标签:鼠标 button image zed style span bst mic control
1.创建一个form作为主窗体,继承自:DevComponents.DotNetBar.RibbonForm
设置属性:IsMdiContainer为true
2.创建一个form,作为子窗体,也继承自:DevComponents.DotNetBar.RibbonForm,插入一个richtext控件,dock=fill
3.主窗体插入一个DevComponents.DotNetBar.TabStrip,作为控制各个子窗体的标签显示器
设置属性:
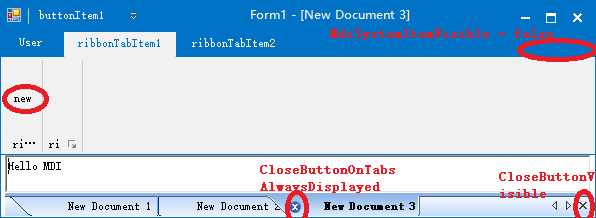
CloseButtonOnTabsVisible = true;//在标签上显示关闭图标
CloseButtonOnTabsAlwaysDisplayed = false;//只有当鼠标移到标签上时才显示关闭图标
CloseButtonVisible = true;//在标签列表右边显示关闭图标,点击它可以关闭当前标签
MdiForm = this;//它参与管理的mdiform(此处为刚才创建的主窗体this)
MdiTabbedDocuments = true;//标签关联到子窗体文档
Style = DevComponents.DotNetBar.eTabStripStyle.OneNote; //
4.主窗体上插入一个DevComponents.DotNetBar.RibbonControl,并插入一个按钮,作为新建文档使用
设置ribboncontrol的属性:MdiSystemItemVisible = false;//不显示子文档的最大最小化按钮及关闭按钮,这样就可以只用tabstrip管理
新建文档的点击事件:
docfrm doc = new docfrm(); doc.Text = "New Document " + (this.MdiChildren.Length + 1); doc.MdiParent = this; doc.WindowState = FormWindowState.Maximized; doc.Show(); doc.Update();
5.OK。

标签:鼠标 button image zed style span bst mic control
原文地址:https://www.cnblogs.com/sinceret/p/10447843.html