标签:创建 http 效果 dom change code box 方式 easyui
由于要给格斗男神写搏击俱乐部ERP系统,就要用到jquery Easyui插件规范数据和表单的录入,其中一项功能就是上传商品图片,
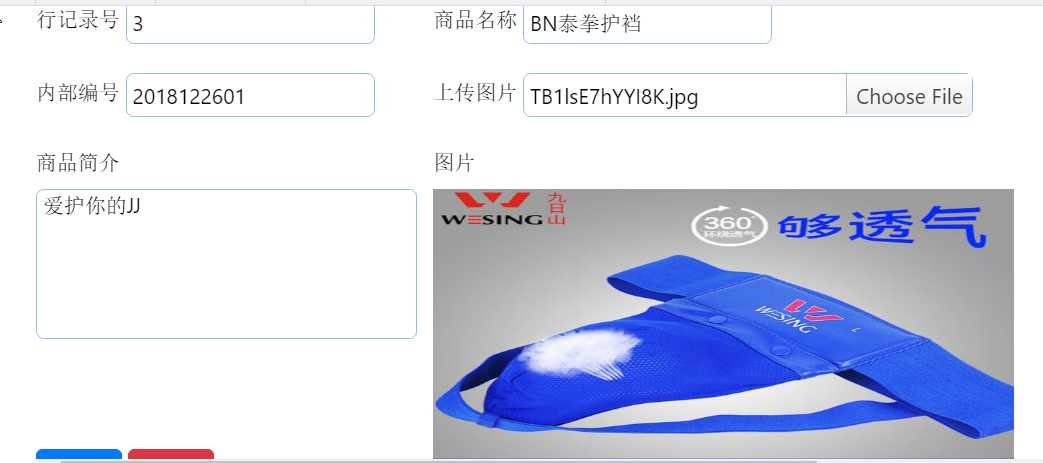
而且是在datagrid-detailview中使用filebox完成图片的上传和在线浏览,其效果如下

按照jqueryEasyUI惯用的套路,我们不妨在filebox的onChange的事件中,获取filebox的值就可以了,例如$("#imageurl").filebox(‘getValue’)
然后在实例化一个FormData,把filebox的值append上一提交就可以了,但是,thinkphp5 用request()->file(‘imageurl‘),居然获取不到!!!!
,翻了一晚上,最后看到3年前的一篇旧帖子,顿时深受启蒙,原帖子链接:https://bbs.csdn.net/topics/390994322,最关键的在于运行程序页面并审查filebox
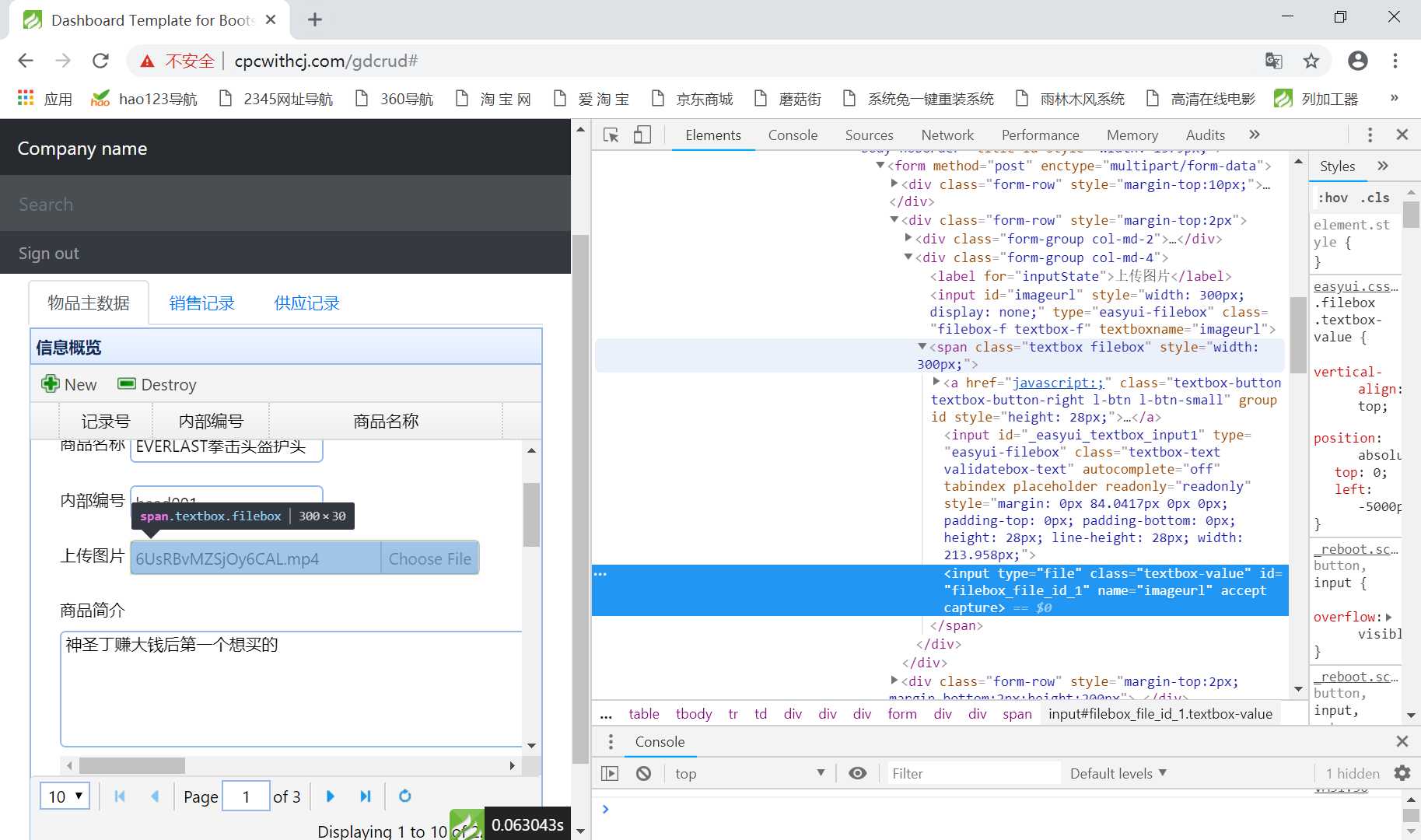
加载文件后,网页dom的变化情况,有资深程序员发现,filebox加载文件后会创建一个input标签,其id值为:filebox_file_id_1,跟踪情况如下图所示
最大的收获是,学会了如何使用chorme定位dom元--------在点击F12以后进入开发者模式,定位到Element标签,点击右侧的html代码,左侧代码相关对应的
区域将会被添加背景色,这样一来,层级再多,也不用担心,最终,我们将抽丝剥茧,挖到最终要查看的元素

<div class="form-group col-md-4"> <label for="inputState">上传图片</label> <input id=‘imageurl‘ style="width:300px" type="easyui-filebox" name=‘imageurl‘ style="margin-top:5px"> </div>
function jinerjihao()//写着玩的日期生成代码----因为thinkphp5的上传文件夹命名方式默认为日期 { var mydate = new Date(); var myyear = mydate.getFullYear(); console.log(typeof (myyear)); var mymonth = mydate.getMonth()+1; mymonth = (mymonth<10?"0"+mymonth.toString():mymonth.toString()); var myday = mydate.getDate(); myday = (myday<10?"0"+myday.toString():myday.toString()); return myyear.toString()+mymonth+myday; } //下列代码,filebox的值发生改变,就会向服务端发送图片,并回显上传的图片 $("#imageurl").filebox({ onChange:function () { var dataform = new FormData(); dataform.append(‘imageurl‘,$("#filebox_file_id_1")[0].files[0]); $.ajax({ url:‘/picview‘, type:‘post‘, contentType:false, processData:false, data:dataform, MIME:‘multipart/form-data‘, success:function (data) { console.log(data[‘mywords‘]); $("img").attr(‘src‘,‘/static/pics/head/‘+‘/‘+data[‘mywords‘]) /* $.each(data,function (k,v) { console.log(k+"-------"+v); })*/ } }) } });
function picview() { $request=Request::instance(); //return json($request->param()); $pics = request()->file(‘imageurl‘); //return json(["mywords"=>$pics]); $targetpath = ROOT_PATH . ‘public‘.DS.‘static‘ . DS . ‘pics‘.DS.‘head‘; if($pics) { $info = $pics->move($targetpath); if($info) { return json(["mywords"=>$info->getSaveName()]); } } }
乱花渐入迷人眼------从解决jqueryEasyUI上传插件提交ajax请求谈网页调试
标签:创建 http 效果 dom change code box 方式 easyui
原文地址:https://www.cnblogs.com/saintdingspage/p/10463884.html