标签:匿名 9.png func 窗口 相关 python fun 外部 方法
一、JavaScript三对象
1、分类方式一
1)ECMAScript
JavaScript的ECMA规范
JS本身的对象
2)Dom
操作HTML相关
3)BOM游览器对象
游览器窗口对象,全局的对象,直接应用
操作浏览器的对象

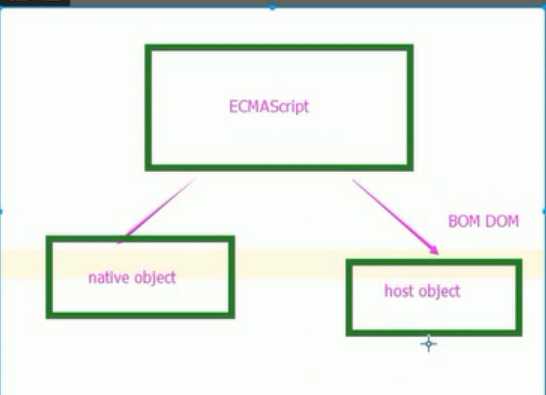
2、分类方式二

二、ECMA对象
var s="hello"
var s2=new String("hello")
三、function对象
1、function创建方式一
此方式为推荐方式
function func1(){
alert(122);
return 8;
}
func1();
var ret=func1();
alert(ret);
2、方式二(对象方式)
var func2=new Function("参数1","参数n","函数体");
var add=new Function("a","b","alert(a+b)")
add(1,2);
3、function属性与方法
1)lenght
var add=new Function("a","b","alert(a+b)")
add(1,2);
alert(add.lenght) //
2)void方法
function f(){
return 8;
}
alert(void(f())) //阻拦方法返回值
3)全局参数
function func1(){
b=3; // 如果 var b=3 ,这样定义b为局部参数,去掉var进行定义b为全局参数,函数体外部可以调用
var b=4;
}
func1();
alert(b); //输出结果为3
4)arguments对象(加法器) //很重要,可以判断参数个数,定义3个,你传入4个,则报错
python:add(1,2,3,4,5)
var ret=0
function add(){
alert(arguments.lenght)
for (var i in arguments){
ret+=arguments[i]
}
4、函数调用关系
1)
var ret=0
function func1(a,b){
ret=a+b;
return ret;
}
alert(func1(1,5,6)) //函数定义了2个传入参数,但是可以写上对于两个参数,也不报错
2)面试题
function a(a,b){
alert(a+b);
}
var a=1; //a元来是一个函数对象,现在又被定义为一个变量(内存地址发生改变)
var b=2;
a(a,b); //a已经是一个变量,不再是函数,因此无法执行!!!!
}
add(1,2,3,4,5)
3)arguments对象(加法器) //很重要,可以判断参数个数,定义3个,你传入4个,则报错
python:add(1,2,3,4,5)
var ret=0
function add(){
alert(arguments.lenght)
for (var i in arguments){
ret+=arguments[i]
}
四、匿名函数与自执行函数
1、匿名函数
var func = function(arg){
return "nihao";
}
2、自执行函数 //低成本
(function(arg){
console.log(arg);
})(‘123‘)
标签:匿名 9.png func 窗口 相关 python fun 外部 方法
原文地址:https://www.cnblogs.com/xibuhaohao/p/10455385.html