标签:jsp页面 javascrip ret ems value nbsp als 家庭 java
实现修改消费账单
1.main_left.jsp中该部分,调用Servlet中的list方法

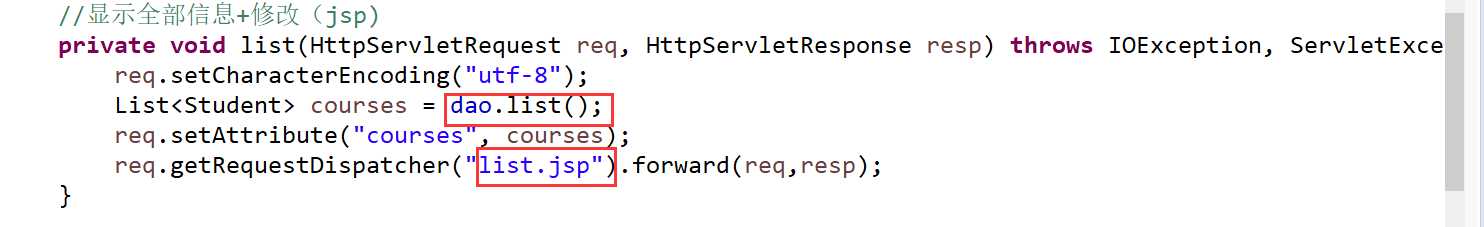
2.Servlet中的list方法,调用Dao层的list方法,跳转到list.jsp页面

