标签:www href sources 工具 二次 请求 信息 请求方法 target
本文为学习chrome F12_Network的一点记录,如有不妥之处请各位大神指点,谢谢!

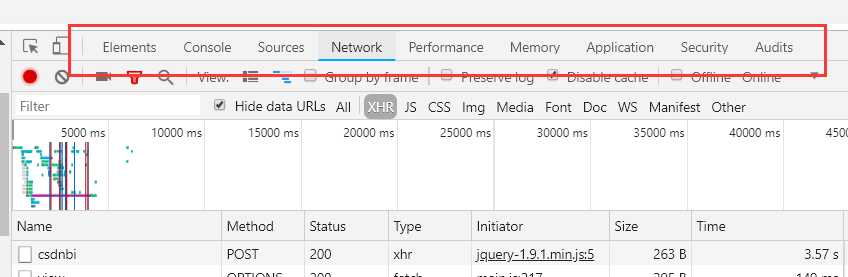
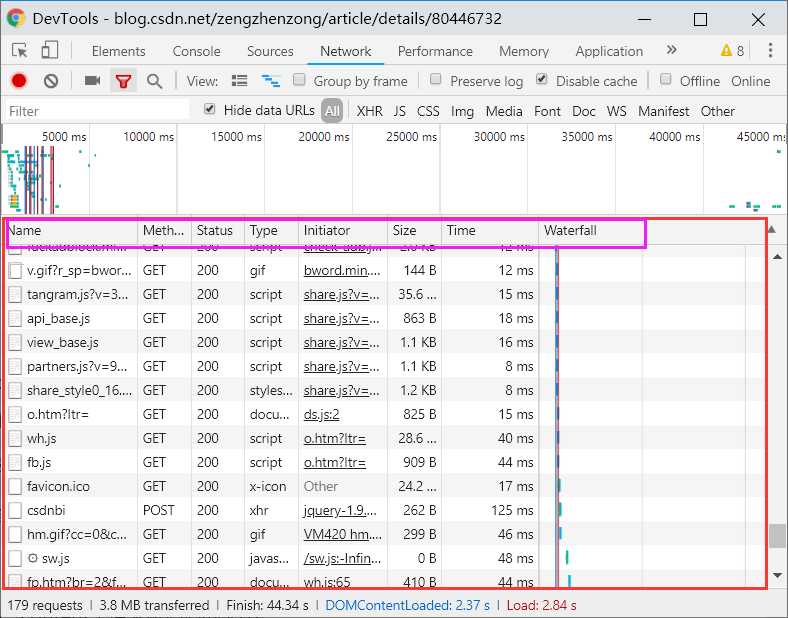
最常用的前四个功能模块如下:
其他功能模块:

