标签:弹窗 mic check 电话号码 false jquery 密码 长度 基础上
这次测试需要在java web的基础上套入模板,在测试的过程中我遇到了许多问题,现在我可以使用模板来美化网页的许多格式。但是模板的许多代码我还是看不懂,其中有jquery的许多代码。在今后我会学习相关的知识来使我的技术更加熟练。还遇到了许多问题,木器你已经解决了许多。
源代码:
main.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>河北省重大技术需求征集问卷调查系统</title> <!--框架必需start--> <link href="css/import_basic.css" rel="stylesheet" type="text/css"/> <link href="skins/sky/import_skin.css" rel="stylesheet" type="text/css" id="skin" themeColor="blue"/> <script type="text/javascript" src="js/jquery-1.4.js"> </script> <script type="text/javascript" src="js/bsFormat.js"> </script> <!--框架必需end--><!--引入弹窗组件start--> <script type="text/javascript" src="js/attention/zDialog/zDrag.js"> </script> <script type="text/javascript" src="js/attention/zDialog/zDialog.js"> </script> <!--引入弹窗组件end--><!--修正IE6支持透明png图片start--> <script type="text/javascript" src="js/method/pngFix/supersleight.js"> </script> <!--修正IE6支持透明png图片end--> <script> function bookmarksite(title, url){ if (window.sidebar) // firefox window.sidebar.addPanel(title, url, ""); else if (window.opera && window.print) { // opera var elem = document.createElement(‘a‘); elem.setAttribute(‘href‘, url); elem.setAttribute(‘title‘, title); elem.setAttribute(‘rel‘, ‘sidebar‘); elem.click(); } else if (document.all)// ie window.external.AddFavorite(url, title); } </script> </head> <body> <div id="mainFrame"> <!--头部与导航start--> <div id="hbox"> <div id="bs_bannercenter"> <div id="bs_bannerleft"> <div id="bs_bannerright"> <div class="bs_banner_logo"> </div> <div class="bs_banner_title"> </div> <div class="bs_nav"> <div class="bs_navleft"> <li> <span id="username"> </span>您好!今天是 <script> var weekDayLabels = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"); var now = new Date(); var year = now.getFullYear(); var month = now.getMonth() + 1; var day = now.getDate() var currentime = year + "年" + month + "月" + day + "日 " + weekDayLabels[now.getDay()] document.write(currentime) </script> </li> <div class="clear"> </div> </div> <div class="bs_navright"> <span class="icon_no hand" onclick=‘top.Dialog.confirm("确定要退出系统吗",function(){window.location="exitServlet"});‘>退出系统</span> <div class="clear"> </div> </div> <div class="clear"> </div> </div> </div> </div> </div> </div> <!--头部与导航end--> <table width="100%" cellpadding="0" cellspacing="0" class="table_border0"> <tr> <!--左侧区域start--> <td id="hideCon" class="ver01 ali01"> <div id="lbox"> <div id="lbox_topcenter"> <div id="lbox_topleft"> <div id="lbox_topright"> <div class="lbox_title"> 操作菜单 </div> </div> </div> </div> <div id="lbox_middlecenter"> <div id="lbox_middleleft"> <div id="lbox_middleright"> <div id="bs_left"> <IFRAME scrolling="no" width="100%" frameBorder=0 id=frmleft name=frmleft src="leftPages/accordition.html" allowTransparency="true"> </IFRAME> </div> <!--更改左侧栏的宽度需要修改id="bs_left"的样式--> </div> </div> </div> <div id="lbox_bottomcenter"> <div id="lbox_bottomleft"> <div id="lbox_bottomright"> <div class="lbox_foot"> </div> </div> </div> </div> </div> </td> <!--左侧区域end--> <!--中间栏区域start--> <td class="main_shutiao"> <div class="bs_leftArr" id="bs_center" title="收缩面板"> </div> </td> <!