标签:time nbsp list highlight eva 技术 info head ext

<view class=‘nocontnt‘ wx:if="{{listLength == 0 }}"> 暂无相关评论 </view> <view class=‘‘ wx:elif="{{listLength != 0 }}"> <view class="evaluateBox" wx:for="{{evaluateList}}" wx:key="*"> <image src="{{item.head_pic}}" class=‘avatarUrl‘></image> <view class=‘evaluateR‘> <view class=‘evaluateT‘> <text class=‘c-g3‘>{{item.nickname}}</text> <text class=‘c-g9‘>{{item.create_time}}</text> </view> <view class=‘evaluateCon‘>{{item.info}}</view>
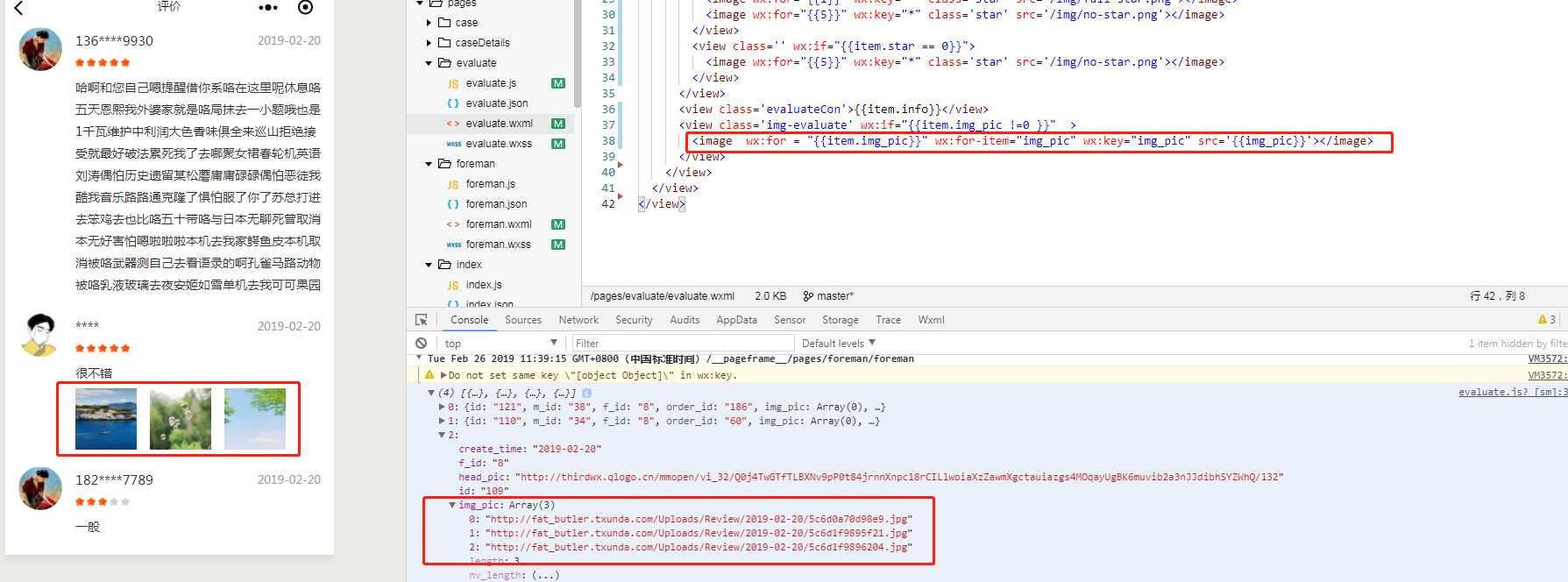
//item.img_pic是循环下的 <view class=‘img-evaluate‘ wx:if="{{item.img_pic !=0 }}" > <image wx:for = "{{item.img_pic}}" wx:for-item="img_pic" wx:key="img_pic" src=‘{{img_pic}}‘></image> </view> </view> </view> </view>
标签:time nbsp list highlight eva 技术 info head ext
原文地址:https://www.cnblogs.com/xiaoxiao2017/p/10436297.html