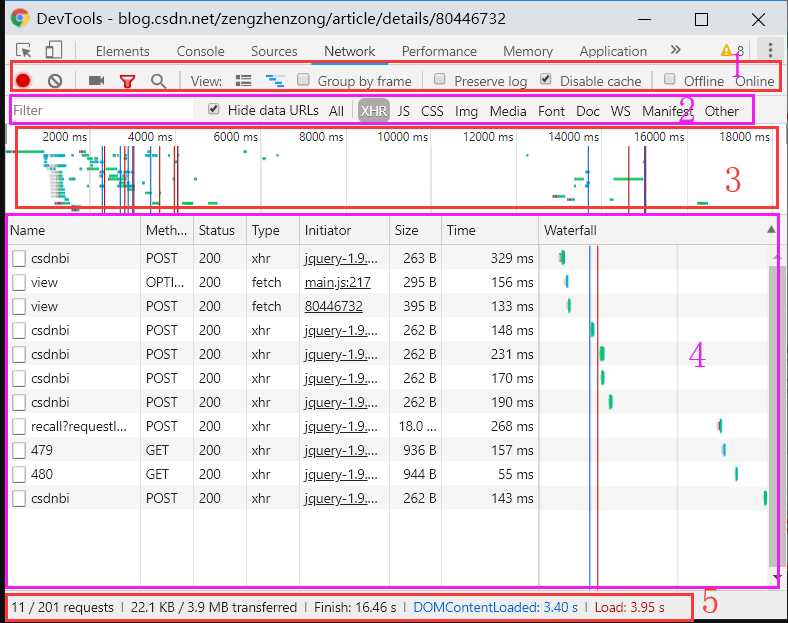
1.Controls控制Network的外观和功能
2.Filters控制Requests Table具体显示哪些内容
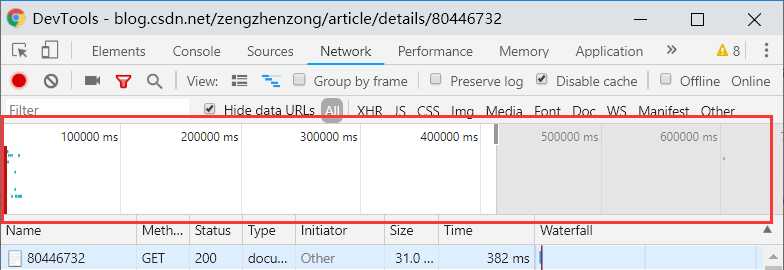
3.Overview 显示获取到资源的时间轴信息
4.Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名就可以查看该资源的详细信息
5.Summary 显示总的请求数、数据传输量、加载时间信息
以下分析各个面板
Controls窗格包括的功能有
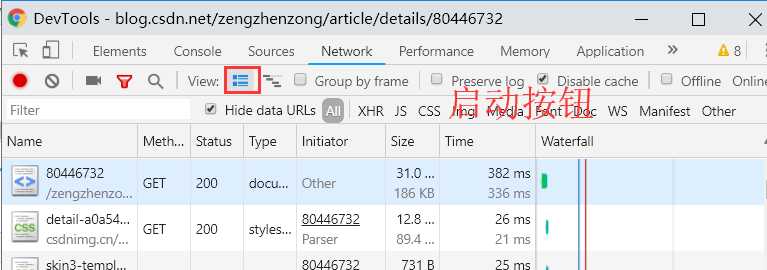
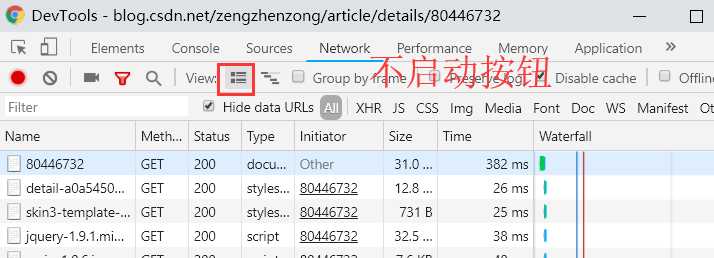
 默认开启,会在面板进行网络连接的信息记录,关闭后则不会记录
默认开启,会在面板进行网络连接的信息记录,关闭后则不会记录 点击清空当前的网络连接记录信息
点击清空当前的网络连接记录信息
 记录页面加载过程中一些时间点的页面渲染情况
记录页面加载过程中一些时间点的页面渲染情况
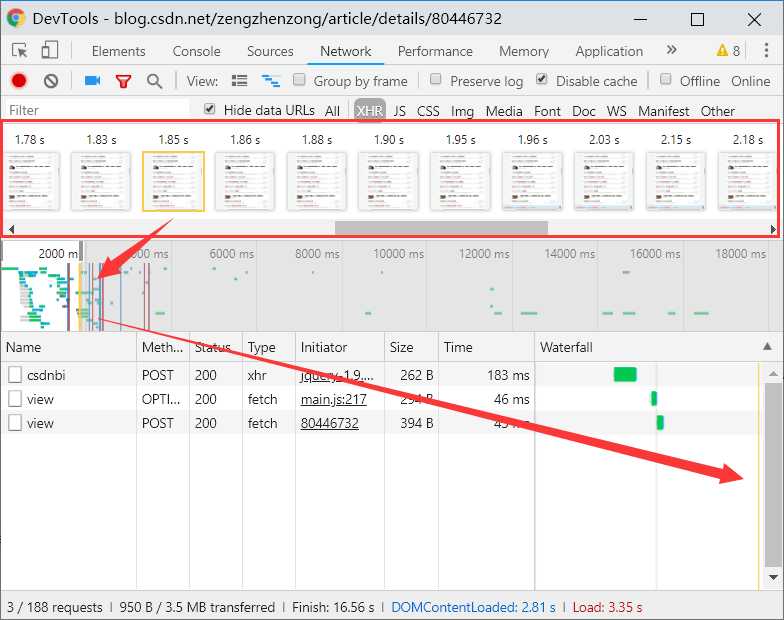
点击按钮,重新加载页面即可捕获屏幕
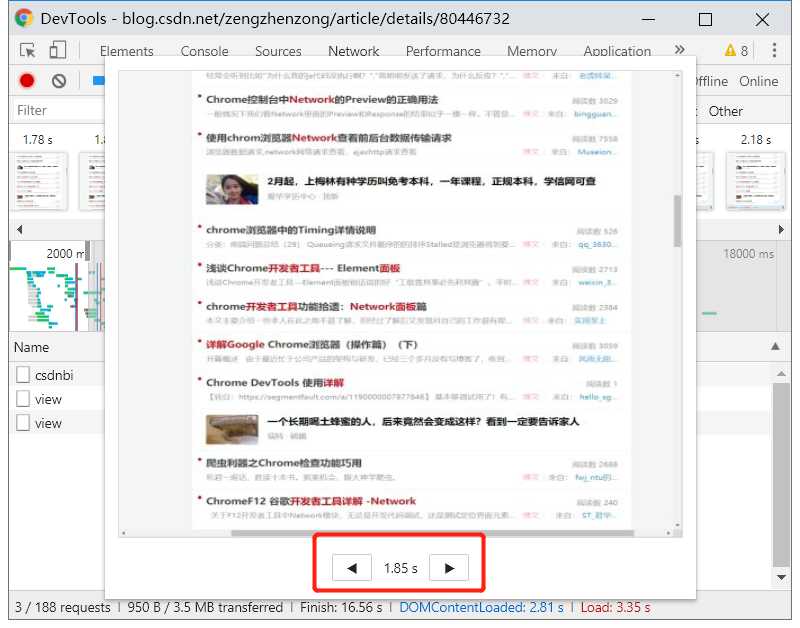
双击截屏可放大显示,并可在放大的图上跳转上一帧或下一帧

