标签:文档 位置 输入密码 send 情况 mic 下标 浏览器 image
前言
本篇详细讲解iframe的相关切换操作。
一、frame和iframe区别
Frame与Iframe两者可以实现的功能基本相同,不过Iframe比Frame具有更多的灵活性。 frame是整个页面的框架,iframe是内嵌的网页元素,也可以说是内嵌的框架。
Iframe标记又叫浮动帧标记,可以用它将一个HTML文档嵌入在一个HTML中显示。它和Frame标记的最大区别是在网页中嵌入 的<Iframe></Iframe>所包含的内容与整个页面是一个整体,而<Frame>< /Frame>所包含的内容是一个独立的个体,是可以独立显示的。另外,应用Iframe还可以在同一个页面中多次显示同一内容,而不必重复这段内 容的代码。
二、介绍iframe属性
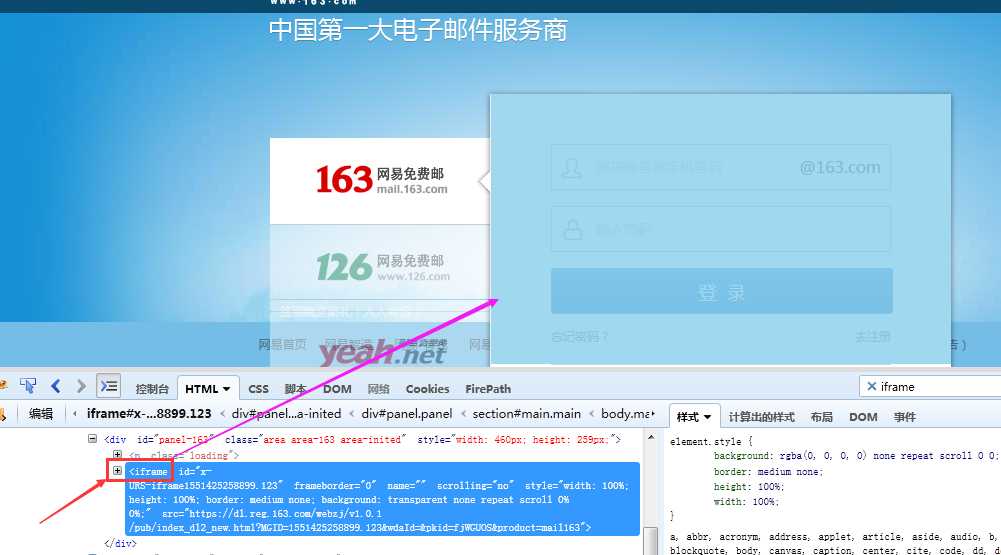
2.用firebug定位登录框
3.鼠标停留在左下角(定位到iframe位置)时,右上角整个登录框显示灰色,说明iframe区域是整个登录框区域
4.下图显示具体iframe属性,阴影部分都是iframe框架区域,阴影中的页面元素都属于该iframe上的元素:

三、切换iframe(ID)
1.由于登录按钮是在iframe上,所以第一步需要把定位器切换到iframe上;
2.用switch_to.frame方法切换,此方法默认用(ID / Tag)属性(唯一)定位,可以直接用id定位切换;
from selenium import webdriver driver = webdriver.Firefox() # 启动浏览器 driver.get("https://email.163.com") # 请求地址
‘‘‘ 第一种方式: ID定位 ‘‘‘ driver.switch_to.frame("ID") # 此方法默认使用ID属性查找元素,ID必须唯一,否则找不到元素
四、切换iframe(Tag)
1.先定位标签(iframe)元素,并赋值一个对象;
2.用switch_to.frame方法切换;
frame = driver.find_element_by_tag_name(‘iframe‘) # 定位iframe标签 driver.switch_to.frame(frame) # 切换iframe ‘‘‘ 如果标签有多个情况,可以用复数方式定位在取下标 ‘‘‘ frames = driver.find_elements_by_tag_name(‘iframe‘) # 定位iframe标签 driver.switch_to.frame(frames) # 切换iframe
五、切换iframe(其它)
1.可以通过页面中iframe索引进行定位,页面索引从0开始计数;
2.switch_to.frame方法中传入索引值;
‘‘‘ 通过页面iframe索引数(index从0开始)进行定位 ‘‘‘ driver.switch_to.frame(1) # 切方iframe,索引(1)表示定位标签的位置 driver.find_element_by_name("email").send_keys("123456") # 输入账号 driver.find_element_by_name("password").send_keys("123456") # 输入密码
六、退出iframe框架(Top window)
1.当iframe上的操作完后,想重新回到主页面上操作元素,这时候,就可以用switch_to_default_content()方法返回到主页面;
driver.switch_to.frame(1) # 切方iframe,索引(1)表示定位标签的位置 driver.find_element_by_name("email").send_keys("123456") # 输入账号 driver.find_element_by_name("password").send_keys("123456") # 输入密码 ‘‘‘ 退出iframe框架 ‘‘‘ driver.switch_to.default_content() # 返回Top window
标签:文档 位置 输入密码 send 情况 mic 下标 浏览器 image
原文地址:https://www.cnblogs.com/hoyun/p/10457361.html