标签:选择 逗号 type 大括号 one ima src div tle
css复合选择器

a、交集选择器 (即。。。又。。。;选择器之间不能有空格)
p.one{color:red;]
b、并集选择器(中间由逗号隔开)
p,div{color:red;}
c、后代选择器(可以选择到所以的子孙后代 ;中间用空格隔开)
.class h3{color:red}
d、子元素选择器(中间用 大括号 >; 选的是儿子,孙子啥的不算)
div>span{color:red;}
e、属性选择器(用中括号表示)
a[title]{color:red;}
input[type=text]{color:red;}
...

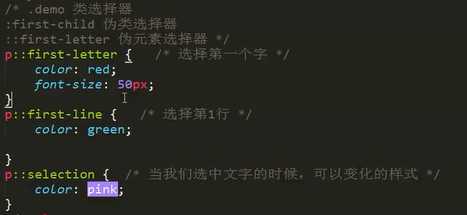
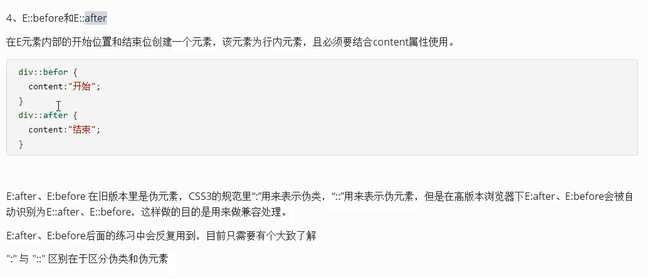
f、伪元素选择器(css3)



标签:选择 逗号 type 大括号 one ima src div tle
原文地址:https://www.cnblogs.com/yangyutian/p/10462612.html