单击可以查看该帧被捕获时的请求信息,在Overview上会有一条黄色竖线标记该帧被捕获的具体时间点

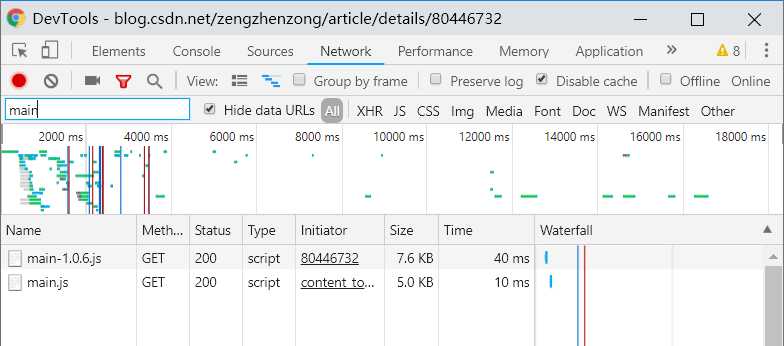
 可自定义筛选条件,如图
可自定义筛选条件,如图

 显示详细信息
显示详细信息




 重新加载当前页面的时候,之前的请求资源信息将会保留
重新加载当前页面的时候,之前的请求资源信息将会保留 是否进行缓存。启动开关时页面资源不会存入缓存,可从Status栏的状态码看文件请求状态。
是否进行缓存。启动开关时页面资源不会存入缓存,可从Status栏的状态码看文件请求状态。
 设置限速模拟各种网络环境下的不同用户访问本页的情况。
设置限速模拟各种网络环境下的不同用户访问本页的情况。

