标签:utf-8 lang 12px type no-repeat view pre com doctype
精灵图的目的:很多大型网站在首次加载的时候需要加载很多小图片,如果在同一时间,服务器又拥堵的话,就会导致页面加载慢。为了解决这一问题,就用了精灵图来解决加载时间过长影响用户体验的问题。
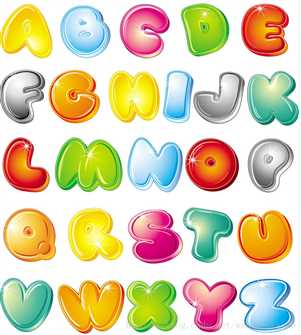
精灵图的本质:精灵图就是把很多小图片放在一张大图片里,所以在首次加载图片的时候,就不用加载那么多图片了,只需要加载出来那一张大图片就行了。这样就减少了页面加载的速度,也减轻了服务器的压力。
比如我们想要显示ANDY。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ display: inline-block; background: url(images/abcd.jpg) no-repeat; } .aa{ width: 108px; height: 110px; background-position: 0 -9px; } .nn{ width: 112px; height: 110px; background-position: -255px -276px; } .dd{ width: 97px; height: 107px; background-position: -363px -8px; } .yy{ width: 110px; height: 110px; background-position: -367px -556px; } </style> </head> <body> <div class="aa"></div> <div class="nn"></div> <div class="dd"></div> <div class="yy"></div> </body> </html>
精灵图的缺点:这些图片都是我们详细测量得出来的,所以如果后期需要改动的话,将会很麻烦。
标签:utf-8 lang 12px type no-repeat view pre com doctype
原文地址:https://www.cnblogs.com/qishiwei/p/10454487.html