标签:打印 items int() print empty jpg ref ret 概念
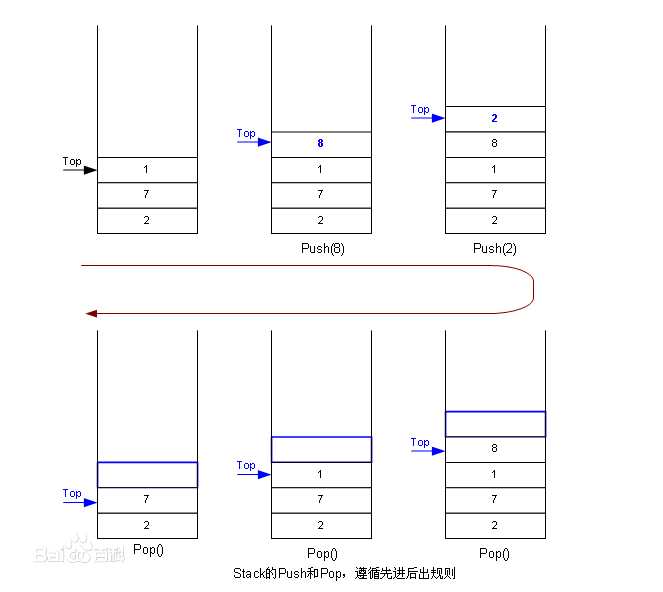
栈是一种遵从先进后出 (LIFO) 原则的有序集合;新添加的或待删除的元素都保存在栈的末尾,称作栈顶,另一端为栈底。在栈里,新元素都靠近栈顶,旧元素都接近栈底。

原理很简单,在数组的基础上限制了行为。
下面是 js 来实现的一个栈:
class Stack {
// private items;
constructor() {
this.items = [];
};
// 入栈
push(item) {
this.items.push(item);
}
// 出栈
pop() {
return this.items.pop();
}
// 末位元素
get peek() {
return this.items[this.items.length - 1];
}
// 是否为空栈
get isEmpty() {
return !this.items.length;
}
// 长度
get size() {
return this.items.length;
}
// 清空
clear() {
this.items = [];
}
// 打印数据
print() {
console.log(this.items.toString());
}
}
let s1 = new Stack();
console.log(s1.isEmpty); // true
s1.push(5);
s1.push(9);
console.log(s1.peek); // 9
s1.push(1);
console.log(s1.peek); // 1
console.log(s1.size); // 3
console.log(s1.isEmpty); // false
标签:打印 items int() print empty jpg ref ret 概念
原文地址:https://www.cnblogs.com/cc-freiheit/p/10435596.html