标签:开始 dex 传递 code 绝对路径 同步 需要 http erro
https://jingyan.baidu.com/album/ca41422f0bf08e1eae99ed04.html?picindex=5
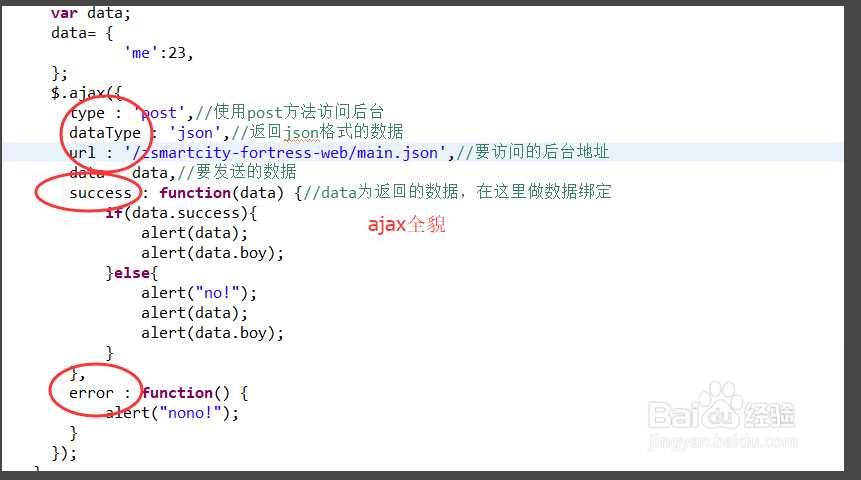
现在我们话不多说,开始仔细讲解一下我们ajax内部传递的参数: 其中 1.async ,是一个布尔型变量,这个是同步异步的设置参数,默认为异步操作,也就是true,如果要设置为同步的话,需要设置为false。 2 data 这个就是我们要传值的形式了,必须采用key-value方式进行传值。如果传值为数组格式,会产生同一个变量对应多个值的情况。 3 dataType 顾名思义,就是期待服务器返回传值的类型,json表示传回json型数据,通常情况下都是用json传值,因为传值方便。 4 success和error 这两个分别为传值成功和失败时候的回调函数,用来进行进一步的处理,通常使用到的就是界面的显示。 5 type post/get 默认的方法是使用get的方法来访问后台,如果是改变后台数据库的值,建议使用post。 6 url 这个就是后台地址了,建议使用绝对路径,也就是“/项目名称/你的方法名称.json”这种,我这里的地址是main

标签:开始 dex 传递 code 绝对路径 同步 需要 http erro
原文地址:https://www.cnblogs.com/lsyy2017/p/10457389.html