标签:距离 外边距 不同 image 模型 height 样式 盒子模型 ted
最后发现,巩固基础才是关键。

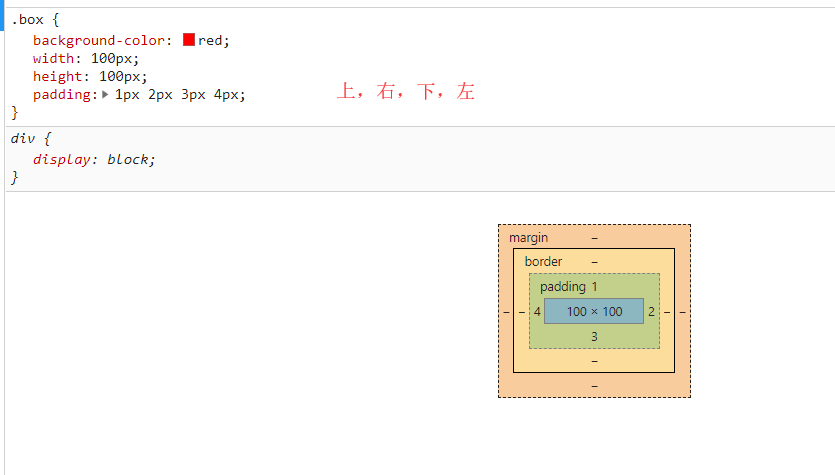
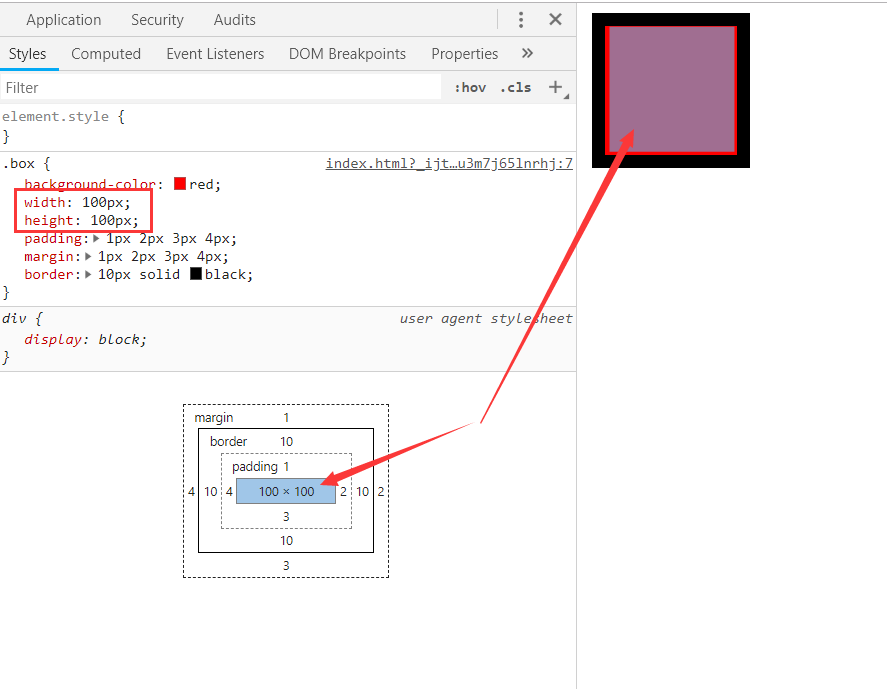
可以设置四个值,如图
padding: 1px 2px 3px 4px;表示内边距,内容与盒子上右下左的距离。