--中间栏区域end--> <!--右侧区域start--> <td class="ali01 ver01" width="100%"> <div id="rbox"> <div id="rbox_topcenter"> <div id="rbox_topleft"> <div id="rbox_topright"> <div class="rbox_title"> 操作内容 </div> </div> </div> </div> <div id="rbox_middlecenter"> <div id="rbox_middleleft"> <div id="rbox_middleright"> <div id="bs_right"> <IFRAME scrolling="no" width="100%" height="100%" frameBorder=0 id=frmright name=frmright src="Servlet?method=show" allowTransparency="true"> </IFRAME> </div> </div> </div> </div> <div id="rbox_bottomcenter"> <div id="rbox_bottomleft"> <div id="rbox_bottomright"> </div> </div> </div> </div> </td> <!--右侧区域end--> </tr> </table> <!--尾部区域start--> <div id="fbox"> <div id="bs_footcenter"> <div id="bs_footleft"> <div id="bs_footright"> 业务咨询电话:0311-85813216 技术服务电话:13028644840 18330107787 </div> </div> </div> </div> </div> <!--尾部区域end--> <!--浏览器resize事件修正start--> <div id="resizeFix"> </div> <!--浏览器resize事件修正end--> <!--载进度条start--> <div class="progressBg" id="progress" style="display:none;"> <div class="progressBar"> </div> </div> <!--载进度条end--> </body> <script> $(document).ready(function(){ GetRequest(); }); function GetRequest(){ doAjax("Servlet?method=show", null, function(rstText) { var result=eval(‘(‘+rstText+‘)‘); if(result.status==‘OK‘) { var s=result.user; $("#username").html(s); }else{ window.location.href="login.html"; } }); } function getXMLHttpResquest() { var request; if (window.XMLHttpRequest) { request = new XMLHttpRequest(); } else { try { request = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { request = new ActiveXObject("Msxml2.XMLHTTP"); } } return request; } function doAjax(url,params,callBack) { var req=getXMLHttpResquest(); if(req!=null) { req.onreadystatechange=function(){ if(req.readyState==4) { if(200==req.status) { callBack(req.responseText); }else if(404==req.status) { //alert(‘404-HTTP请求路径错误!‘); window.location.href="login.html"; } else if(500==req.status) { alert(‘500-HTTP请求路径错误!‘); window.location.href="login.html"; } } }; req.open("POST",url,true); req.setRequestHeader("Content-Type","application/x-www-form-urlencoded;;charset=utf-8"); req.send(params); } } </script> </html>
因为这些代码大多都是模板的代码,所以我只给出这个的代码而以下是我的代码:
mymj.jsp:
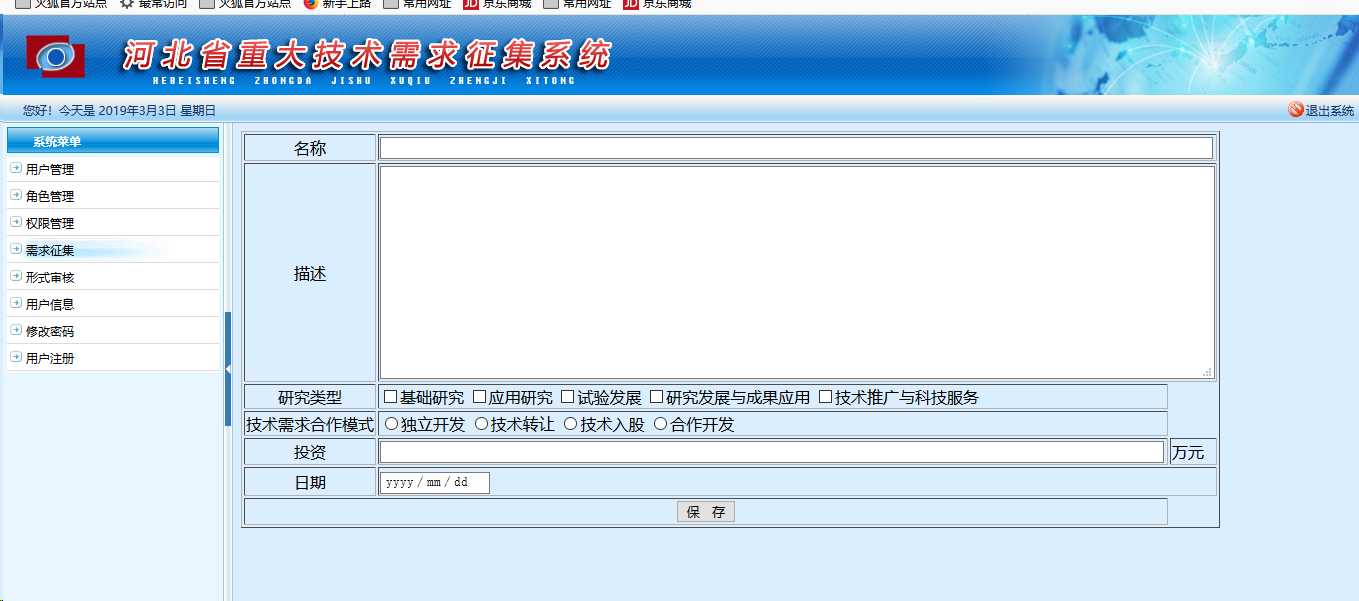
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>需求征集 </title> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <div > <form action="../Servlet?method=addxuqiu" method="post" onsubmit="return check()"> <table border="1"> <tr> <td align="center">名称</td> <td colspan="5"><input type="text" id="name" name="name" style="width:99%" /></td> </tr> <tr> <td align="center">描述</td> <td colspan="4"><textarea rows="10" cols="100"></textarea></td> </tr> <tr> <td align="center">研究类型</td> <td><input type="checkbox" id="leixing" name="leixing" value="基础研究"/>基础研究 <input type="checkbox" id="leixing" name="leixing" value="应用研究"/>应用研究 <input type="checkbox" id="leixing" name="leixing" value="试验发展"/>试验发展 <input type="checkbox" id="leixing" name="leixing" value="研究发展"/>研究发展与成果应用 <input