标签:.com dex 参考 pass 索引 end 选择 tag 使用
参考自:http://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-2-0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.2.1.min.js"></script> </head> <body> <div id="name">姓名</div> <div class="gender">性别</div> <p class="pass">密码</p> <a class="pass" href="">确认密码</a> </body> </html>
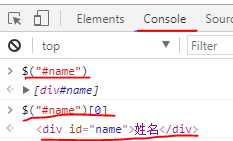
id选择器:
$("#id")

标签选择器:
$("tagName")

class选择器:
$(".className")

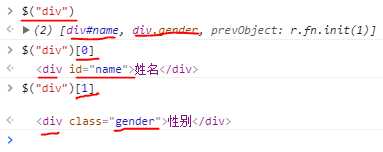
配合使用:
$("div.gender") // 找到有gender class类的div标签

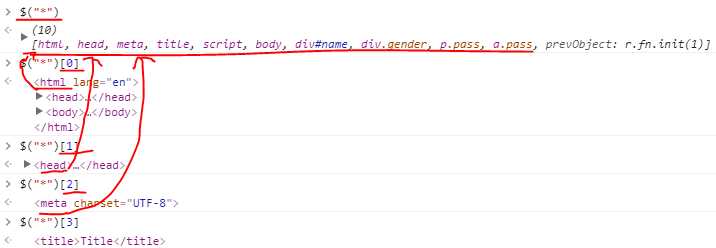
所有元素选择器:
$("*")

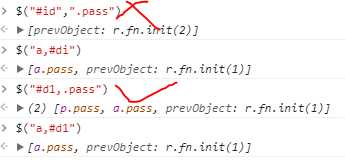
组合选择器:
$("#id, .className, tagName") # 注意引号的位置

x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
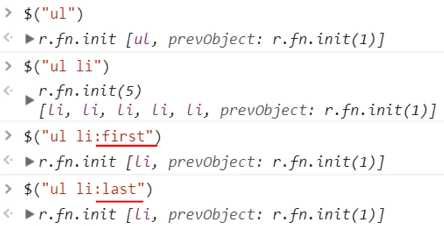
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

标签:.com dex 参考 pass 索引 end 选择 tag 使用
原文地址:https://www.cnblogs.com/gaota1996/p/10459708.html