测试,不仅是次性能测试,也是一种可靠性测试。就像公交车虽慢,但总能送你到目的地。如果在业务方明确要求的网络情况下,基本功能不能保证的话,这个应用是不合格的。通常来说,我们应该要求至少在一种弱网的理想情况下把所有的功能都走一遍,比如联通的WCDMA或者移动的Edge。弱网的高延迟和高丢包,往往会伤害到实时性要求非常高的应用或者场景。
比如聊天应用:
比如抢红包
还有。。。
你要对业务有更高的敏感度,要清楚哪些业务出问题的几率比较大。当然也不要强人所难,网络实在不行,就不要聊重要的事情了。
响应时间
这是性能维度。有人会说流畅度,加载时间,这里就用响应时间代表。以前有个三秒定律,是说网页加载如果超过三秒,就会开始流失用户。这个三秒也被用进了移动应用。我们通常会测试很多场景的响应时间,比如:
热启动
页面切换
前后台切换
启动时间久了,iOS 和 Android 都不会给你好脸色看。Android 5 秒 ANR(在Android上,如果你的应用程序有一段时间响应不够灵敏,系统会向用户显示一个对话框,这个对话框称作应用程序无响应(ANR:Application Not Responding)对话框。用户可以选择“等待”而让程序继续运行,也可以选择“强制关闭”。所以一个流畅的合理的应用程序中不能出现anr,而让用户每次都要处理这个对话框。因此,在程序里对响应性能的设计很重要,这样系统不会显示ANR给用户。默认情况下,在android中Activity的最长执行时间是5秒,BroadcastReceiver的最长执行时间则是10秒。), iOS 大概 20 多秒。而对于性子急的用户,直接就杀应用了,所以如果发现主线程里非得干网络 IO 的事情,那么弱网更需要测试了。页面切换也是同样的情况,一般 native 的会好很多。如果遇到 HTML5 页面,各种白屏,闪屏,转菊花,那体验就糟糕透顶了。这个时候,作为测试就要需要拿一套 HTML5 的性能数据去挑战开发了,
首字时间
首屏时间
是否有302跳转
页面大小
是否开启 GZip
喂,你要好好看看 HTML5 性能优化的文章啊。
那 native 的数据可以用高速摄像机,GoPro或者iPhone5s+摄像头拍摄后数帧获得,也可以自己埋点(让开发帮忙埋更加靠谱)。HTML5的数据可以通过 Chrome 或者 Safari 的 remote debug 来获取。
除了直观的时间测试,我们还需要做各个场景网络请求的 API 消耗时间。当今的手机硬件,在本地渲染数据,事实上已经很难存在瓶颈了。很多时候,是网络请求的 API 返回的慢。我们需要观测的数据有:
整体时间
response body 大小
从这两个数据,来推断是服务器处理的慢,还是需要治理传输包了。如果时间很少,body又小,还很慢的话,这下就是客户端代码写的烂了。
强网络形态场景测试
如果你开着4G,然后一不小心打开了一个高清在线视频,刷刷刷,就欠费上万了,你的胸中必须有千万头草泥马了吧。这就是强网络形态场景,有些场景就必须是开着wifi才能做的,有些场景必须对 2g 优化的。这事情开发必须清楚,他不清楚的话,测试需要帮忙测试出来。
据我所知,微信的升级就会监听用户是否插着电,连着wifi,一旦监听到了,就马上告诉你,现场可以升级。之前论坛里有人报过支付宝的bug,说一开应用刷刷几个M就没了,事实上,这是因为支付宝内部的 html5 应用包升级,就没有对具体网络场景做判断,导致用户心疼了把流量。
所以在设计这一块测试用例的时候,最好和开发,pd一起讨论下,毕竟只有pd定了,开发写了,才能测的安稳。这块的测试就必须上真机真卡了,目前为止还没有哪位同学模拟出基站来的。
异常机制
这块其实传统互联网时候做的很多了。对于用户而言,可怕的不是遇到问题,而是遇到问题不知道为什么,所以异常信息的文案一定要做的漂亮,否者就等着数不清的反馈和投诉吧。
容错机制主要是考虑弱网情况下带来的不稳定,等待超时 ANR了,或者直接异常闪退了。这些的处理,一定要做的优雅,不能粗鲁。由自己控制总好过系统控制,会让用户看出产品的用心。
重连机制涉及两块,一块是客户端是否会重发请求,一块是服务端是否接受重连。配合超时机制,多久没有得到反馈才会发起重连,失败几次会不允许重连,重连是否会让服务器重复写或者写重复?
这块测试就需要制造异常,无论从服务端还是客户端,还是人为制造。举个例子,重连测试,给个延迟很高的热点,或者用代理工具伪造一个延迟很高的proxy,就可以触发超时了。
无网状态测试
无网络其实是异常机制中的一种,之所以单独拉出来讲,是因为这里很容易发现问题。首先,页面呈现。做的好的应用会直接规避掉,如果无网络,直接退出到登陆界面。而做的差,就给你一个残页给你,这是非常糟糕的设计。数据完整性和session一致性其实是一样的,这个在金融交易或者即时游戏中很重要。比如你打副本打的很开心,然后突然地铁钻下去了,没网了,副本还在进行,你可能都不知道已经没网了。在网络恢复之后,会是怎样一个状态?另外,还需要关注的是,无网状态下会不会还不断的请求网络,不断的做网络相关的操作。从无网状态恢复到有网络,会不会有请求堆积?
请求堆积
这一点没有被放到 mind 图里,是因为这个情况在弱网情况下时时都可能发生。比如你通过某做的很烂的应用,向某人转钱,网络不好,出现了再试一次,然后你比较傻,点了个四五次(我一般都不点)。然后突然网络好了,你转出去四五笔钱。你不心疼流量也心疼钱啊。
标签:重复 png 部分 升级 敏感度 not response rap dma
原文地址:https://www.cnblogs.com/lp475177107/p/10432260.html