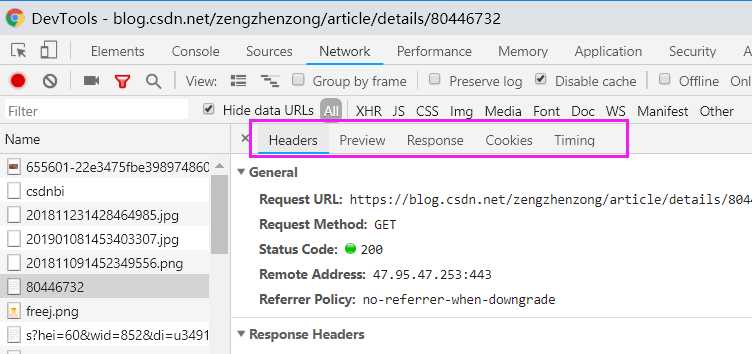
点击某个资源的Name可查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样

以下分析各个Tab的功能
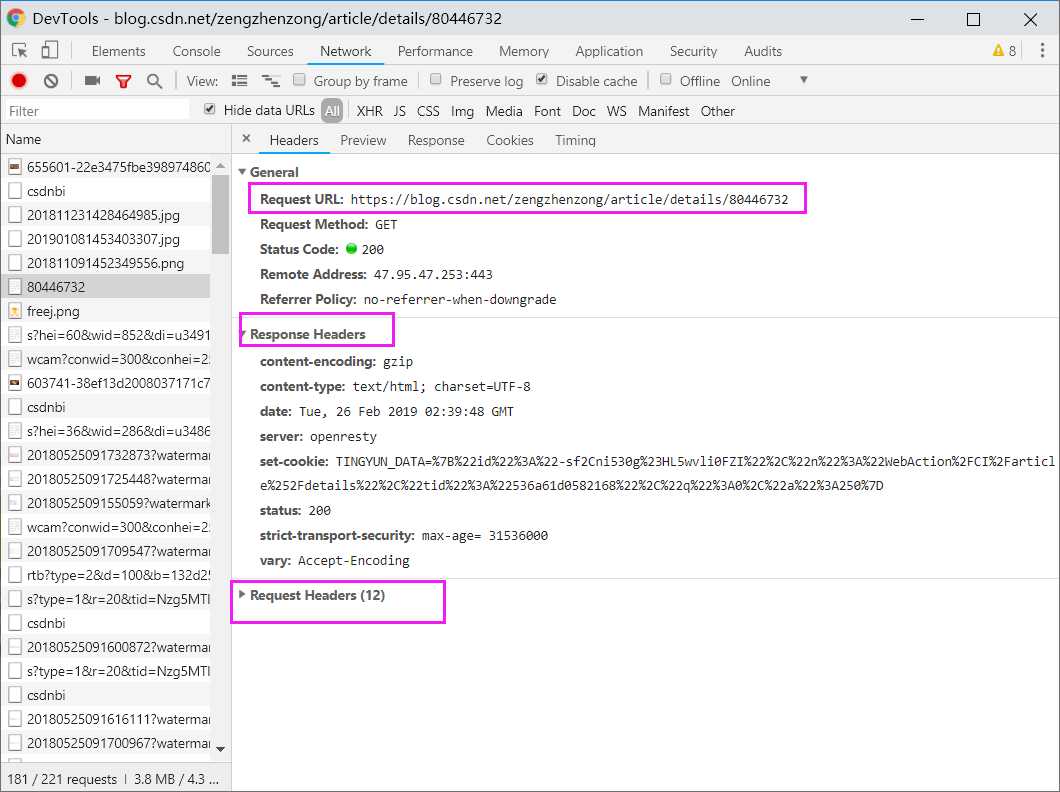
列出资源的请求URL、HTTP方法、响应状态码、请求头和响应头以及它们各自的值、请求参数等等。

可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应的预览信息

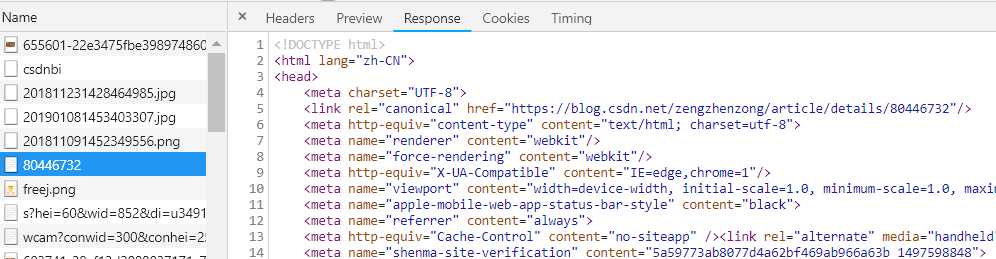
可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应资源的Response相应内容