type="checkbox" id="leixing" name="leixing" value="技术推广"/>技术推广与科技服务</td> </tr> <tr> <td align="center">技术需求合作模式</td> <td><input type="radio" id="moshi" name="moshi" value="独立开发"/>独立开发 <input type="radio" id="moshi" name="moshi" value="技术转让"/>技术转让 <input type="radio" id="moshi" name="moshi" value="技术入股"/>技术入股 <input type="radio" id="moshi" name="moshi" value="合作开发"/>合作开发</td> </tr> <tr> <td align="center">投资</td> <td colspan="3" ><input type="text" style="width:99%" id="add" name="add"/></td> <td><span>万元</span></td> </tr> <tr> <td align="center">日期</td> <td colspan="5"><input type="date" id="phone" name="phone"/></td> </tr> <tr> <td align="center" colspan="2"><button type="submit">保 存</button></td> </tr> </table> </form> </div> <script type="text/javascript"> function strlen(str){ var len = 0; for (var i=0; i<str.length; i++) { var c = str.charCodeAt(i); //单字节加1 if ((c >= 0x0001 && c <= 0x007e) || (0xff60<=c && c<=0xff9f)) { len++; } else { len+=2; } } return len; } function check(){ var name = document.getElementById("name"); var password = document.getElementById("password"); var password2 = document.getElementById("password2"); var phone = document.getElementById("phone"); if(name.value == ‘‘) { alert(‘姓名为空‘); name.focus(); return false; } if(password.value != password2.value) { alert(‘两次输入密码不一致‘); password.focus(); return false; } if(strlen(phone.value())!=11){ alert(‘电话号码长度不足11位‘); phone.focus(); return false; } } </script> </body> </html>
zhuce.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <div align="center"> <form action="../Servlet?method=add" method="post" onsubmit="return check()"> <table> <tr> <td align="center">姓名</td> <td><input type="text" id="name" name="name"/></td> </tr> <tr> <td align="center">密码</td> <td><input type="text" id="password" name="password"/></td> </tr> <tr> <td align="center">重复密码</td> <td><input type="text" id="password2" name="password2"/></td> </tr> <tr> <td align="center">手机号码</td> <td><input type="text" id="phone" name="phone"/></td> </tr> <tr> <td align="center">所属单位</td> <td><input type="text" id="add" name="add"/></td> </tr> <tr> <td align="center" colspan="2"><button type="submit">保 存</button></td> </tr> </table> </form> </div> <script type="text/javascript"> function strlen(str){ var len = 0; for (var i=0; i<str.length; i++) { var c = str.charCodeAt(i); //单字节加1 if ((c >= 0x0001 && c <= 0x007e) || (0xff60<=c && c<=0xff9f)) { len++; } else { len+=2; } } return len; } function check(){ var name = document.getElementById("name"); var password = document.getElementById("password"); var password2 = document.getElementById("password2"); var phone = document.getElementById("phone"); if(name.value == ‘‘) { alert(‘姓名为空‘); name.focus(); return false; } if(password.value != password2.value) { alert(‘两次输入密码不一致‘); password.focus(); return false; } if(strlen(phone.value())!=11){ alert(‘电话号码长度不足11位‘); phone.focus(); return false; } } </script> </body> </html>
下面是运行截图:


这是我第一次在末班的基础上设计网页,还是很不熟练,还有一些不懂得地方,日后我会多加练习完善相关的知识。
标签:弹窗 mic check 电话号码 false jquery 密码 长度 基础上
原文地址:https://www.cnblogs.com/huan-ch/p/10465910.html