记住顺时针转就行。
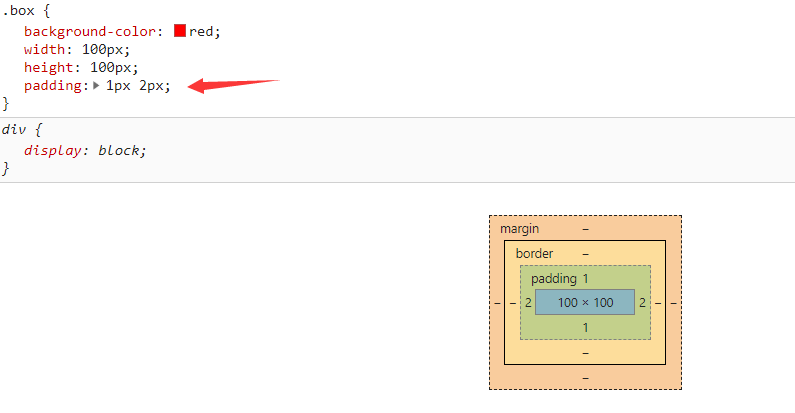
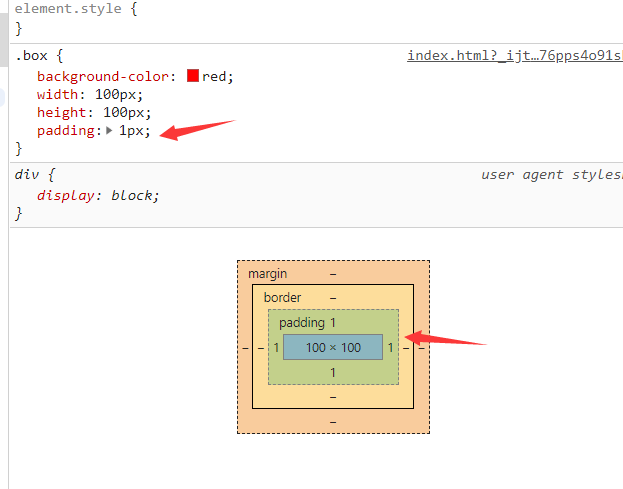
如果padding不全,那么就和对面的padding一样。
如图,只规定了两个,但是在下面的盒子模型中默认使得对面的padding属性一致。


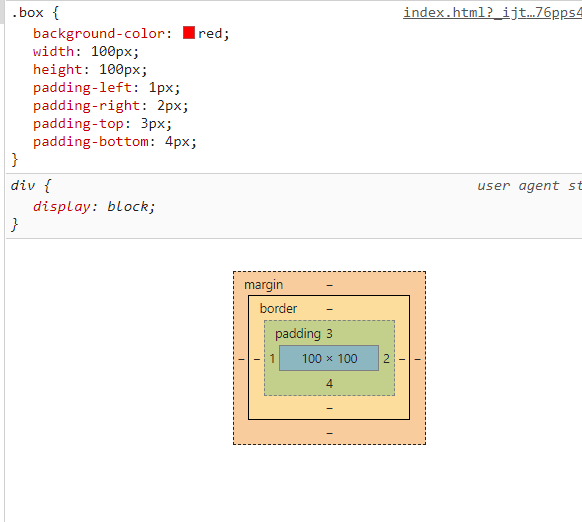
还可以单独设置内边距
padding-left: 1px;
padding-right: 2px;
padding-top: 3px;
padding-bottom: 4px;
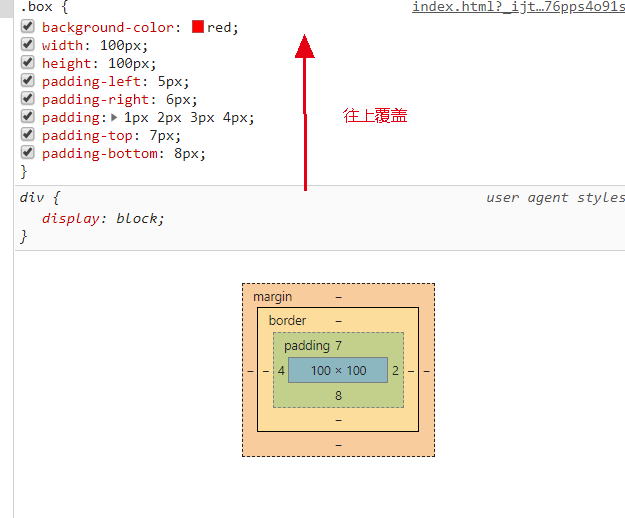
同时设置会怎么覆盖呢
这是css代码的顺序
padding-left: 5px;
padding-right: 6px;
padding: 1px 2px 3px 4px;
padding-top: 7px;
padding-bottom: 8px;
可以清晰地看出,后面的覆盖了前面的属性
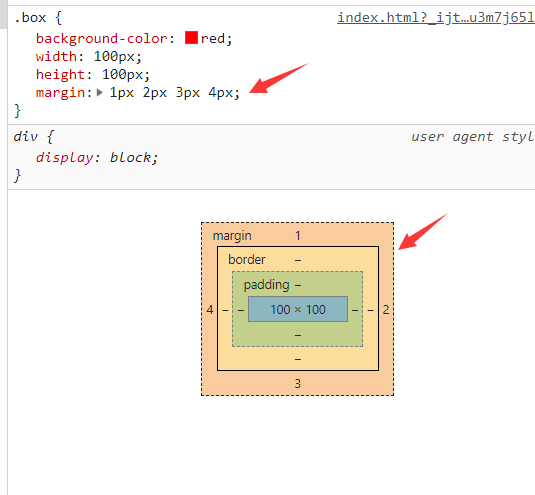
和padding一样,也可以设置四个值。不过表示的是外边距。如图
margin: 1px 2px 3px 4px;同样,四个值表示上右下左外边距,顺时针

