标签:ports 服务器配置 检测 document ash restart angular 返回 1.9
最近,接到反馈说百度统计无法对#号后的URL进行分析,需要前端这边去掉URL中的#,下面我分享一下这个问题的处理过程。
通过hash实现,当url的hash发生改变时,触发hashchange注册的回调(低版本的浏览器没有hashchange事件,通过轮回检测url实现),回调中去进行不同的操作,进行不同的内容展示。使用hash来实现的话,URI规则中要带上#,路由中#后边的内容就是hash,而我们常说的锚点严格来说应该是页面中的a[name]等元素。url格式如下:
http://121.201.95.249/#/home适用于基于锚点标记的路径,比如/#/concat,/#/about,后端只需要配置一个根路由即可。
通过history实现,angular2的默认策略,也就是HTML5路由,使用这个路由的常规路径就是/concat,/about,不带#。url格式如下:
http:// 121.201.95.249/home这种策略需要后台配置支持,因为我们的应用是单页面应用,如果后台没有正确的配置,当用户在浏览器从http: // 121.201.95.249/concat跳转到http: // 121.201.95.249/about或者刷新时就会返回404,需要在服务端里面覆盖所有的路由情况(后端可以通过nginx或者apache等配置)。
主要分两部分,前端路由策略模式修改,以及后端服务器配置。我的项目中后端服务器用的是Apache,下面我将以这个为例子进行解析。
index.html文件:
在head里设置base-href,如果没有设置,当通过“深链接”进入该应用时,浏览器就不能正确的加载网站资源(图片、CSS、脚本)。如下:
<base href="/">base-href,主要是设置你的项目访问的根目录,如果你的项目是放在服务器某一文件夹里面的,比如通过http: // 121.201.95.249/myApp/home才访问到你的项目,那么根目录设置如下:
<base href="/myApp/">
app.module.ts文件:
import { ROUTER_CONFIG } from './app.routes.ts';
@NgModule({
imports: [
...
RouterModule.forRoot(routes)
// RouterModule.forRoot(routes, { useHash: true } ) 这样写是带#的
],
})
app.routes.ts文件:
import { NgModule } from '@angular/core';
import { Routes } from '@angular/router';
export const routes: Routes = [
{
...
}
];设置到这里便可以实现去掉“#”跳转了,但是每次刷新或者直接输链接进到页面时会报错提示:404找不到页面。因此,我们需要后端配合做路由重定向。
Apache配置文件修改:
RewriteEngine On
# 如果请求的是现有资源,则按原样执行
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -f [OR]
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -d
RewriteRule ^ - [L]
# 如果请求的资源不存在,则使用index.html
RewriteRule ^ /index.html
Apache Rewrite配置就是用来设置重定向的,上面5行(不包括#的注释内容)配置内容的意思是:
第一行: 将RewriteEngine引擎设置为on,就是让url重写生效,用于开启rewrite功能;
第二行: RewriteCond是指令定义了一个规则的条件,即在一个RewriteRule指令之前有一个或多个RewriteCond指令。 条件之后的重写规则(RewirteRule)仅在当前URI与pattern匹配并且符合这些条件的时候才会起作用。上面的匹配规则意思是,如果文件存在,就直接访问文件,执行第四行重写规则(RewirteRule)停止分析,否则执行第三行
第三行: 如果目录存在就直接访问目录,然后执行第四行重写规则(RewirteRule)停止分析
第四行: 表明当前规则是最后一条规则,停止分析后面的规则
第五行: 意思是把请求发送到index.html;当第二第三条规则都不满足的时候,就不执行第四行的RewriteRule,直接执行第五行的RewriteRule,把请求发送到index.html,实现重定向想对规则进行更多了解,请查看这篇文章(https://www.jb51.net/article/82158.htm) ,下面我说一下Apache的配置步骤。
大家如果是在集成环境比如uwamp,wamp或者Apache1可以打开配置文件httpd.conf,如果是Apache2则打开配置文件/etc/apache2/apache2.conf,进行修改。
(1) 引入重写rewrite模块
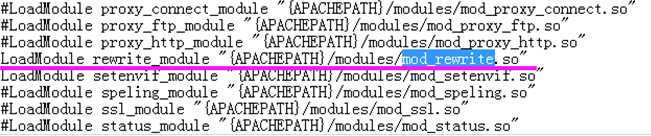
如果是集成环境或者Apache1,找到#LoadModule rewrite_module modules/mod_rewrite.so,去掉前面的”#”:
LoadModule rewrite_module modules/mod_rewrite.so如果是Apache2的话,执行命令加载Rewrite模块:
a2enmod rewrite执行后,会提示OK和重启Apache命令(/etc/init.d/apache2 restart)。
(2)添加配置规则
<VirtualHost *:80>
ServerName myApp
DocumentRoot /www/myApp
<Directory /www/myApp>
RewriteEngine on
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -f [OR]
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -d
RewriteRule ^ - [L]
RewriteRule ^ index.html [L]
</Directory>
</VirtualHost>这里的“/www/myApp”是存放项目的根目录路径。
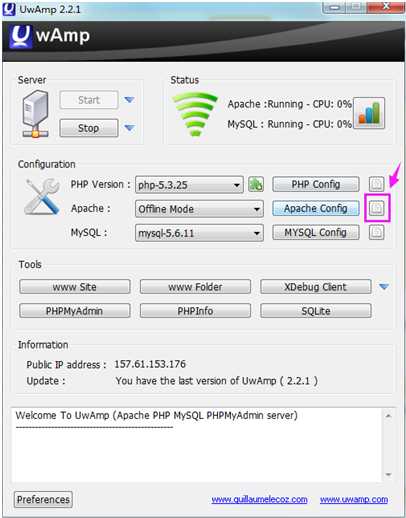
可能前端的同学使用集成环境的比较多,如果不能完全理解的话,我拿uwamp环境做例子解析一下。
index.html文件:
<base href="/dist">项目打包到dist文件中,然后把dist文件内容放到www下面,也就是www/dist里面就是打包后的内容index.html以及各种js包,然后打开配置文件httpd.conf:

引入重写rewrite模块,找到#LoadModule rewrite_module modules/mod_rewrite.so,去掉前面的”#”:

添加规则:
<VirtualHost *:80>
DocumentRoot "{DOCUMENTPATH}/"
<Directory "{DOCUMENTPATH}/dist">
Options FollowSymLinks
AllowOverride All
RewriteEngine On
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -f [OR]
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -d
RewriteRule ^ - [L]
RewriteRule ^ index.html
</Directory>
</VirtualHost>(3)重启Apache
Apache1重启
# service httpd restartApache2的重启:
# /etc/init.d/apache2 restart或者
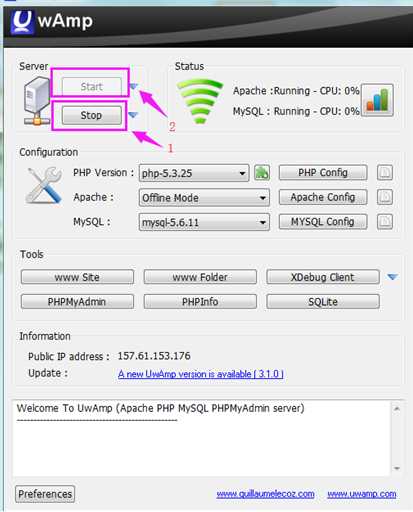
# service apache2 restart uwamp环境的重启,打开uwamp界面,先点击关闭,然后再开启即可:

(4)刷新页面,会发现不再是404报错了,设置成功。设置过程中需要留意的几个坑是:
标签:ports 服务器配置 检测 document ash restart angular 返回 1.9
原文地址:https://www.cnblogs.com/huiguo/p/10441077.html