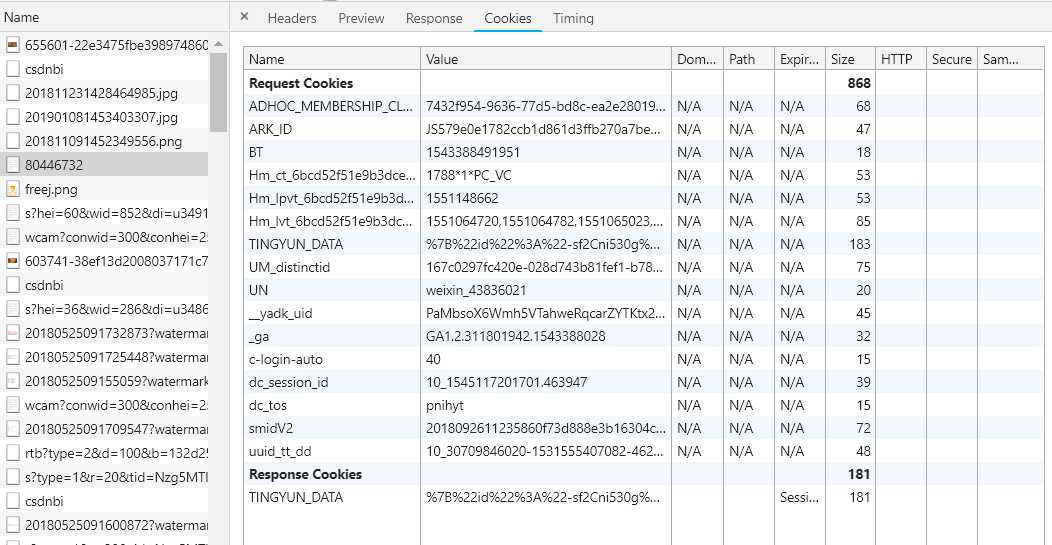
如果选择的资源在Request和Response过程中存在Cookies信息,则Cookies标签会自动显示出来,可查看所有的Cookies信息。

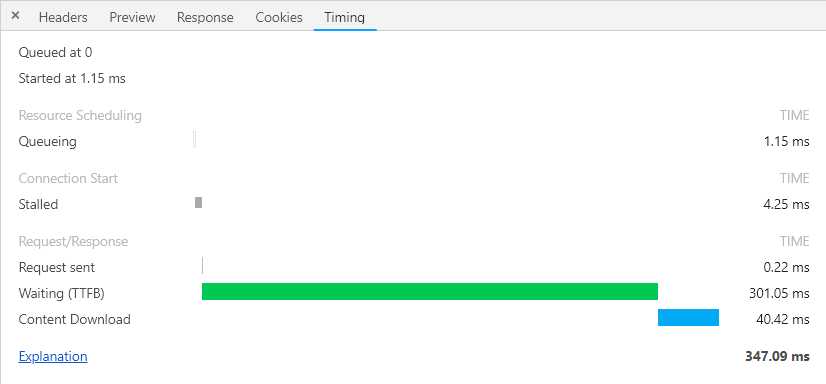
可显示资源在整个请求生命周期过程中各部分时间花费信息,可能会涉及到如下过程的时间花费情况:

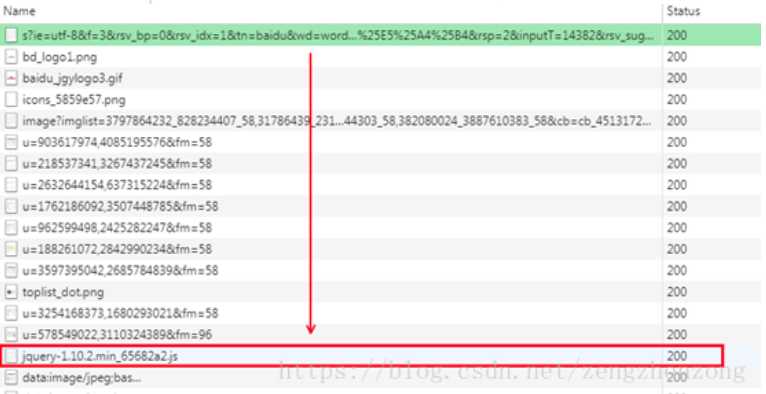
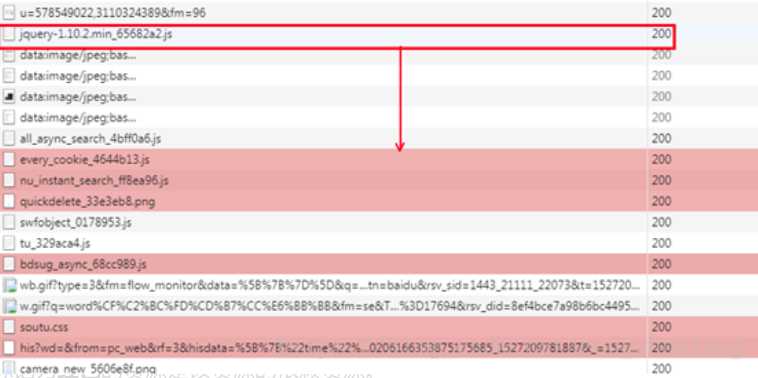
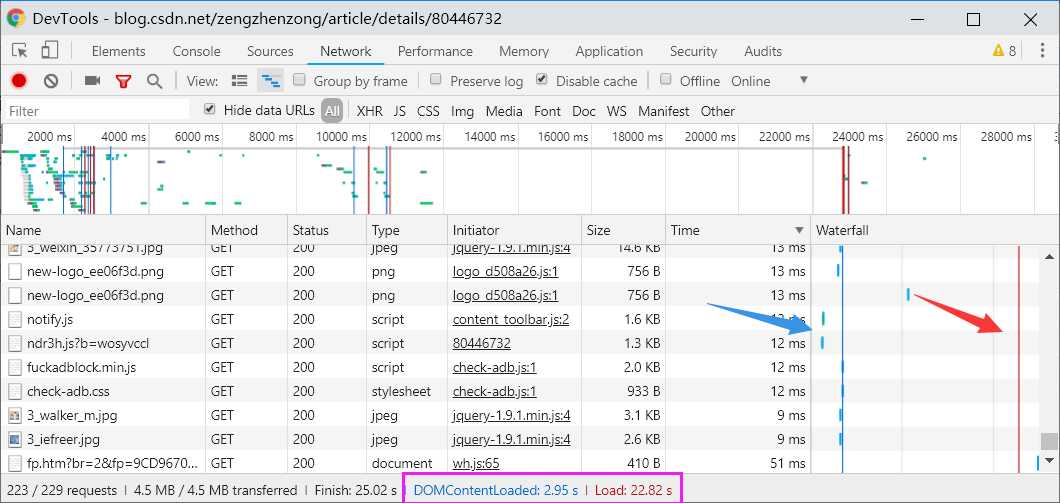
通过按住Shfit并且把光标移到资源名称上,可以查看该资源是由哪个对象或进程发起的(请求源)和对该资源的请求过程中引发了哪些资源(依赖资源)
在该资源的上方第一个标记为绿色的资源就是该资源的发起者(请求源),有可能会有第二个标记为绿色的资源是该资源的发起者的发起者,以此类推

在该资源的下方标记为红色的资源是该资源的依赖资源。


DOMContentLoaded和Load这两个事件会高亮显示。
DOMContentLoaded事件会在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成,并且在Overview上用一条蓝色竖线标记,在Summary以蓝色文字显示确切的时间。
load事件会在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发,并且同样会在Overview和RequestsTable上用一条红色竖线标记,在Summary也会以红色文字显示确切的时间。
本文参考内容有:
https://blog.csdn.net/zengzhenzong/article/details/80446732
https://segmentfault.com/a/1190000010302235
标签:www href sources 工具 二次 请求 信息 请求方法 target
原文地址:https://www.cnblogs.com/cherrycui/p/10430887.html