标签:style blog http color io os 使用 for sp
添加表单Form
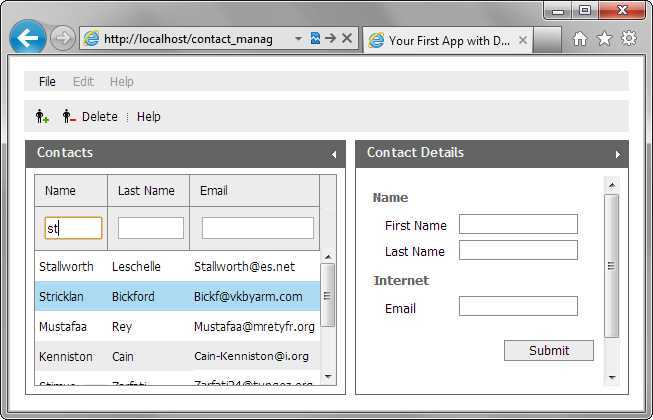
我们下一步是在页面中添加一个表单,表格中的选中字段将会显示在表单中。提供一个提交按钮 可以对显示的数据进行修改提交。

1.在右侧布局中使用attachForm() 添加表单
"index.html" file
contactForm = layout.cells("b").attachForm();
2.在data文件夹中添加一个xml文件form.xml
3.打开并添加下面的代码:
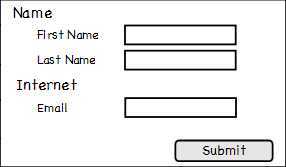
<?xml version="1.0"?> <items> <item type="settings" inputWidth="220" position="label-left" labelWidth="70"/> <item type="label" label="Name"/> <item type="input" label="First Name" name="fname" offsetLeft="15"/> <item type="input" label="Last Name" name="lname" offsetLeft="15"/> <item type="label" label="Internet"/> <item type="input" label="Email" name="email" offsetLeft="15"/> <item type="button" value="Submit" offsetTop="15" offsetLeft="230"/> </items>
name属性从数据库加载。可以通过api的name属性访问表单域
4.使用loadStruct() 方法加载xml数据到表单中
"index.html" file
contactForm = layout.cells("b").attachForm();
contactForm.loadStruct("data/form.xml");

DHTMLX 前端框架 建立你的一个应用程序 教程(八)-- 添加表单Form
标签:style blog http color io os 使用 for sp
原文地址:http://www.cnblogs.com/DemoLee/p/4032975.html