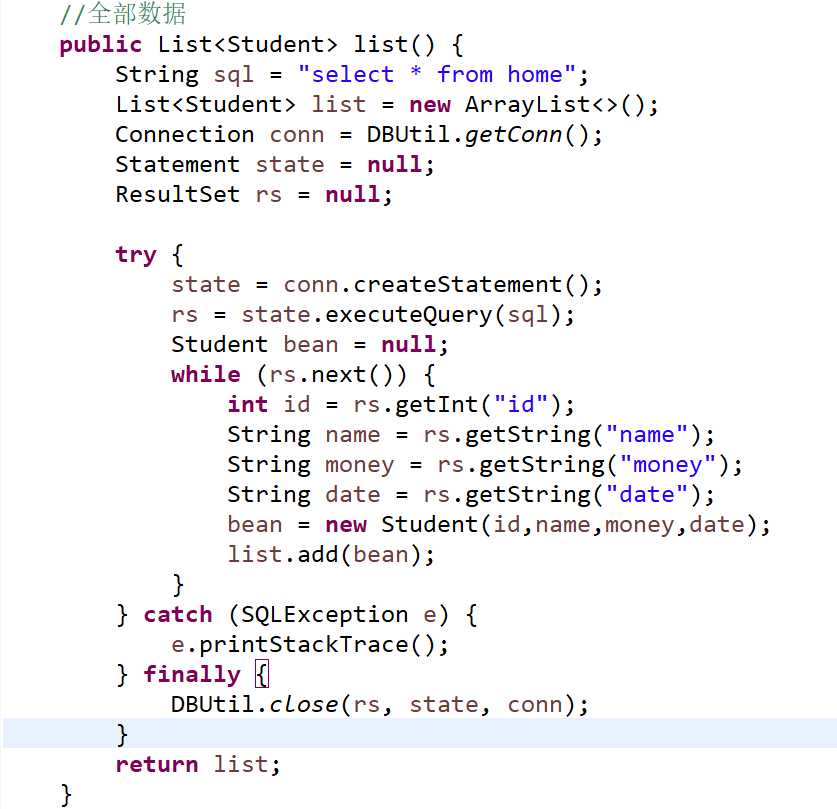
3.Dao层的list方法

4.list.jsp,提交到Servlet的getcoursebyid方法
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
font-size: 20px;
}
</style>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<table class="a">
<tr>
<td>id</td>
<td>消费名称</td>
<td>消费金额</td>
<td>消费日期</td>
</tr>
<%int i=0;%>
<c:forEach items="${courses}" var="item">
<tr <%if(i%2==0){ %>bgcolor="#F0F8FF"<%} %>>
<td>${item.id}</td>
<td>${item.name}</td>
<td>${item.money}</td>
<td>${item.date}</td>
<td><a href="ShangServlet?method=getcoursebyid&id=${item.id}">修改</a></td>
</tr>
<%i++; %>
</c:forEach>
</table>
</body>
</html>
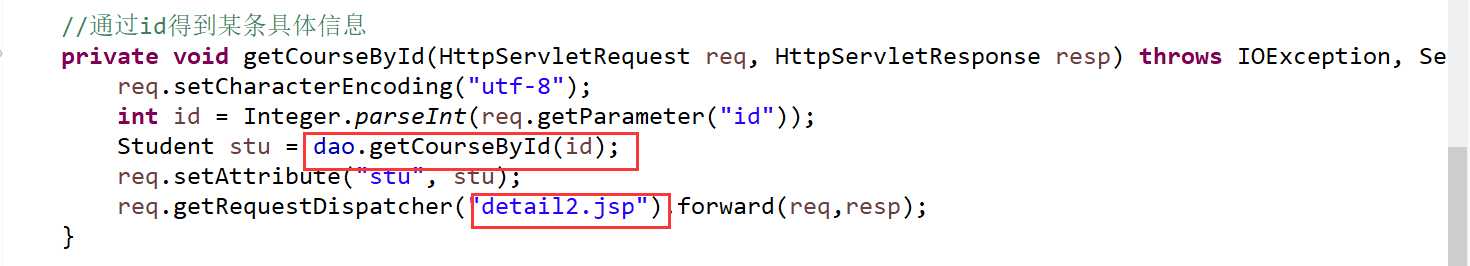
5.Servlet的getcoursebyid方法,调用Dao层的getCourseById方法,跳转到detail2.jsp

