标签:目录 http 开发 访问 ram 客户 发微信 alt 微信
一、前言
通常我们在本地电脑上开发微信小程序,调用和访问小程序会有很多问题。特别是在配有自己后端的情况下,我们通过真机访问我们的小程序会出现不可访问的问题
二、线上环境搭建
在这里我们主要以腾讯云给大家做演示
1、注册并登陆腾讯云 https://cloud.tencent.com/
2、上传代码
a、把客户端代码和服务端代码放置在微信小程序目录下
b、将客户端代码放置到client文件加中,服务端代码放置在server文件加中
c、把原微信小程序project.config.js文件转移到小程序根目录下,并且增加配置
{ //当前小程序客户端代码存放目录 "client":"./client",
//指定小程序服务端代码存放目录
"svr":"./server",
//小程序根目录
"miniprogramRoot":"./client",
//腾讯云服务端目录
"qcloudRoot": "./server",
}
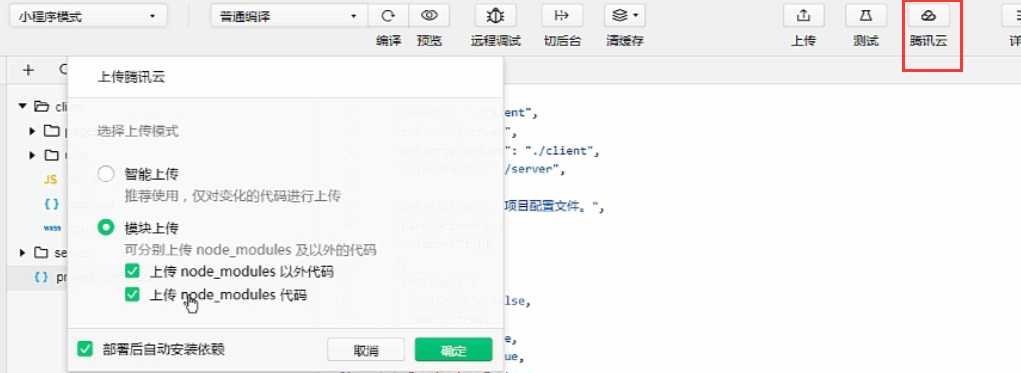
3、上传代码

标签:目录 http 开发 访问 ram 客户 发微信 alt 微信
原文地址:https://www.cnblogs.com/nanianqiming/p/10434823.html