标签:style blog http color ar 使用 sp 数据 div
表格的过滤筛选
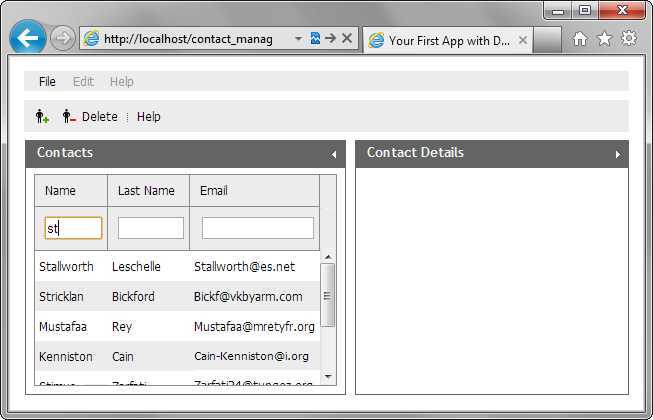
我们在每列第一行添加一个文本,用做数据的条件筛选。
我们还提供服务端的筛选 ,当有大量数据时 , 我们可以使用dhtmlxConnector 进行后台数据的筛选。
1.使用attachHeader() 添加筛选器到表格
‘index.html‘
contactsGrid.attachHeader("#text_filter,#text_filter,#text_filter");
//the method takes the columns‘ filters as a parameter
了解筛选数据 点击这里查看

DHTMLX 前端框架 建立你的一个应用程序 教程(七)-- 添加筛选功能
标签:style blog http color ar 使用 sp 数据 div
原文地址:http://www.cnblogs.com/DemoLee/p/4032962.html