其他的都和padding一样,也可以单独设置各个方向的margin,如margin-top等,不赘述。
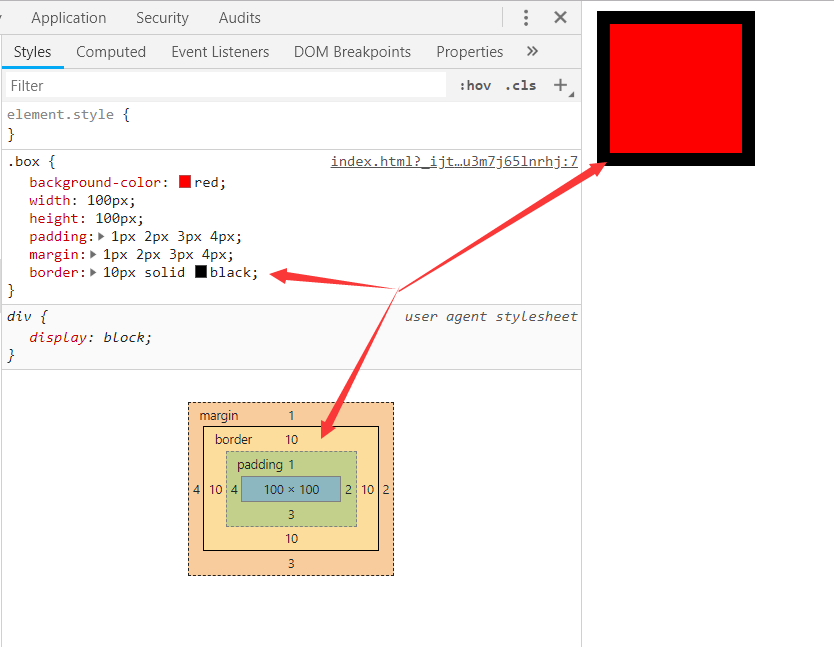
border:10px solid black;三个参数值,表示边框的粗细,线条样式,颜色

也可以分开设置。
border-style: solid dashed dotted double;上面将盒子四周的border样式设置不同。
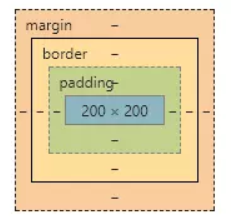
图中的100*100的空间就是content。也即是我们在css中设置的width和height大小

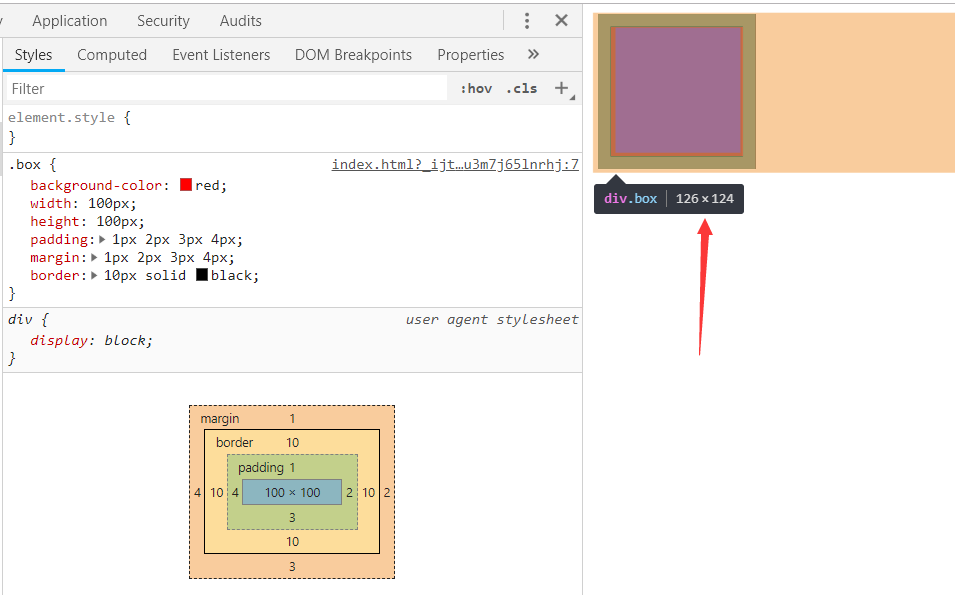
由下图可以看出:div大小

标签:距离 外边距 不同 image 模型 height 样式 盒子模型 ted
原文地址:https://www.cnblogs.com/hunterxing/p/10449981.html