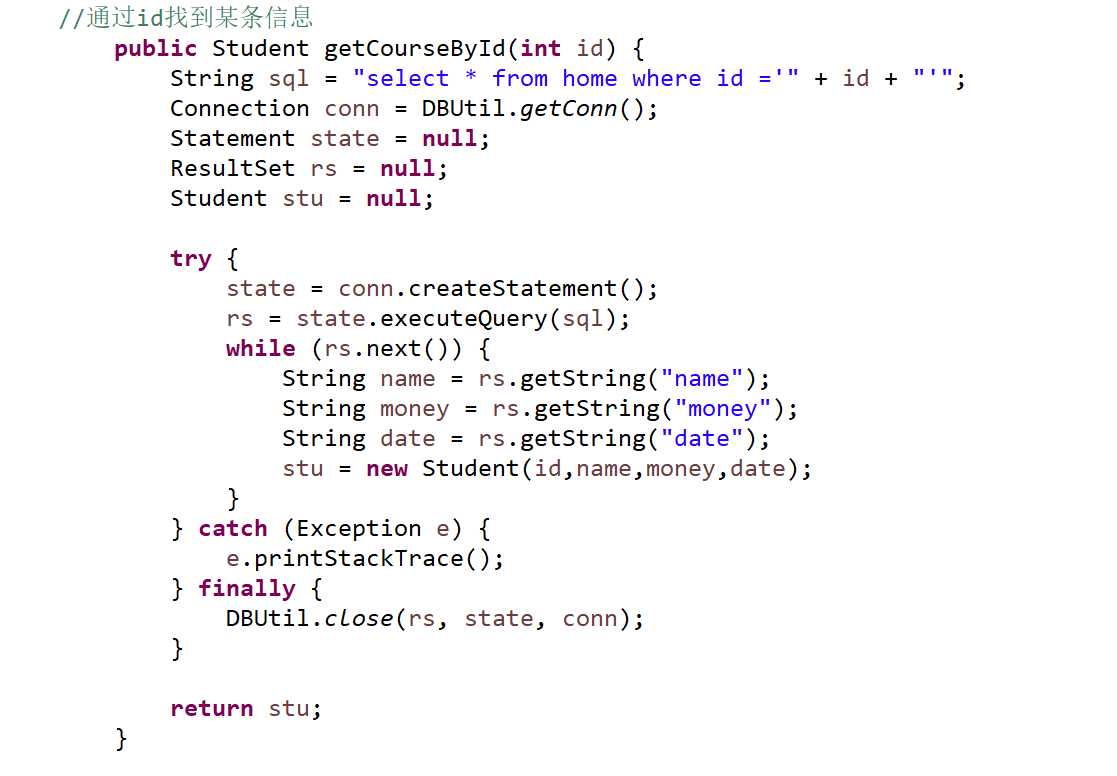
6.Dao层的getCourseById方法

7.detail2.jsp,调用Servlet的update方法,
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.a{
margin-top: 20px;
}
.b{
font-size: 20px;
width: 160px;
color: white;
background-color: greenyellow;
}
</style>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<form action="ShangServlet?method=update" method="post" onsubmit="return check()">
<div class="a">
消费名称:<input type="text" id="name" name="name" value="${stu.name}"/>
</div>
<div class="a">
消费金额:<input type="text" id="money" name="money" value="${stu.money}"/>
</div>
<div class="a">
消费日期:<input type="text" id="date" name="date" value="${stu.date}"/>
</div>
<input type="hidden" id="id" name="id" value="${stu.id}"/>
<div class="a">
<button type="submit" class="b">修 改</button>
</div>
</form>
<script type="text/javascript">
function check() {
var name=document.getElementById("name");
var money=document.getElementById("money");
var date=document.getElementById("date");
if(name.value==‘‘){
alert(‘消费名称为空‘);
name.focus();
return false;
}
if(money.value==‘‘){
alert(‘消费金额为空‘);
money.focus();
return false;
}
if(date.value==‘‘){
alert(‘消费日期为空‘);
date.focus();
return false;
}
}
</script>
</body>
</html>
8.Servlet的update方法,调用Dao层的update方法

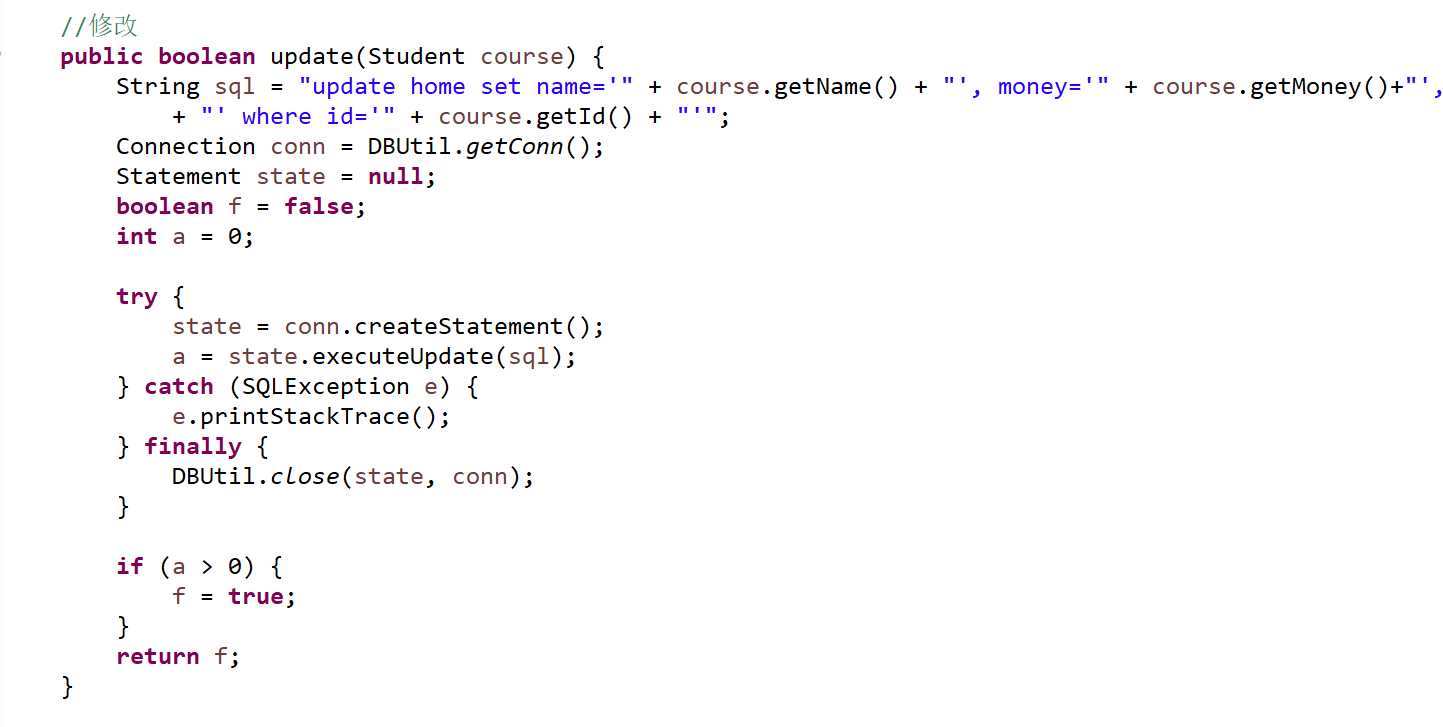
9.Dao层的update方法,实现与数据库的操作,添加成功
总结:
Servlet?method=list --> Dao?method=list --> list.jsp --> Servlet?method=getcoursebyid --> Dao?method=getCourseById --> detail2.jsp --> Servlet?method=update --> Dao?method=update
标签:jsp页面 javascrip ret ems value nbsp als 家庭 java
原文地址:https://www.cnblogs.com/mawangwang/p/10439295.html